jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxEditor 用於表示 jQuery HTML 文本編輯器,可用於簡化 Web 內容創建,也可用作 HTML 文本區域的替代品。
setMode()方法用於確定jqxEditor是否將其值顯示為格式化的html或html代碼。它接受一個布爾值作為參數,並且不返回任何值。
用法:
$('Selector').jqxEditor('setMode', true);
參數:該方法采用一個參數,如下所述:
- Mode:它是一個布爾值,決定jqxEditor是否將其值顯示為格式化的html或html代碼。
鏈接文件:從 https://www.jqwidgets.com/download/鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownbutton.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxeditor.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckbox.js”></script>
下麵的示例說明了 jQWidgets 中的 jqxEditor setMode() 方法:
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownbutton.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxeditor.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxEditor setMode() Method</h3>
<textarea id="editor">
</textarea>
</center>
<script type="text/javascript">
$(document).ready(function () {
$('#editor').jqxEditor({
height: "400px",
width: '800px'
});
$('#editor').jqxEditor('setMode', true);
});
</script>
</body>
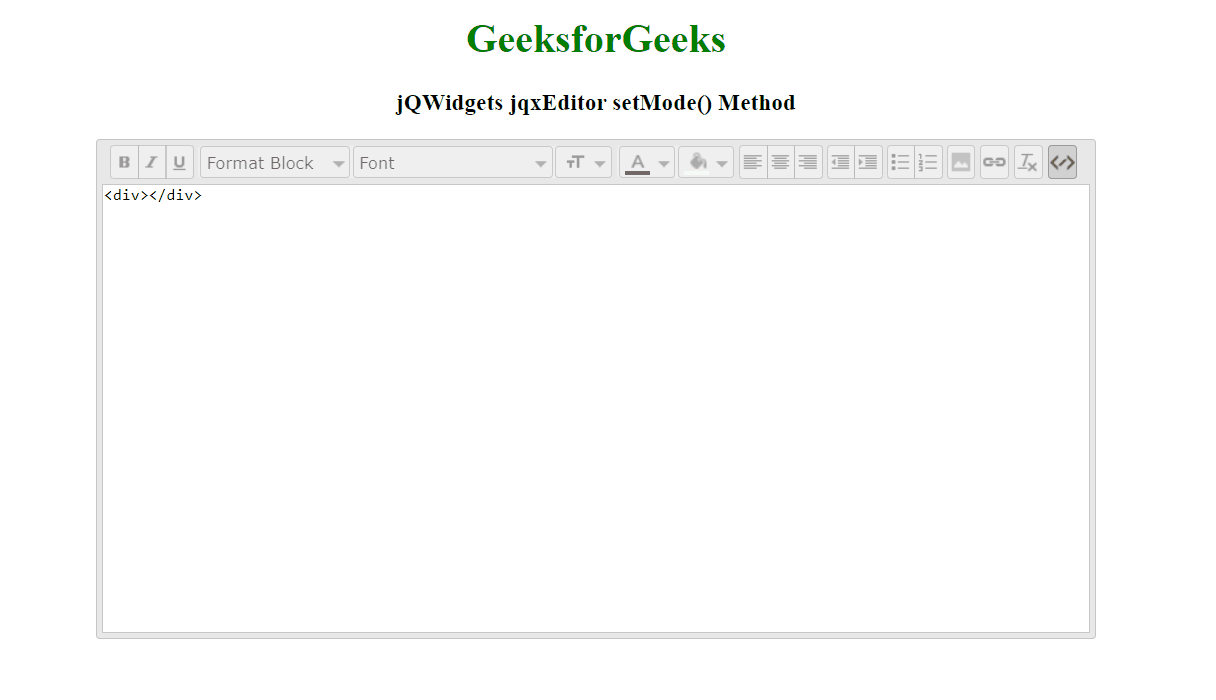
</html> 輸出:

參考:https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxeditor/jquery-editor-api.htm
相關用法
- jQWidgets jqxEditor stylesheets屬性用法及代碼示例
- jQWidgets jqxEditor editable屬性用法及代碼示例
- jQWidgets jqxEditor focus()用法及代碼示例
- jQWidgets jqxEditor disabled屬性用法及代碼示例
- jQWidgets jqxEditor val()用法及代碼示例
- jQWidgets jqxEditor width屬性用法及代碼示例
- jQWidgets jqxEditor localisation屬性用法及代碼示例
- jQWidgets jqxEditor print()用法及代碼示例
- jQWidgets jqxEditor pasteMode屬性用法及代碼示例
- jQWidgets jqxEditor theme屬性用法及代碼示例
- jQWidgets jqxEditor lineBreak屬性用法及代碼示例
- jQWidgets jqxEditor destroy()用法及代碼示例
- jQWidgets jqxEditor rtl屬性用法及代碼示例
- jQWidgets jqxEditor height屬性用法及代碼示例
- jQWidgets jqxExpander render()用法及代碼示例
- jQWidgets jqxExpander showArrow屬性用法及代碼示例
- jQWidgets jqxExpander rtl屬性用法及代碼示例
- jQWidgets jqxExpander animationType屬性用法及代碼示例
- jQWidgets jqxExpander destroy()用法及代碼示例
- jQWidgets jqxExpander height屬性用法及代碼示例
- jQWidgets jqxExpander theme屬性用法及代碼示例
- jQWidgets jqxExpander headerPosition屬性用法及代碼示例
- jQWidgets jqxExpander focus()用法及代碼示例
- jQWidgets jqxExpander collapseAnimationDuration屬性用法及代碼示例
- jQWidgets jqxExpander initContent屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxEditor setMode() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
