jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxExpander 代表一個顯示標題和內容部分的 jQuery 小部件。單擊標題部分可展開或折疊內容。
height 屬性用於設置或返回擴展器高度。它接受 Number/String 類型值,默認值為‘auto’。
用法:
設置高度屬性。
$('selector').jqxExpander({ height: Number/String });
返回高度屬性。
var height = $('selector').jqxExpander('height');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
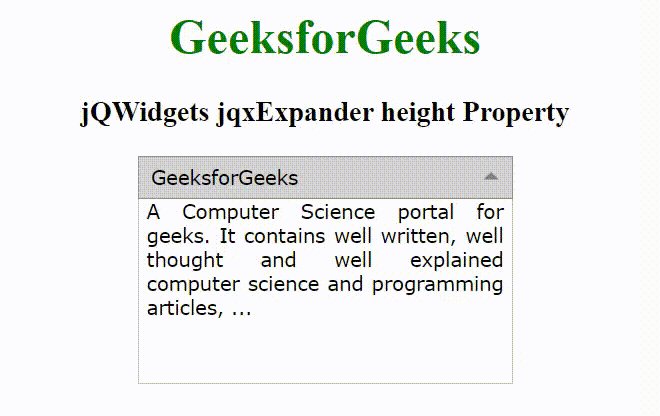
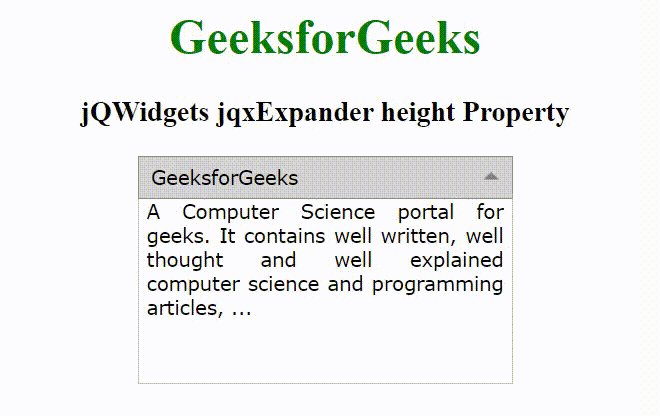
下麵的示例說明了 jQWidgets jqxExpander 高度屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href="
jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxExpander height Property
</h3>
<div id='jqxExp'>
<div>GeeksforGeeks</div>
<div style="text-align: justify;">
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles, ...
</div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxExp").jqxExpander({
width: 250,
height: 150
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxExpander headerPosition屬性用法及代碼示例
- jQWidgets jqxExpander render()用法及代碼示例
- jQWidgets jqxExpander showArrow屬性用法及代碼示例
- jQWidgets jqxExpander rtl屬性用法及代碼示例
- jQWidgets jqxExpander animationType屬性用法及代碼示例
- jQWidgets jqxExpander destroy()用法及代碼示例
- jQWidgets jqxExpander theme屬性用法及代碼示例
- jQWidgets jqxExpander focus()用法及代碼示例
- jQWidgets jqxExpander collapseAnimationDuration屬性用法及代碼示例
- jQWidgets jqxExpander initContent屬性用法及代碼示例
- jQWidgets jqxExpander disabled屬性用法及代碼示例
- jQWidgets jqxExpander setHeaderContent()用法及代碼示例
- jQWidgets jqxExpander getContent()用法及代碼示例
- jQWidgets jqxExpander disable()用法及代碼示例
- jQWidgets jqxExpander expandAnimationDuration屬性用法及代碼示例
- jQWidgets jqxExpander expand()用法及代碼示例
- jQWidgets jqxExpander toggleMode屬性用法及代碼示例
- jQWidgets jqxExpander refresh()用法及代碼示例
- jQWidgets jqxExpander setContent()用法及代碼示例
- jQWidgets jqxExpander collapse()用法及代碼示例
- jQWidgets jqxExpander arrowPosition屬性用法及代碼示例
- jQWidgets jqxExpander expanded屬性用法及代碼示例
- jQWidgets jqxExpander getHeaderContent()用法及代碼示例
- jQWidgets jqxExpander enable()用法及代碼示例
- jQWidgets jqxEditor editable屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxExpander height Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
