jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxDraw 是一個基於 jQuery 的小型插件,用於使用 VML、SVG 和 HTML5 繪製形狀和文本。
clear()方法用於清除指定jqxDraw小部件的內容。
用法:
$('#container').jqxDraw('clear');
Parameters: 該方法不接受任何參數。
返回值:該方法不返回任何值。
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下麵的例子說明了jQWidgets jqxDrawclear()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDraw clear() Method</h3>
<div id="jqx_Draw" style=
"height:200px; width:280px;">
</div>
<input type="button" id="Button_for_clear"
style="padding:5px 15px; margin-top:40px;"
value="Clear the content of the widget">
<script type="text/javascript">
$(document).ready(function () {
$('#jqx_Draw').jqxDraw({
renderEngine: 'HTML5'
});
var Instance = $('#jqx_Draw').jqxDraw('getInstance');
Instance.circle(150, 100, 65, { fill: 'green' });
Instance.refresh();
$("#Button_for_clear").jqxButton();
$("#Button_for_clear").click(function () {
Instance.clear();
Instance.refresh();
});
});
</script>
</center>
</body>
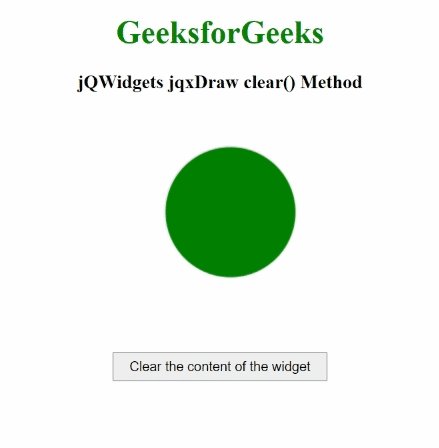
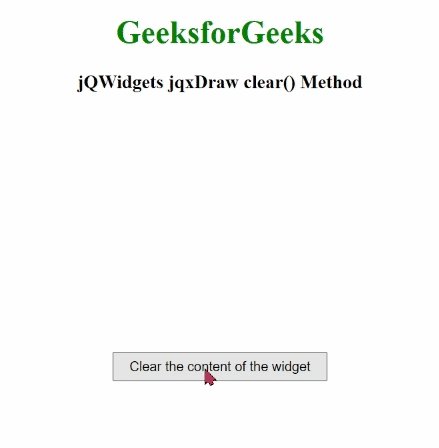
</html>輸出:

jQWidgets jqxDraw clear() 方法
相關用法
- jQWidgets jqxDraw circle()用法及代碼示例
- jQWidgets jqxDraw measureText()用法及代碼示例
- jQWidgets jqxDraw attr()用法及代碼示例
- jQWidgets jqxDraw pieslice()用法及代碼示例
- jQWidgets jqxDraw path()用法及代碼示例
- jQWidgets jqxDraw refresh()用法及代碼示例
- jQWidgets jqxDraw rect()用法及代碼示例
- jQWidgets jqxDraw off()用法及代碼示例
- jQWidgets jqxDraw renderEngine屬性用法及代碼示例
- jQWidgets jqxDraw on()用法及代碼示例
- jQWidgets jqxDragDrop initFeedback屬性用法及代碼示例
- jQWidgets jqxDragDrop opacity屬性用法及代碼示例
- jQWidgets jqxDragDrop onDragEnd屬性用法及代碼示例
- jQWidgets jqxDragDrop onDrag屬性用法及代碼示例
- jQWidgets jqxDragDrop dropAction屬性用法及代碼示例
- jQWidgets jqxDragDrop onDragStart屬性用法及代碼示例
- jQWidgets jqxDragDrop data屬性用法及代碼示例
- jQWidgets jqxDragDrop distance屬性用法及代碼示例
- jQWidgets jqxDragDrop disabled屬性用法及代碼示例
- jQWidgets jqxDragDrop appendTo屬性用法及代碼示例
- jQWidgets jqxDragDrop dropTarget屬性用法及代碼示例
- jQWidgets jqxDragDrop dragZIndex屬性用法及代碼示例
- jQWidgets jqxDragDrop feedback屬性用法及代碼示例
- jQWidgets jqxDropDownList autoOpen屬性用法及代碼示例
- jQWidgets jqxDropDownList autoItemsHeight屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxDraw clear() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
