jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。這jqxCheckBoxGroupwidget 用於顯示一組複選框,允許用戶選擇或取消選擇複選框組。
val()方法用於設置或返回顯示的jqxCheckBoxGroup的值。它返回[]。
用法:
$("#jqxCheckBoxGroup").jqxCheckBoxGroup('val');
參數:
- value:它是指定值參數,本質上是可選的。它的類型是[]。
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckboxgroup.js”></script>
示例 1:下麵的示例說明了 jQWidgets jqxCheckBoxGroupval()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckboxgroup.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<style>
body {
margin-left: 100px;
}
.jqxcheckboxgroup {
margin-left: 50px;
}
</style>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCheckBoxGroup val() Method
</h3>
<h4>Select your Company name:</h4>
<div class='jqxcheckboxgroup'>GfG</div>
<div class='jqxcheckboxgroup'>TCS</div>
<div class='jqxcheckboxgroup'>Capgemni</div>
<div class='jqxcheckboxgroup'>Wipro</div>
<br>
<input type="button" style="margin: 5px;"
id="btn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$(".jqxcheckboxgroup").jqxCheckBox({
theme: 'energyblue',
});
$("#btn").jqxButton({
width: 180,
theme: 'energyblue',
});
$('#btn').jqxButton().
click(function () {
var v = $('.jqxcheckboxgroup').jqxCheckBox('val');
$('#log').text(v);
});
});
</script>
</center>
</body>
</html>輸出:

示例 2:下麵是jqxCheckBoxGroup的另一個例子val()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckboxgroup.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<style>
body {
margin-left: 100px;
}
.jqxcheckboxgroup {
margin-left: 50px;
}
</style>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCheckBoxGroup val() Method
</h3>
<h4>Select your Company name:</h4>
<div class='jqxcheckboxgroup'>GfG</div>
<div class='jqxcheckboxgroup'>TCS</div>
<div class='jqxcheckboxgroup'>Capgemni</div>
<div class='jqxcheckboxgroup'>Wipro</div>
<br>
<input type="button" style="margin: 5px;"
id="btn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$(".jqxcheckboxgroup").jqxCheckBox({
theme: 'energyblue',
});
$("#btn").jqxButton({
width: 180,
theme: 'energyblue',
});
$('#btn').jqxButton().
click(function () {
var v = $('.jqxcheckboxgroup').jqxCheckBox('val');
if (v === null) {
$('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</center>
</body>
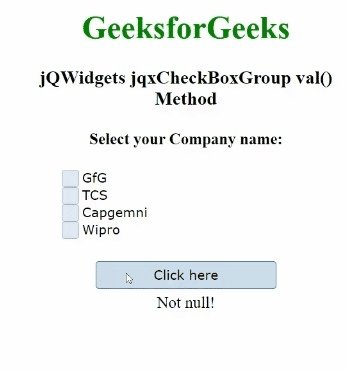
</html>輸出:

相關用法
- jQWidgets jqxCheckBoxGroup destroy()用法及代碼示例
- jQWidgets jqxCheckBoxGroup render()用法及代碼示例
- jQWidgets jqxCheckBoxGroup disable()用法及代碼示例
- jQWidgets jqxCheckBoxGroup theme屬性用法及代碼示例
- jQWidgets jqxCheckBoxGroup disabled屬性用法及代碼示例
- jQWidgets jqxCheckBoxGroup enable()用法及代碼示例
- jQWidgets jqxCheckBoxGroup rtl屬性用法及代碼示例
- jQWidgets jqxCheckBox val()用法及代碼示例
- jQWidgets jqxCheckBox uncheck()用法及代碼示例
- jQWidgets jqxCheckBox enable()用法及代碼示例
- jQWidgets jqxCheckBox destroy()用法及代碼示例
- jQWidgets jqxCheckBox theme屬性用法及代碼示例
- jQWidgets jqxCheckBox width屬性用法及代碼示例
- jQWidgets jqxCheckBox rtl屬性用法及代碼示例
- jQWidgets jqxCheckBox render()用法及代碼示例
- jQWidgets jqxCheckBox groupName屬性用法及代碼示例
- jQWidgets jqxCheckBox height屬性用法及代碼示例
- jQWidgets jqxCheckBox animationHideDelay屬性用法及代碼示例
- jQWidgets jqxCheckBox boxSize屬性用法及代碼示例
- jQWidgets jqxCheckBox checked屬性用法及代碼示例
- jQWidgets jqxCheckBox disabled屬性用法及代碼示例
- jQWidgets jqxCheckBox enableContainerClick屬性用法及代碼示例
- jQWidgets jqxCheckBox hasThreeStates屬性用法及代碼示例
- jQWidgets jqxCheckBox indeterminate()用法及代碼示例
- jQWidgets jqxCheckBox locked屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxCheckBoxGroup val() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
