jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxCheckBox 小部件用於顯示允許用戶選擇或取消選擇複選框的複選框。
boxSize 屬性用於設置或返回複選框的大小。它接受字符串類型值,默認值為 “13px”。
用法:
設置 boxSize 屬性。
$('selector').jqxCheckBox({ boxSize:String });返回 boxSize 屬性。
var boxSize = $('selector').jqxCheckBox('boxSize');鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckbox.js”></script>
例:下麵的示例說明了 jQWidgets 中的 jqxCheckBox boxSize 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
<style>
body {
margin-left:100px;
}
.jqxcheckbox {
margin-left:50px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCheckBox boxSize Property
</h3>
<h4>Select your Web Developement Skills</h4>
<div class='jqxcheckbox'>HTML</div>
<div class='jqxcheckbox'>CSS</div>
<div class='jqxcheckbox'>JavaScript</div>
<div class='jqxcheckbox'>jQuery</div>
<script type="text/javascript">
$(document).ready(function () {
// Create jqxCheckBox
$(".jqxcheckbox").jqxCheckBox({
width:120,
height:35,
boxSize:"25px"
});
});
</script>
</body>
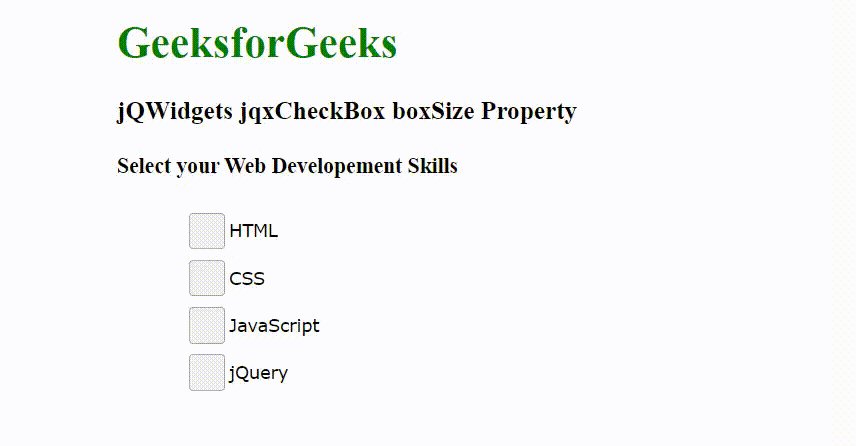
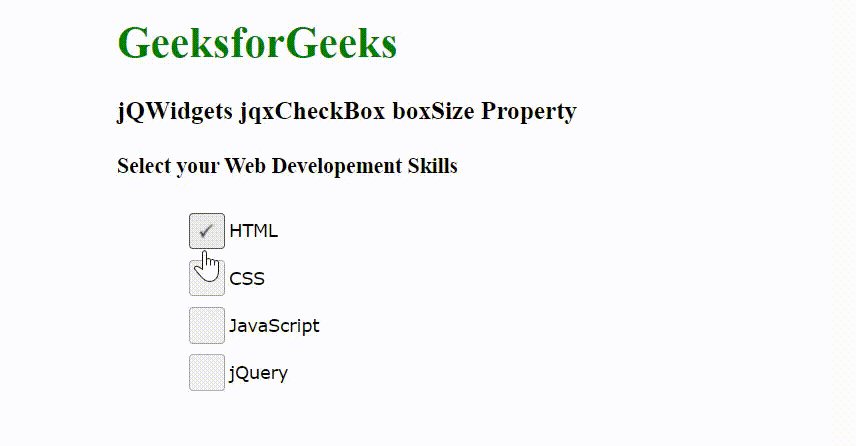
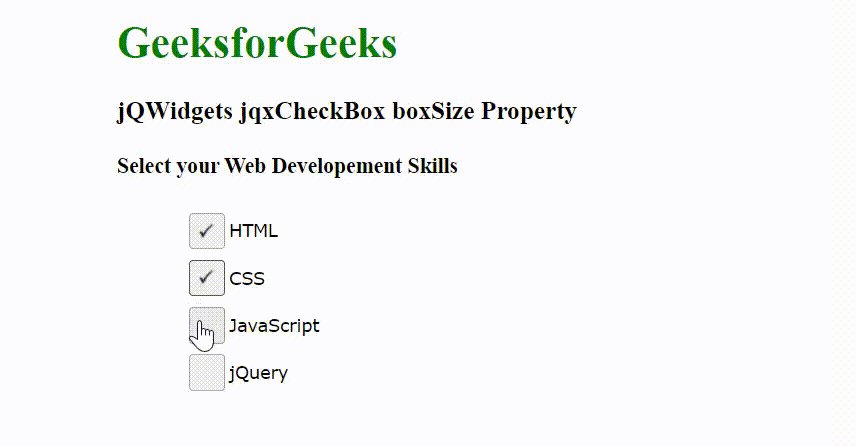
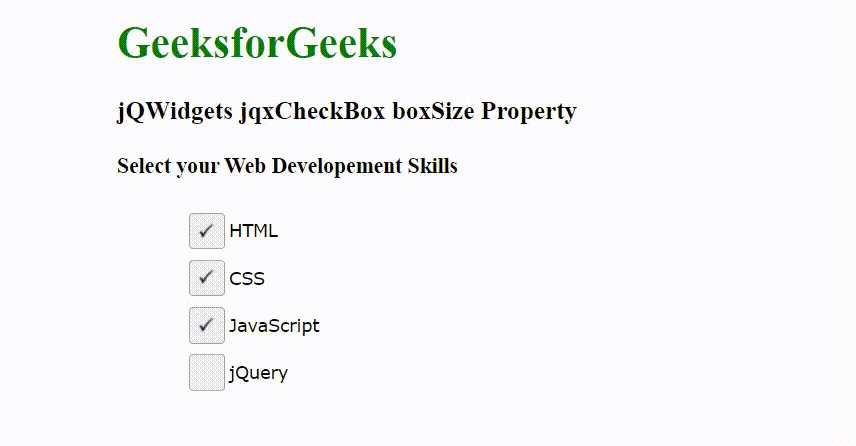
</html>輸出:

相關用法
- jQWidgets jqxCheckBox checked屬性用法及代碼示例
- jQWidgets jqxCheckBox disabled屬性用法及代碼示例
- jQWidgets jqxCheckBox enableContainerClick屬性用法及代碼示例
- jQWidgets jqxCheckBox groupName屬性用法及代碼示例
- jQWidgets jqxCheckBox height屬性用法及代碼示例
- jQWidgets jqxCheckBox hasThreeStates屬性用法及代碼示例
- jQWidgets jqxCheckBox locked屬性用法及代碼示例
- jQWidgets jqxCheckBox animationShowDelay屬性用法及代碼示例
- jQWidgets jqxCheckBox animationHideDelay屬性用法及代碼示例
- jQWidgets jqxCheckBox theme屬性用法及代碼示例
- jQWidgets jqxCheckBox width屬性用法及代碼示例
- jQWidgets jqxCheckBox rtl屬性用法及代碼示例
- jQWidgets jqxCheckBox render()用法及代碼示例
- jQWidgets jqxCheckBox indeterminate()用法及代碼示例
- jQWidgets jqxCheckBox focus()用法及代碼示例
- jQWidgets jqxCheckBox check()用法及代碼示例
- jQWidgets jqxCheckBox disable()用法及代碼示例
- jQWidgets jqxCheckBox destroy()用法及代碼示例
- jQWidgets jqxCheckBox enable()用法及代碼示例
- jQWidgets jqxBarGauge max屬性用法及代碼示例
- jQWidgets jqxBarGauge barSpacing屬性用法及代碼示例
- jQWidgets jqxBarGauge endAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge height屬性用法及代碼示例
- jQWidgets jqxBarGauge disabled屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxCheckBox boxSize Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
