jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並得到廣泛支持。 jqxCheckBox 小部件用於顯示允許用戶選擇或取消選擇複選框的複選框。
indeterminate() 方法用於設置複選框的不確定狀態。它不接受任何參數,也不返回任何值。
用法:
$('selector').jqxCheckBox('indeterminate');鏈接文件:從 https://www.jqwidgets.com/download/鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckbox.js”></script>
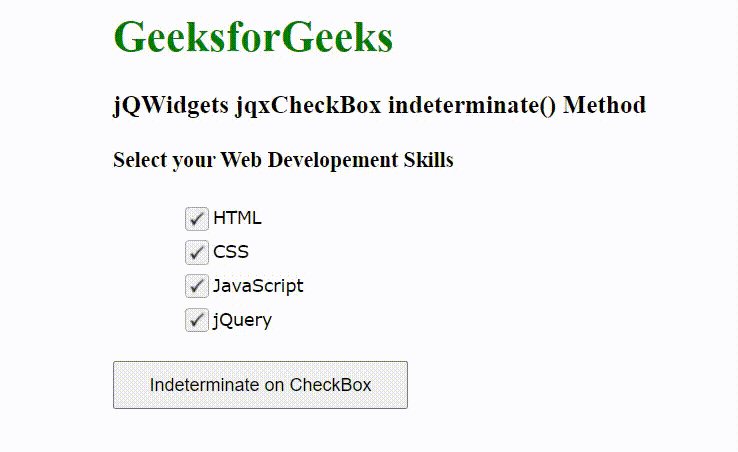
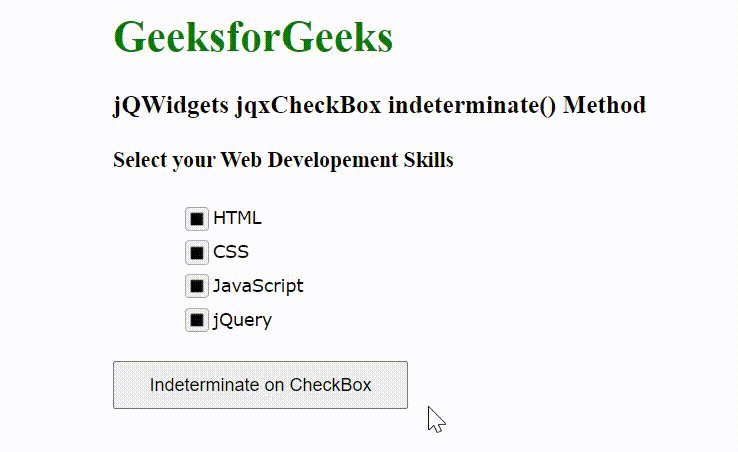
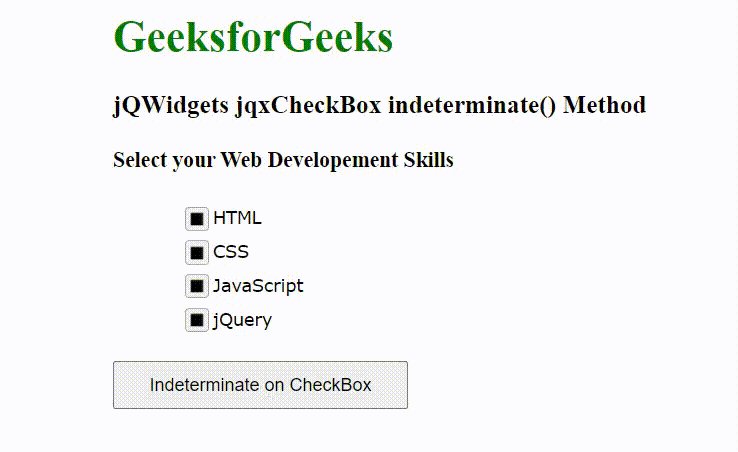
下麵的例子說明了 jQWidgets 中的 jqxCheckBox indeterminate() 方法:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
<style>
body {
margin-left:100px;
}
.jqxcheckbox {
margin-left:50px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCheckBox indeterminate() Method
</h3>
<h4>Select your Web Developement Skills</h4>
<div class='jqxcheckbox'>HTML</div>
<div class='jqxcheckbox'>CSS</div>
<div class='jqxcheckbox'>JavaScript</div>
<div class='jqxcheckbox'>jQuery</div>
<br>
<input type="button" id='jqxBtn'
value="Indeterminate on CheckBox"
style="padding:8px 25px;" />
<script type="text/javascript">
$(document).ready(function () {
// Create jqxCheckBox
$(".jqxcheckbox").jqxCheckBox({
width:120,
height:25,
checked:true,
hasThreeStates:true
});
$('#jqxBtn').on('click', function () {
$('.jqxcheckbox').jqxCheckBox('indeterminate');
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxCheckBox render()用法及代碼示例
- jQWidgets jqxCheckBox focus()用法及代碼示例
- jQWidgets jqxCheckBox check()用法及代碼示例
- jQWidgets jqxCheckBox disable()用法及代碼示例
- jQWidgets jqxCheckBox destroy()用法及代碼示例
- jQWidgets jqxCheckBox enable()用法及代碼示例
- jQWidgets jqxCheckBox checked屬性用法及代碼示例
- jQWidgets jqxCheckBox disabled屬性用法及代碼示例
- jQWidgets jqxCheckBox enableContainerClick屬性用法及代碼示例
- jQWidgets jqxCheckBox groupName屬性用法及代碼示例
- jQWidgets jqxCheckBox height屬性用法及代碼示例
- jQWidgets jqxCheckBox hasThreeStates屬性用法及代碼示例
- jQWidgets jqxCheckBox locked屬性用法及代碼示例
- jQWidgets jqxCheckBox animationShowDelay屬性用法及代碼示例
- jQWidgets jqxCheckBox animationHideDelay屬性用法及代碼示例
- jQWidgets jqxCheckBox boxSize屬性用法及代碼示例
- jQWidgets jqxCheckBox theme屬性用法及代碼示例
- jQWidgets jqxCheckBox width屬性用法及代碼示例
- jQWidgets jqxCheckBox rtl屬性用法及代碼示例
- jQWidgets jqxBulletChart destroy()用法及代碼示例
- jQWidgets jqxBarGauge refresh()用法及代碼示例
- jQWidgets jqxBulletChart render()用法及代碼示例
- jQWidgets jqxBulletChart refresh()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxCheckBox indeterminate() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
