JavaScript中的RegExp test()方法用於測試字符串中的匹配項。如果存在匹配項,則此方法返回true,否則返回false。
用法:
RegExpObject.test(str)
其中str是要搜索的字符串。這是必填字段。
範例1:本示例在原始字符串中搜索字符串“computer”。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp test() Method
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>test() Method</h2>
<p>
String:GeeksforGeeks is the
computer scince portal for geeks.
</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str="GeeksforGeeks is the computer science"
+ " portal for geeks.";
var regex = new RegExp("computer", );
var rex = regex.test(str);
document.getElementById("app").innerHTML
= " Match " + " found:" + "<b>"
+ rex + "</b>";
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

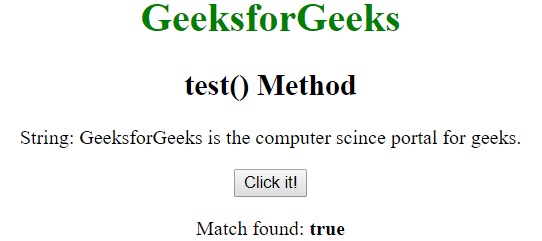
單擊按鈕後:

範例2:本示例在原始字符串中搜索字符串“GEEK”。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp test() Method
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>test() Method</h2>
<p>
String:GeeksforGeeks is the
computer scince portal for geeks.
</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str="GeeksforGeeks is the computer science"
+ " portal for geeks.";
var regex = new RegExp("GEEK", );
var rex = regex.test(str);
document.getElementById("app").innerHTML
= " Match " + " found:"
+ "<b>" + rex + "</b>";
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

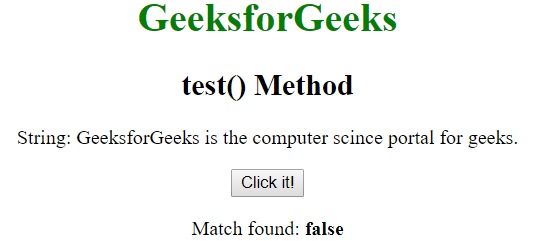
單擊按鈕後:

支持的瀏覽器:下麵列出了RegExp test()方法支持的瀏覽器:
- 穀歌瀏覽器
- 蘋果Safari
- 火狐瀏覽器
- Opera
- IE瀏覽器
相關用法
- Javascript RegExp toString()用法及代碼示例
- JavaScript 正則 \W用法及代碼示例
- JavaScript 正則 \n用法及代碼示例
- JavaScript RegExp()用法及代碼示例
- JavaScript 正則 \0用法及代碼示例
- JavaScript 正則 \s用法及代碼示例
- JavaScript 正則 \D用法及代碼示例
- JavaScript 正則 \f用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 JavaScript | RegExp test() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
