FlowPane類是JavaFX的一部分。 Flowpane布置其子項的方式使其包裹在Flowpane的邊界上。水平流窗格(默認)將按行布局節點,並以流窗格的寬度環繞。垂直流窗格將節點排列成列,並以流窗格的高度包裹。 FlowPane類繼承了Pane類。
該類的構造函數:
- FlowPane():創建新的臥式FlowPane布局。
- FlowPane(double h, double v):創建具有指定水平和垂直間隙的新“水平流平”布局。
- FlowPane(double h, double v, Node… c):創建一個新的Horizontal FlowPane布局,並指定水平,垂直間隙和節點。
- FlowPane(Node… c):創建具有指定子級的FlowPane。
- FlowPane(Orientation o):創建具有指定方向的FlowPane
- FlowPane(Orientation o, double h, double v):創建具有指定方向以及指定水平和垂直間隙的FlowPane。
- FlowPane(Orientation o, double h, double v, Node… c):創建具有指定方向,指定水平和垂直間隙以及指定子級的FlowPane。
- FlowPane(Orientation o, Node… c):創建具有指定方向和指定節點的FlowPane。
常用方法:
| 方法 | 說明 |
|---|---|
| getAlignment() | 返回窗格的“對齊”值。 |
| getHgap() | 返回流窗格的水平間隙。 |
| getOrientation() | 返回窗格的方向。 |
| getRowValignment() | 獲取屬性rowValignment的值。 |
| getVgap() | 返回流窗格的垂直間隙。 |
| setAlignment(Pos v) | 設置窗格的“對齊”值。 |
| setHgap(double v) | 設置流窗格的水平間隙。 |
| setOrientation(Orientation o) | 設置窗格的方向。 |
| setRowValignment(double v) | 設置屬性rowValignment的值。 |
| setVgap(double v) | 設置流窗格的垂直間隙。 |
以下程序說明了FlowPane類的用法:
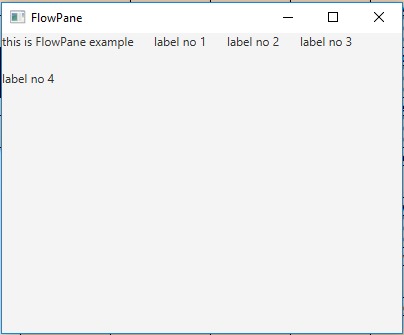
- Java程序來創建FlowPane,將標簽添加到流程窗格並將其添加到階段:在此程序中,我們將創建一個FlowPane和5個標簽,名稱分別為label,label1,label2,label3,label4。通過將標簽作為參數傳遞,將標簽添加到flow_pane。將FlowPane設置為場景並將場景添加到舞台。調用show()函數以顯示最終結果。
// Java Program to create a FlowPane, // add labels to the flow pane // and add it to the stage import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.scene.canvas.*; import javafx.scene.web.*; import javafx.scene.layout.*; import javafx.scene.shape.*; public class FlowPane_0 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("FlowPane"); // create a labels Label label = new Label("this is FlowPane example"); Label label1 = new Label("label no 1"); Label label2 = new Label("label no 2"); Label label3 = new Label("label no 3"); Label label4 = new Label("label no 4"); // create a FlowPane FlowPane flow_pane = new FlowPane(20.0, 20.0, label, label1, label2, label3, label4); // create a scene Scene scene = new Scene(flow_pane, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:

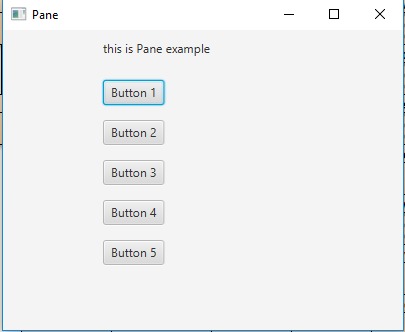
- Java程序創建一個FlowPane來設置其方向,添加標簽和按鈕並將其添加到舞台上:在此程序中,我們將創建一個FlowPane和一個名為label的Label。通過將標簽傳遞給參數,方向,hgap和vgap值,將標簽添加到flow_pane。使用getChildren().add()添加按鈕。將FlowPane設置為場景。將場景添加到舞台。調用show()函數以顯示最終結果。
// Java Program to create a FlowPane // set its orientation, add labels // and buttons and add it to the stage import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.geometry.*; import javafx.scene.canvas.*; import javafx.scene.web.*; import javafx.scene.layout.*; import javafx.scene.shape.*; public class FlowPane_1 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("FlowPane"); // create a label Label label = new Label("this is FlowPane example"); // create a FlowPane FlowPane flow_pane = new FlowPane(Orientation.VERTICAL, 20.0, 20.0, label); // add buttons for (int i = 0; i < 10; i++) { // add nodes to the flow pane flow_pane.getChildren().add(new Button("Button " + (int)(i + 1))); } // create a scene Scene scene = new Scene(flow_pane, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:

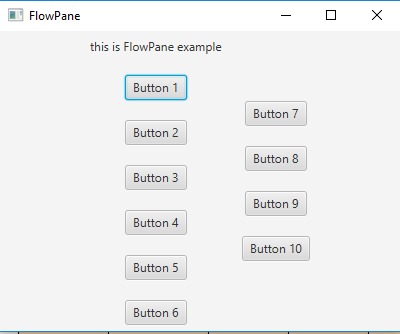
- Java程序創建一個FlowPane來設置其方向,添加標簽和按鈕,設置FlowPane的對齊方式,列對齊方式,行對齊方式並將其添加到階段:在此程序中,我們將創建一個FlowPane和一個名為label的Label。通過將標簽傳遞給參數,方向,hgap和vgap值,將標簽添加到flow_pane。現在,使用getChildren().add()添加按鈕。將FlowPane設置為場景。使用使用setAlignment(),setColumnHalignment(),setRowValignment()的函數來設置FlowPane的對齊方式。將場景添加到舞台。調用show()函數以顯示最終結果。
// Java Program to create a FlowPane set its orientation, // add labels and buttons, set the alignment, column // alignment, row alignment of the FlowPane and add it // to the stage import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.geometry.*; import javafx.scene.canvas.*; import javafx.scene.web.*; import javafx.scene.layout.*; import javafx.scene.shape.*; public class FlowPane_2 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("FlowPane"); // create a label Label label = new Label("this is FlowPane example"); // create a FlowPane FlowPane flow_pane = new FlowPane(Orientation.VERTICAL, 20.0, 20.0, label); // add buttons for (int i = 0; i < 10; i++) { // add nodes to the flow pane flow_pane.getChildren().add(new Button("Button " + (int)(i + 1))); } // set alignment of flow pane flow_pane.setAlignment(Pos.CENTER); flow_pane.setColumnHalignment(HPos.CENTER); flow_pane.setRowValignment(VPos.CENTER); // create a scene Scene scene = new Scene(flow_pane, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:

注意:以上程序可能無法在在線IDE中運行,請使用離線編譯器。
參考:https://docs.oracle.com/javase/8/javafx/api/javafx/scene/layout/FlowPane.html
相關用法
- JavaFX 類 Tab用法及代碼示例
- JavaFX 類 Pos用法及代碼示例
- JavaFX 類 FileChooser用法及代碼示例
- JavaFX 類 TextAlignment用法及代碼示例
- JavaFX 類 FontWeight用法及代碼示例
- JavaFX 類 DirectoryChooser用法及代碼示例
- JavaFX 類 TextFlow用法及代碼示例
- JavaFX 類 Popup用法及代碼示例
- JavaFX 類 TitledPane用法及代碼示例
- JavaFX 類 SplitPane用法及代碼示例
- JavaFX 類 ClosePath用法及代碼示例
- JavaFX 類 LineTo用法及代碼示例
- JavaFX 類 StackPane用法及代碼示例
- JavaFX 類 Font用法及代碼示例
- JavaFX 類 VLineTo用法及代碼示例
注:本文由純淨天空篩選整理自andrew1234大神的英文原創作品 JavaFX | FlowPane Class。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
