HTML <跨度>標簽是通用的內聯容器對於內聯元素和內容。它用於出於樣式目的對元素進行分組(通過使用 class 或 id 屬性),當沒有其他語義元素可用時,這是使用它的更好方法。
跨度標簽是成對標簽意味著它同時具有打開(<)和關閉(>)標簽,並且必須關閉該標簽。 span 標簽用於內聯元素的分組,該標簽本身不會產生任何視覺變化。
用法:
<span class="">Some Text</span>
屬性:
定義和用法:
-
<span>標簽是一個內聯 HTML 元素,用於應用樣式或操作較大內容塊中的特定文本部分。 - 它還可以在更大的塊內對內聯元素進行分組,從而允許有針對性的樣式或腳本編寫。
-
<span>標簽很像<div>元素,但 <div> 是塊級元素並且<span>是一個內聯元素。 - 通常與 CSS 樣式一起使用來更改所選文本的外觀,而不影響整體結構。
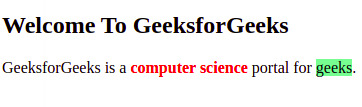
示例 1:在這個例子中,我們隻是在 HTML 中使用帶有樣式的 span 標簽。
HTML
<!DOCTYPE html>
<html>
<body>
<h2>Welcome To GeeksforGeeks</h2>
<p>
GeeksforGeeks is a
<span style="color:red;font-weight:bolder">
computer science
</span> portal for
<span style="background-color: lightgreen;">
geeks
</span>.
</p>
</body>
</html>輸出:

HTML標簽
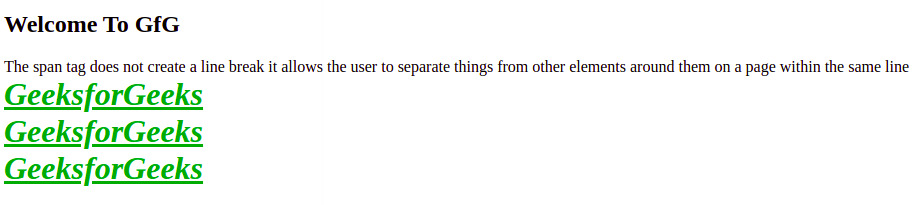
示例 2:在這個例子中,假設我們要在三行中用粗體、斜體、下劃線、綠色寫三次GeeksforGeeks,並且 font-family = courier new,所以我們需要使用很多 HTML 標簽,例如<b>,<i>,<u>,<font>對於每行中的每一次,我們想要進行更改都需要修改每個標簽。
HTML
<!DOCTYPE html>
<html>
<body>
<h2>
Welcome To GfG
</h2>
<span>
The span tag does not create a line break
</span>
<span>
it allows the user to separate things from other elements
</span>
<span>
around them on a page within the same line
</span>
<br>
<!-- First Line -->
<font color="009900" size="6">
<b>
<u>
<i>GeeksforGeeks</i>
</u>
</b>
</font>
<br>
<!-- Second Line -->
<font color="009900" size="6">
<b>
<u>
<i>GeeksforGeeks</i>
</u>
</b>
</font>
<br>
<!-- Third Line -->
<font color="009900" size="6">
<b>
<u>
<i>GeeksforGeeks</i>
</u>
</b>
</font>
</body>
</html>輸出:

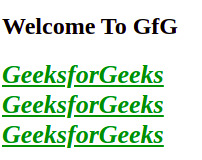
示例 3:在此示例中,通過使用 <span> 標簽,我們可以減少代碼和 HTML 屬性,請參閱下麵的示例,該示例將通過在 span 標簽中應用 CSS 來顯示與使用 <span> 標簽的上述示例相同的輸出。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
GeeksforGeeks span tag
</title>
<!-- style for span tag -->
<style type=text/css>
span {
color: green;
text-decoration: underline;
font-style: italic;
font-weight: bold;
font-size: 26px;
}
</style>
</head>
<body>
<h2>
Welcome To GFG
</h2>
<span>
GeeksforGeeks
</span><br/>
<span>
GeeksforGeeks
</span><br/>
<span>
GeeksforGeeks
</span><br/>
</body>
</html>輸出:

使用 CSS 屬性設置標簽樣式
示例4:正如我們所知,span 是一個內聯標簽,它會根據需要占用空間,並為其他元素留出空間。所有 four-span 元素將顯示在同一行中,因為每個標簽僅占用必要的空間,其餘空間可供其他元素使用。
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks span tag</title>
</head>
<body>
<h2>
Welcome To GfG
</h2>
<!-- span tags with inline style/css -->
<span style="background-color:powderblue;">
GfG
</span>
<span style="background-color: lightgray;">
-Contribute-
</span>
<span style="background-color: yellow;">
Article
</span>
<span style="background-color: lightgreen;">
GCET
</span>
</body>
</html>輸出:

span標簽說明inline-element獲取元素所需的空間
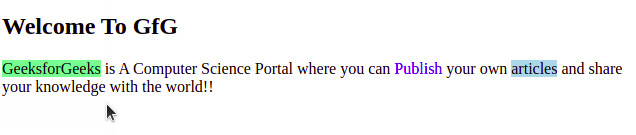
實施例5:span 標簽可用於將顏色/背景顏色設置為文本的一部分。在下麵的示例中,段落內應用了具有不同樣式的三個跨度標簽。
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks span tag</title>
</head>
<body>
<h2>Welcome To GfG</h2>
<!-- Inside paragraph applying
span tag with different style -->
<p>
<span style="background-color:lightgreen">
GeeksforGeeks
</span> is A Computer Science Portal where you can
<span style="color:blue;">Publish
</span> your own
<span style="background-color:lightblue;">articles
</span> and share your knowledge with the world!!
</p>
</body>
</html>輸出:

使用標簽設置顏色
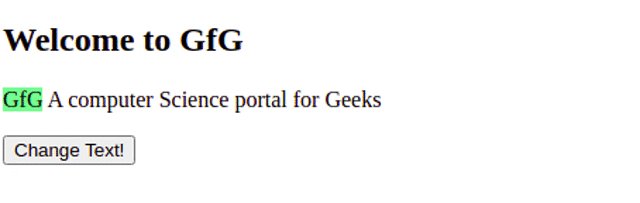
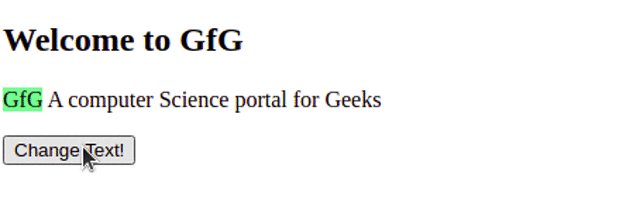
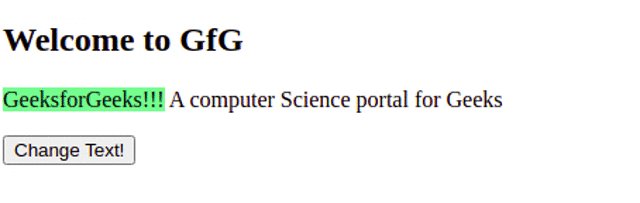
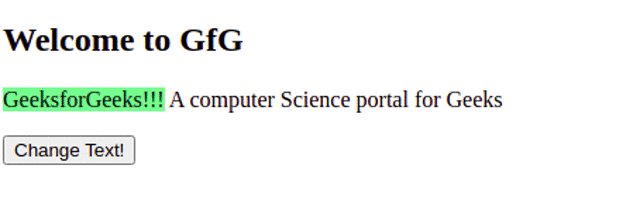
實施例6:使用 span 標簽操作 JavaScript,在下麵的示例中,我們在 id=”demo” 的段落中添加一個 span 標簽,我們可以通過在本示例中應用 JavaScript 來更改其文本,單擊按鈕後 GFG 將更改“GeeksforGeeks”。
HTML
<!DOCTYPE html>
<html>
<body>
<h2>Welcome to GfG</h2>
<p>
<span id="demo" style="background-color:lightgreen;">GfG
</span>
A computer Science portal for Geeks
</p>
<!-- Creating button in java script -->
<button type="button" onclick="document.getElementById('demo').innerHTML =
'GeeksforGeeks!!!'">Change Text!
</button>
</body>
</html>輸出:

操縱
支持的瀏覽器:
- 穀歌瀏覽器1
- 邊 12
- 火狐1
- Opera 15
- 野生動物園 1
相關用法
- HTML <span>用法及代碼示例
- HTML <spacer>用法及代碼示例
- HTML <small>用法及代碼示例
- HTML <strong>用法及代碼示例
- HTML <sup>用法及代碼示例
- HTML <script> async屬性用法及代碼示例
- HTML <script> charset屬性用法及代碼示例
- HTML <script> defer屬性用法及代碼示例
- HTML <script> src屬性用法及代碼示例
- HTML <script> type屬性用法及代碼示例
- HTML <select> autofocus屬性用法及代碼示例
- HTML <select> form屬性用法及代碼示例
- HTML <select> multiple屬性用法及代碼示例
- HTML <select> name屬性用法及代碼示例
- HTML <select> required屬性用法及代碼示例
- HTML <select> size屬性用法及代碼示例
- HTML <source> media屬性用法及代碼示例
- HTML <source> src屬性用法及代碼示例
- HTML <source> srcset屬性用法及代碼示例
- HTML <source> type屬性用法及代碼示例
- HTML <style> media屬性用法及代碼示例
- HTML <style> type屬性用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <source>用法及代碼示例
- HTML <select>用法及代碼示例
注:本文由純淨天空篩選整理自R_Raj大神的英文原創作品 HTML <span> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
