給定一個顏色名稱,任務是獲取顏色名稱的HexCode。我們討論了一些借助 JavaScript 的技術。
方法一:
- 將所有可能的顏色名稱的 HexCodes 存儲在 JavaScript 對象中。
- 將給定的顏色名稱與顏色對象列表進行比較,如果找到匹配,則返回顏色的相應HexCode,如果未找到匹配,則返回 false。
顏色名稱:copy-paste“var colours”內的名稱。
“aliceblue”:”#f0f8ff”, “antiquewhite”:”#faebd7″, “aqua”:”#00ffff”, “aquamarine”:”#7fffd4″, “azure”:”#f0ffff”, “beige”:”#f5f5dc”, “bisque”:”#ffe4c4″, “black”:”#000000″, “blanchedalmond”:”#ffebcd”, “blue”:”#0000ff”, “blueviolet”:”#8a2be2″, “brown”:”#a52a2a”, “burlywood”:”#deb887″, “cadetblue”:”#5f9ea0″, “chartreuse”:”#7fff00″, “chocolate”:”#d2691e”, “coral”:”#ff7f50″, “cornflowerblue”:”#6495ed”, “cornsilk”:”#fff8dc”, “crimson”:”#dc143c”, “cyan”:”#00ffff”, “darkblue”:”#00008b”, “darkcyan”:”#008b8b”, “darkgoldenrod”:”#b8860b”, “darkgray”:”#a9a9a9″, “darkgreen”:”#006400″, “darkkhaki”:”#bdb76b”, “darkmagenta”:”#8b008b”, “darkolivegreen”:”#556b2f”, “darkorange”:”#ff8c00″, “darkorchid”:”#9932cc”, “darkred”:”#8b0000″, “darksalmon”:”#e9967a”, “darkseagreen”:”#8fbc8f”, “darkslateblue”:”#483d8b”, “darkslategray”:”#2f4f4f”, “darkturquoise”:”#00ced1″, “darkviolet”:”#9400d3″, “deeppink”:”#ff1493″, “deepskyblue”:”#00bfff”, “dimgray”:”#696969″, “dodgerblue”:”#1e90ff”, “firebrick”:”#b22222″, “floralwhite”:”#fffaf0″, “forestgreen”:”#228b22″, “fuchsia”:”#ff00ff”, “gainsboro”:”#dcdcdc”, “ghostwhite”:”#f8f8ff”, “gold”:”#ffd700″, “goldenrod”:”#daa520″, “gray”:”#808080″, “green”:”#008000″, “greenyellow”:”#adff2f”,
“honeydew”:”#f0fff0″, “hotpink”:”#ff69b4″, “indianred “:”#cd5c5c”, “indigo”:”#4b0082″, “ivory”:”#fffff0″, “khaki”:”#f0e68c”, “lavender”:”#e6e6fa”, “lavenderblush”:”#fff0f5″, “lawngreen”:”#7cfc00″, “lemonchiffon”:”#fffacd”, “lightblue”:”#add8e6″, “lightcoral”:”#f08080″, “lightcyan”:”#e0ffff”, “lightgoldenrodyellow”:”#fafad2″, “lightgrey”:”#d3d3d3″, “lightgreen”:”#90ee90″, “lightpink”:”#ffb6c1″, “lightsalmon”:”#ffa07a”, “lightseagreen”:”#20b2aa”, “lightskyblue”:”#87cefa”, “lightslategray”:”#778899″, “lightsteelblue”:”#b0c4de”, “lightyellow”:”#ffffe0″, “lime”:”#00ff00″, “limegreen”:”#32cd32″, “linen”:”#faf0e6″, “magenta”:”#ff00ff”, “maroon”:”#800000″, “mediumaquamarine”:”#66cdaa”, “mediumblue”:”#0000cd”, “mediumorchid”:”#ba55d3″, “mediumpurple”:”#9370d8″, “mediumseagreen”:”#3cb371″, “mediumslateblue”:”#7b68ee”, “mediumspringgreen”:”#00fa9a”, “mediumturquoise”:”#48d1cc”, “mediumvioletred”:”#c71585″, “midnightblue”:”#191970″, “mintcream”:”#f5fffa”, “mistyrose”:”#ffe4e1″, “moccasin”:”#ffe4b5″, “navajowhite”:”#ffdead”, “navy”:”#000080″, “oldlace”:”#fdf5e6″, “olive”:”#808000″, “olivedrab”:”#6b8e23″, “orange”:”#ffa500″, “orangered”:”#ff4500″, “orchid”:”#da70d6″, “palegoldenrod”:”#eee8aa”,
“palegreen”:”#98fb98″, “paleturquoise”:”#afeeee”, “palevioletred”:”#d87093″, “papayawhip”:”#ffefd5″, “peachpuff”:”#ffdab9″, “peru”:”#cd853f”, “pink”:”#ffc0cb”, “plum”:”#dda0dd”, “powderblue”:”#b0e0e6″, “purple”:”#800080″, “rebeccapurple”:”#663399″, “red”:”#ff0000″, “rosybrown”:”#bc8f8f”, “royalblue”:”#4169e1″, “saddlebrown”:”#8b4513″, “salmon”:”#fa8072″, “sandybrown”:”#f4a460″, “seagreen”:”#2e8b57″, “seashell”:”#fff5ee”, “sienna”:”#a0522d”, “silver”:”#c0c0c0″, “skyblue”:”#87ceeb”, “slateblue”:”#6a5acd”, “slategray”:”#708090″, “snow”:”#fffafa”, “springgreen”:”#00ff7f”, “steelblue”:”#4682b4″, “tan”:”#d2b48c”, “teal”:”#008080″, “thistle”:”#d8bfd8″, “tomato”:”#ff6347″, “turquoise”:”#40e0d0″, “violet”:”#ee82ee”, “wheat”:”#f5deb3″, “white”:”#ffffff”, “whitesmoke”:”#f5f5f5″, “yellow”:”#ffff00″, “yellowgreen”:”#9acd32″
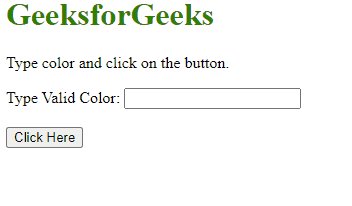
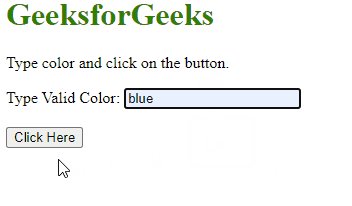
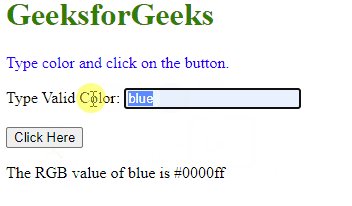
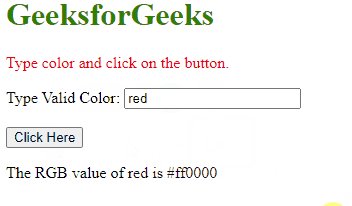
例子:本示例實現了上述方法。
html
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
Type Valid Color:
<input id="input" type="text" />
<br><br>
<button onclick="gfg_Run()">
Click Here
</button>
<p id="GFG_DOWN">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"Type color and click on the button.";
function convert(color) {
var colours = {
// Pase here the colors list
};
if (typeof colours[color.toLowerCase()] != 'undefined')
return colours[color.toLowerCase()];
return false;
}
function gfg_Run() {
color = document.getElementById('input').value;
el_up.style.color = color;
el_down.innerHTML = "The RGB value of " + color
+ " is " + convert(color);
}
</script>
</body>輸出:

如何使用 JavaScript 將顏色名稱轉換為 Hexcode?
方法二:
- 首先從用戶處獲取有效的顏色名稱。
- 將該顏色設置為CSS 顏色屬性DIV 元素的。
- 采用window.getCompulatedStyle(element).color 屬性它返回顏色的 RGB 值。
- 調用convert()用戶定義函數並使用RGB值作為參數。
- 使用match()方法選擇紅、綠、藍的值。 RGB的值以數組的形式存儲。
- hexCode()函數調用將RGB值轉換為hexCode。
- slice() 方法獲取字符串的一部分,並在新字符串中返回提取的部分。 toString() 方法將數字轉換為字符串。
- 參考link將RGB轉換為HexValue。
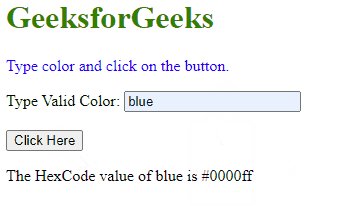
示例 2:此示例使用上麵討論的方法。
html
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
Type Valid Color:
<input id="input" type="text" />
<br><br>
<button onclick="gfg_Run()">
Click Here
</button>
<p id="GFG_DOWN">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML = "Type color and click on the button.";
function getVal(color) {
// Setting the text color
// of el_up element.
el_up.style.color = color;
}
function convert(rgb) {
rgb = rgb.match(/^rgb\((\d+), \s*(\d+), \s*(\d+)\)$/);
function hexCode(i) {
// Take the last 2 characters and convert
// them to Hexadecimal.
return ("0" + parseInt(i).toString(16)).slice(-2);
}
return "#" + hexCode(rgb[1]) + hexCode(rgb[2])
+ hexCode(rgb[3]);
}
function gfg_Run() {
// Taking the input
var color = document.getElementById('input').value;
getVal(color);
// Getting the Color in RGB format
var rgb = window.getComputedStyle(el_up).color;
el_down.innerHTML = "The HexCode value of "
+ color +" is "+ convert(rgb);
}
</script>
</body>輸出:

如何使用 JavaScript 將顏色名稱轉換為 Hexcode?
相關用法
- Javascript Composition和Inheritance的區別用法及代碼示例
- Javascript Chart.js用法及代碼示例
- Javascript Celsius轉Fahrenheit用法及代碼示例
- Javascript Callback轉Promise用法及代碼示例
- Javascript Char轉String用法及代碼示例
- Javascript Atomics.add( )用法及代碼示例
- Javascript Atomics.and()用法及代碼示例
- Javascript Atomics.compareExchange( )用法及代碼示例
- Javascript Atomics.exchange( )用法及代碼示例
- Javascript Atomics.isLockFree( )用法及代碼示例
- Javascript Atomics.load( )用法及代碼示例
- Javascript Atomics.or( )用法及代碼示例
- Javascript Atomics.store( )用法及代碼示例
- Javascript Atomics.sub( )用法及代碼示例
- Javascript Atomics.xor()用法及代碼示例
- Javascript Date.UTC( )用法及代碼示例
- Javascript array.flatMap()用法及代碼示例
- Javascript Array.of()用法及代碼示例
- Javascript array.includes()用法及代碼示例
- Javascript Array.isArray()用法及代碼示例
- Javascript array.keys()用法及代碼示例
- Javascript array.reduceRight()用法及代碼示例
- Javascript array.toLocaleString()用法及代碼示例
- Javascript array.values()用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 How to convert Color Names to Hexcode using JavaScript ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
