
amp-bind允許元素通過數據綁定和簡單的JSON-like表達式更改對用戶輸入的響應,而Recaptcha元素僅使用amp-bind創建一個Recaptcha輸入。
必需的腳本:導入amp-bind,以便Recaptcha可以具有許多狀態。
HTML
<script async custom-element="amp-bind" src=
"https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>導入amp-form,以便可以使用Recaptcha輸入來驗證用戶輸入。
HTML
<script async custom-element="amp-form" src=
"https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>使用amp-state定義要在Recaptcha方程中使用的不同狀態。
HTML
<amp-state id="captcha">
<script type="application/json">
{
"state1":{
"result":"9",
"condition":"+",
"captchaCorrect":"5"
},
"state2":{
"result":"4",
"condition":"-",
"captchaCorrect":"8"
},
"state3":{
"result":"8",
"condition":"*",
"captchaCorrect":"2"
}
}
</script>
</amp-state>例:Recaptcha要求用戶使用[pattern]要求提供正確的輸入。 [pattern]隨著狀態變化而動態更新。
為了使重新安裝驗證程序第一次通過,必須禁用輸入,直到設置了amp-bind變量為止。刷新後,將更新‘state’以提供新的方程式。
HTML
<!doctype html>
<html amp>
<head>
<title>Google AMP amp-bind-recaptcha</title>
<meta charset="utf-8">
<script async src=
"https://cdn.ampproject.org/v0.js">
</script>
<link rel="canonical" href=
"https://amp.dev/documentation/examples/components/amp-bind-recaptcha/index.html">
<meta name="viewport" content=
"width=device-width,minimum-scale=1,initial-scale=1">
<!-- Import `amp-bind` so recaptcha can
have multiple states -->
<script async custom-element=
"amp-bind" src=
"https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<!-- Recaptcha input used to verify user
for `amp-form` -->
<script async custom-element=
"amp-form" src=
"https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<style amp-boilerplate>
body {
-webkit-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
-moz-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
-ms-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
animation:-amp-start 8s
steps(1, end) 0s 1 normal both
}
@-webkit-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-moz-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-ms-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-o-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<header>
Type text in the TextBox and Verify
captcha. <br>If you don't know the
captcha answer then <br>you can
refresh it for new recaptcha
</header>
<!-- The `amp-state` defines three
different states -->
<amp-state id="captcha">
<script type="application/json">
{
"state1":{
"result":"9",
"condition":"+",
"captchaCorrect":"5"
},
"state2":{
"result":"3",
"condition":"-",
"captchaCorrect":"7"
},
"state3":{
"result":"12",
"condition":"*",
"captchaCorrect":"3"
}
}
</script>
</amp-state>
<form action="https://www.geeksforgeeks.org.com/"
method="get" target="_top">
<input name="s" placeholder="Type Your Name ..."
type="text" on=
"input-debounced:AMP.setState({state:'state1'})"
required>
<input [disabled]="!state" disabled type="text"
name [pattern]="captcha[state].captchaCorrect"
title="AMP recaptcha input" required>
<span ="captcha[state].condition">+</span>
<span>4</span>
<span>=</span>
<span ="captcha[state].result">10</span>
<span on=
"tap:AMP.setState({state:(state == 'state1' ? 'state2':state == 'state2' ? 'state3':'state1')})"
role="button" tabindex="0">
<amp-img src=
"https://fonts.gstatic.com/s/i/materialicons/autorenew/v4/24px.svg"
width="24" height="24">
</amp-img>
<input type="submit" value="Submit">
</span>
</form>
</body>
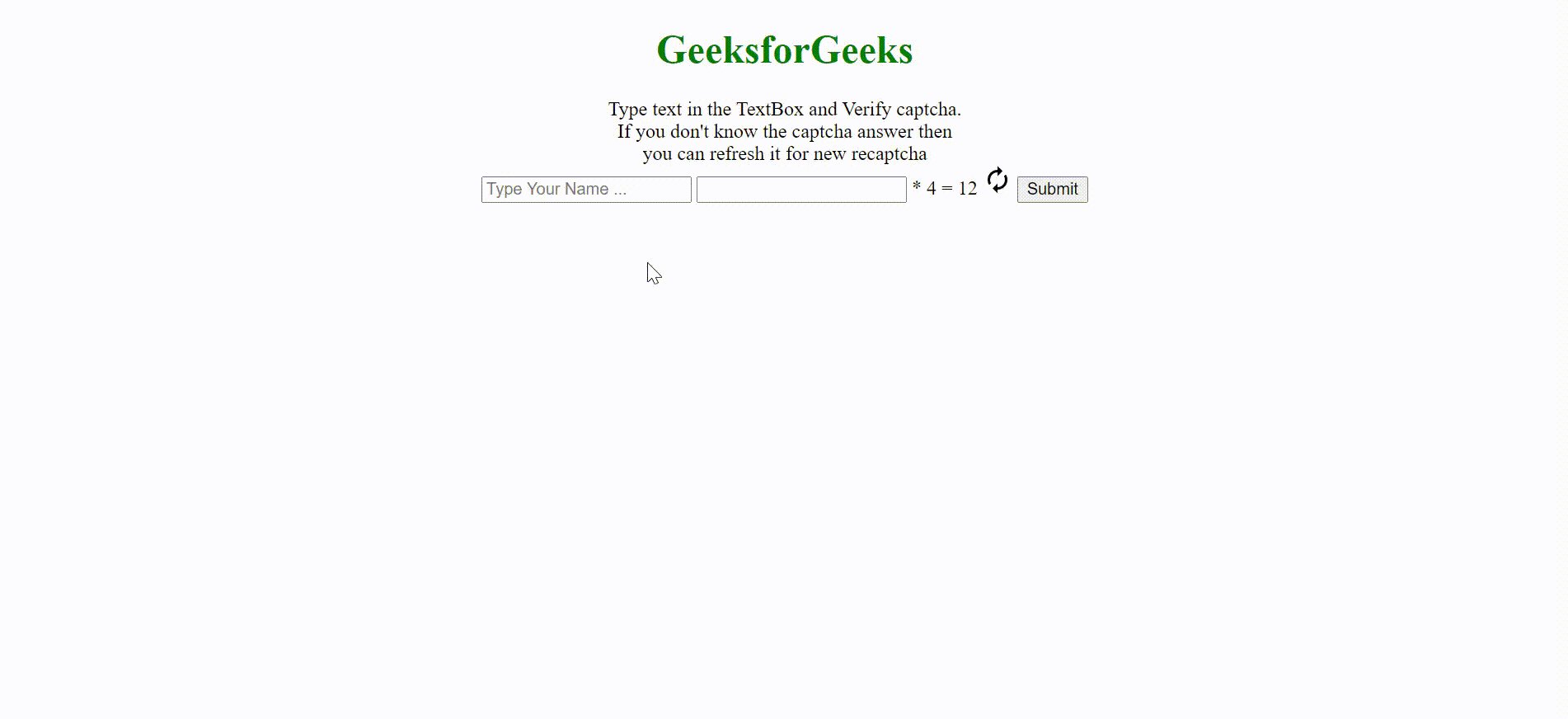
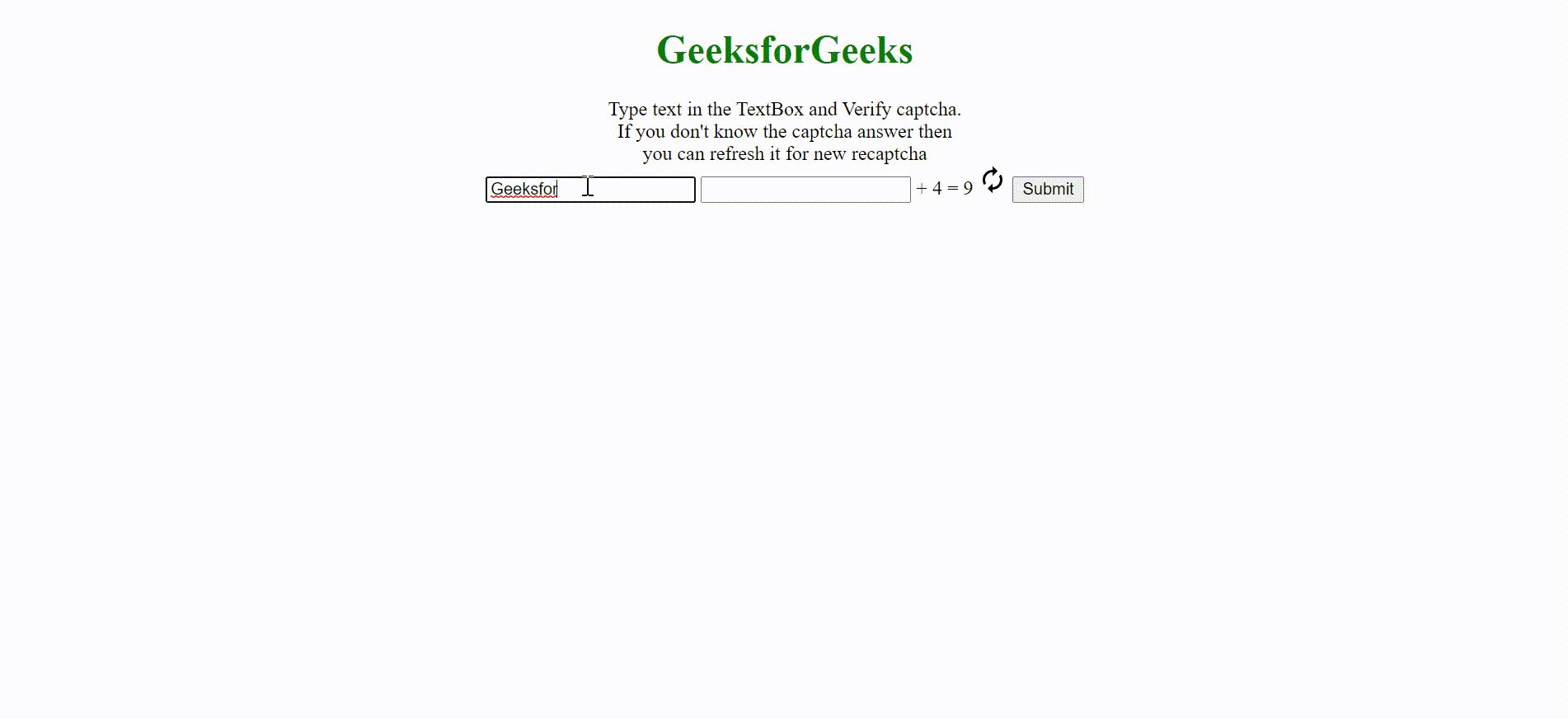
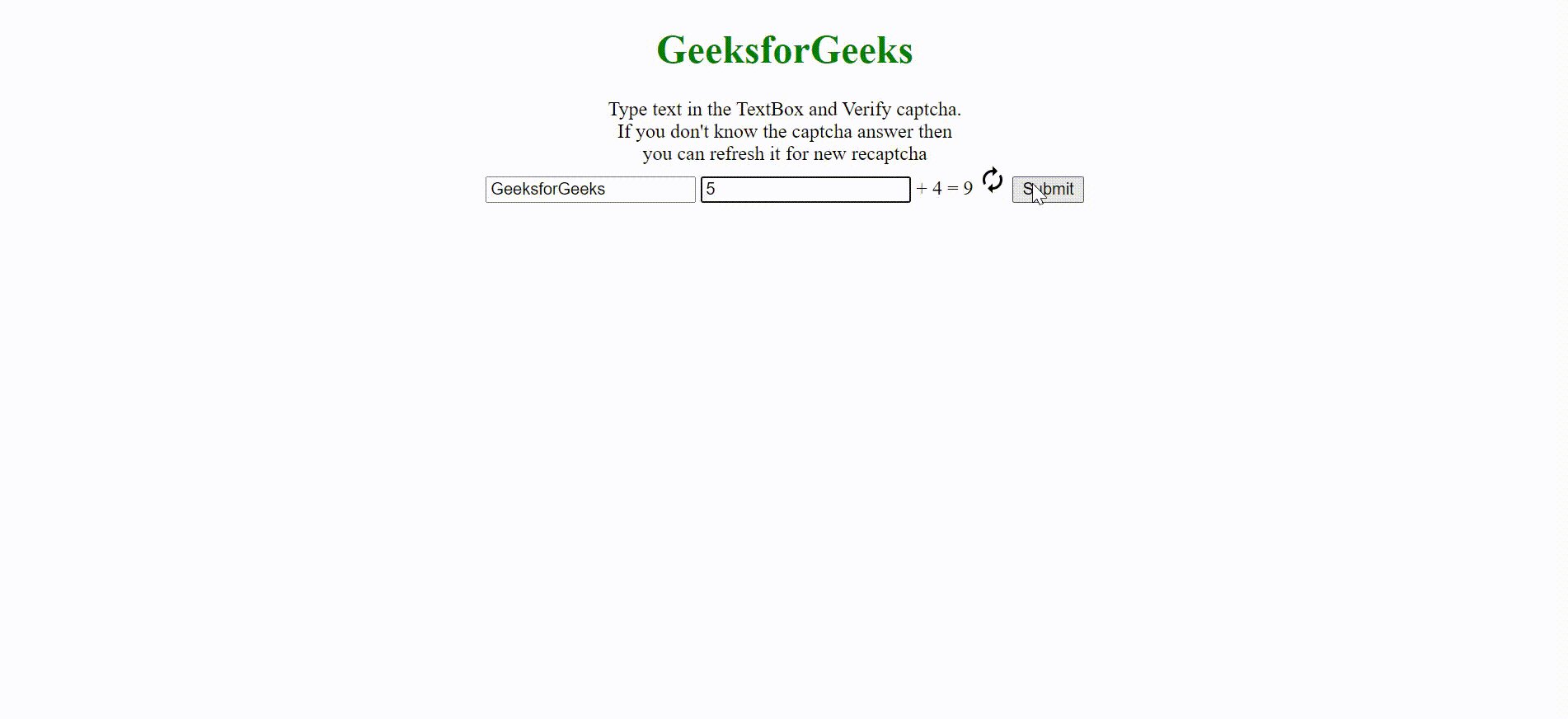
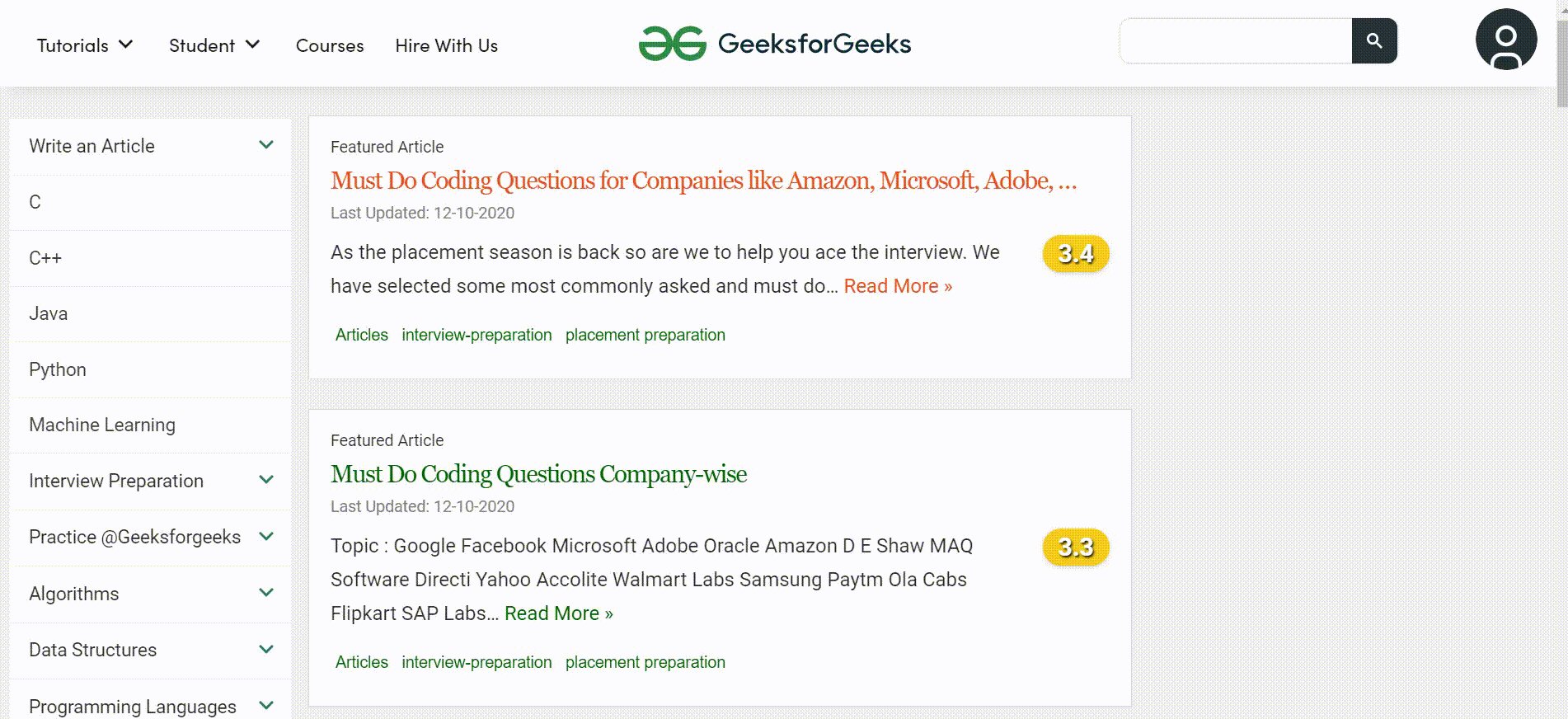
</html>輸出:

相關用法
- Google AMP amp-ad用法及代碼示例
- Google AMP amp-accordion用法及代碼示例
- Google AMP amp-facebook-like用法及代碼示例
- Google AMP amp-carousel用法及代碼示例
- Google AMP amp-date-countdown用法及代碼示例
- Google AMP amp-brightcove用法及代碼示例
- Google AMP amp-autocomplete用法及代碼示例
- Google AMP amp-img用法及代碼示例
- Google AMP amp-image-lightbox用法及代碼示例
- Google AMP amp-lightbox-gallery用法及代碼示例
- Google AMP amp-soundcloud用法及代碼示例
- Google AMP amp-mustache用法及代碼示例
注:本文由純淨天空篩選整理自somsagar2019大神的英文原創作品 Google AMP amp-bind-recaptcha。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
