在本文中,我們將了解如何使用FabricJS設置畫布三角形的默認垂直比例。畫布三角形表示三角形是可移動的,可以根據需要拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆觸寬度時,可以自定義三角形。
為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個包含三角形的canvas塊。此後,我們將初始化FabricJS提供的Canvas和Triangle的實例,並使用scaleY屬性設置三角形的默認垂直比例,並按照以下示例中的說明在Canvas上呈現Triangle。
用法:
fabric.Triangle({
width:number,
height:number,
scaleY:number
});
參數:此函數接受上述和以下描述的三個參數:
- width:它指定三角形的寬度。
- height:它指定三角形的高度。
- scaleY:它指定默認的垂直比例。
例:本示例使用FabricJS設置畫布三角形的默認垂直比例。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Triangle scaleY Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Triangle scaleY Property
</b>
</div>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangle instance
var triangle = new fabric.Triangle({
width:300,
height:150,
fill:'',
stroke:'green',
strokeWidth:3,
scaleY:1.5
});
// Render the Triangle in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
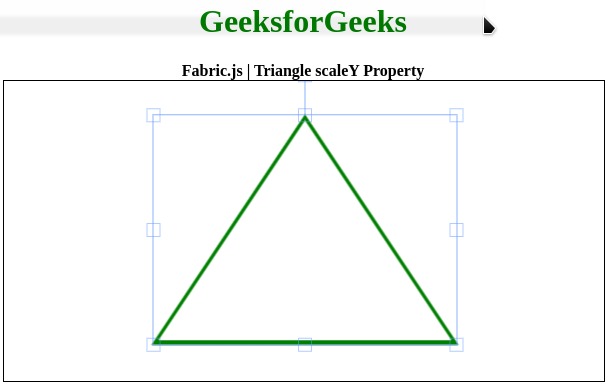
</html>輸出:

相關用法
- Fabric.js Circle scaleY屬性用法及代碼示例
- Fabric.js Rect scaleY屬性用法及代碼示例
- Fabric.js Ellipse scaleY屬性用法及代碼示例
- Fabric.js Polygon scaleY屬性用法及代碼示例
- CSS scaleY()用法及代碼示例
- Fabric.js Triangle hasBorders屬性用法及代碼示例
- Fabric.js Triangle cornerDashArray屬性用法及代碼示例
- Fabric.js Triangle centeredRotation屬性用法及代碼示例
- Fabric.js Triangle cornerColor屬性用法及代碼示例
- Fabric.js Triangle centeredScaling屬性用法及代碼示例
- Fabric.js Triangle borderColor屬性用法及代碼示例
- Fabric.js Triangle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Triangle angle屬性用法及代碼示例
- Fabric.js Triangle borderScaleFactor屬性用法及代碼示例
- Fabric.js Triangle cornerStyle屬性用法及代碼示例
- Fabric.js Triangle cornerSize屬性用法及代碼示例
- Fabric.js Triangle cornerStrokeColor屬性用法及代碼示例
- Fabric.js Triangle transparentCorners屬性用法及代碼示例
- Fabric.js Triangle backgroundColor屬性用法及代碼示例
- Fabric.js Triangle flipX屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 Fabric.js | Triangle scaleY Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
