在本文中,我們將看到如何使用FabricJS中的lockScalingX屬性鎖定畫布Textbox的水平縮放。畫布意味著文本框是可移動的,並且可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以自定義文本框。
方法:
- 為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。
- 使用CDN導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含我們的Textbox。
- 此後,我們將初始化FabricJS提供的Canvas和Textbox的實例,並使用lockScalingX屬性鎖定Textbox的水平縮放,並在Canvas上呈現Textbox,如下麵的示例所示。
用法:
fabric.Textbox('text', {
lockScalingX:boolean
});
參數:該函數僅接受如上所述和以下所述的一個參數:
- lockScalingX:它是一個布爾值,它指定是否鎖定水平縮放。
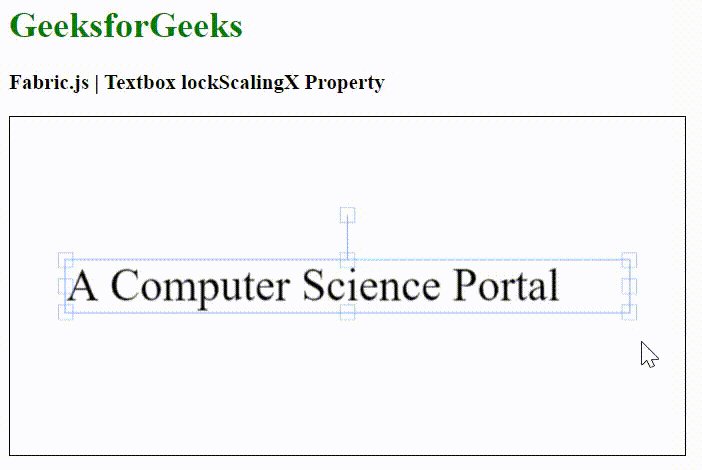
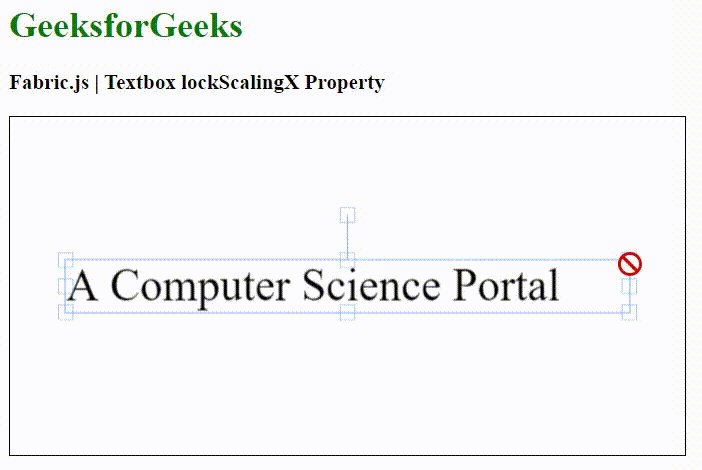
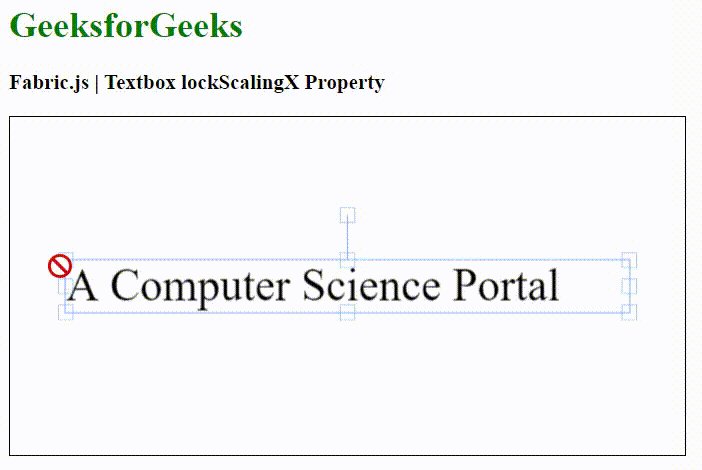
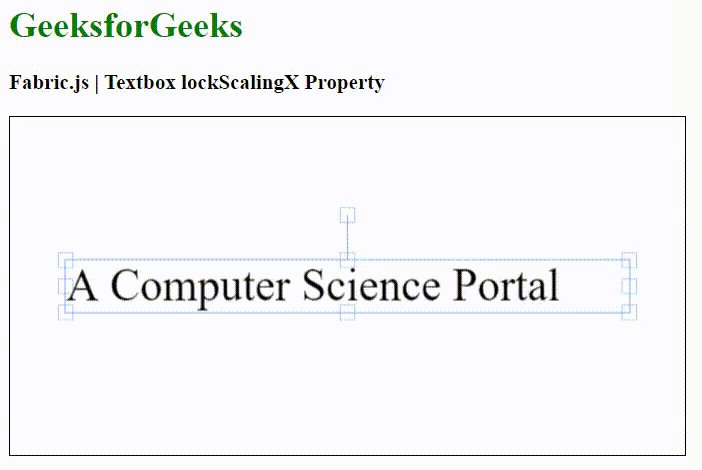
例:我們將使用FabricJS鎖定文本框畫布的水平縮放,如下所示。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox lockScalingX Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:500,
lockScalingX:true
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Circle lockScalingX屬性用法及代碼示例
- Fabric.js Ellipse lockScalingX屬性用法及代碼示例
- Fabric.js Triangle lockScalingX屬性用法及代碼示例
- Fabric.js Rect lockScalingX屬性用法及代碼示例
- Fabric.js Polyline lockScalingX屬性用法及代碼示例
- Fabric.js Polygon lockScalingX屬性用法及代碼示例
- Fabric.js line lockScalingX屬性用法及代碼示例
- Fabric.js Image lockScalingX屬性用法及代碼示例
- Fabric.js Itext lockScalingX屬性用法及代碼示例
- Fabric.js Path lockScalingX屬性用法及代碼示例
- Fabric.js Textbox borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Textbox borderScaleFactor屬性用法及代碼示例
- Fabric.js Textbox centeredRotation屬性用法及代碼示例
- Fabric.js Textbox centeredScaling屬性用法及代碼示例
- Fabric.js Textbox charSpacing屬性用法及代碼示例
- Fabric.js Textbox cornerColor屬性用法及代碼示例
- Fabric.js Textbox cornerSize屬性用法及代碼示例
- Fabric.js Textbox fontFamily屬性用法及代碼示例
- Fabric.js Textbox fontSize屬性用法及代碼示例
- Fabric.js Textbox fontStyle屬性用法及代碼示例
- Fabric.js Textbox fontWeight屬性用法及代碼示例
- Fabric.js Textbox hasBorders屬性用法及代碼示例
- Fabric.js Textbox hasControls屬性用法及代碼示例
- Fabric.js Textbox hoverCursor屬性用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 Fabric.js Textbox lockScalingX Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
