在本文中,我們將看到如何使用FabricJS設置畫布矩形的垂直傾斜。畫布矩形表示矩形是可移動的,可以根據需要拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆觸寬度時,可以自定義矩形。
為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含矩形。此後,我們將初始化FabricJS提供的Canvas和Rect實例,並使用skewY屬性設置矩形的垂直傾斜,並在畫布上呈現Rect,如下麵的示例所示。
用法:
fabric.Rect({
width:number,
height:number,
skewY:number
});
參數:此函數接受上述和以下描述的三個參數:
- width:它指定矩形的寬度。
- height:它指定矩形的高度。
- skewY:它指定垂直偏斜的值。
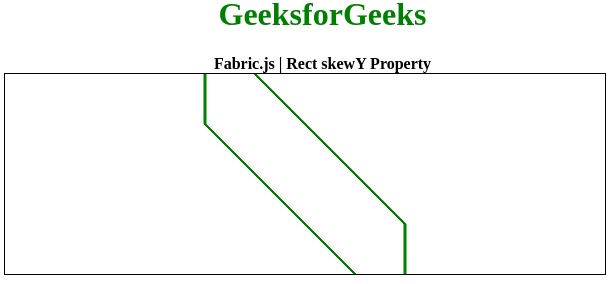
例:本示例使用FabricJS設置畫布矩形的垂直傾斜。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Rect skewY Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Rect skewY Property
</b>
</center>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width:200,
height:100,
fill:'',
stroke:'green',
strokeWidth:3,
skewY:45
});
// Render the Rect in canvas
canvas.add(rectangle);
canvas.centerObject(rectangle);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Circle skewY屬性用法及代碼示例
- Fabric.js Triangle skewY屬性用法及代碼示例
- Fabric.js Ellipse skewY屬性用法及代碼示例
- Fabric.js Polyline skewY屬性用法及代碼示例
- PHP ImagickDraw skewY()用法及代碼示例
- CSS skewY()用法及代碼示例
- Fabric.js Rect borderScaleFactor屬性用法及代碼示例
- Fabric.js Rect dirty屬性用法及代碼示例
- Fabric.js Rect cornerStyle屬性用法及代碼示例
- Fabric.js Rect cornerStrokeColor屬性用法及代碼示例
- Fabric.js Rect cornerSize屬性用法及代碼示例
- Fabric.js Rect fill屬性用法及代碼示例
- Fabric.js Rect cornerDashArray屬性用法及代碼示例
- Fabric.js Rect centeredRotation屬性用法及代碼示例
- Fabric.js Rect cornerColor屬性用法及代碼示例
- Fabric.js Rect centeredScaling屬性用法及代碼示例
- Fabric.js Rect angle屬性用法及代碼示例
- Fabric.js Rect backgroundColor屬性用法及代碼示例
- Fabric.js Rect borderColor屬性用法及代碼示例
- Fabric.js Rect borderDashArray屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 Fabric.js | Rect skewY Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
