在本文中,我們將查看邊框在畫布行中是否可見FabricJS。畫布線表示該線是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義該行。
用法:
fabric.line({
hasBorders:boolean
});
方法:為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含該行。此後,我們將初始化由FabricJS和邊框是否可見畫布線使用hasBorders屬性,並在畫布上渲染該行,如下所示。
參數:該函數接受如上所述和以下描述的單個參數:
- hasBorders:它指定邊框是否可見。它包含一個布爾值。
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line hasBorders property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
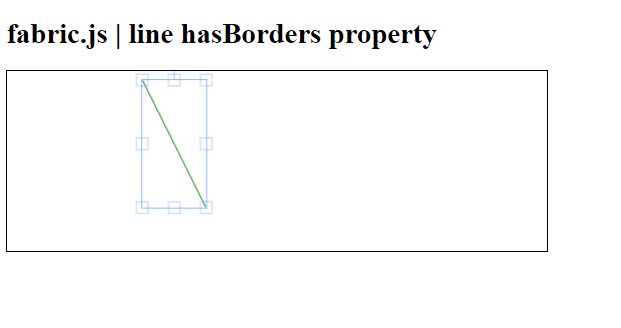
hasBorders:true
});
canvas.add(line);
</script>
</body>
</html> 輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line hasBorders property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
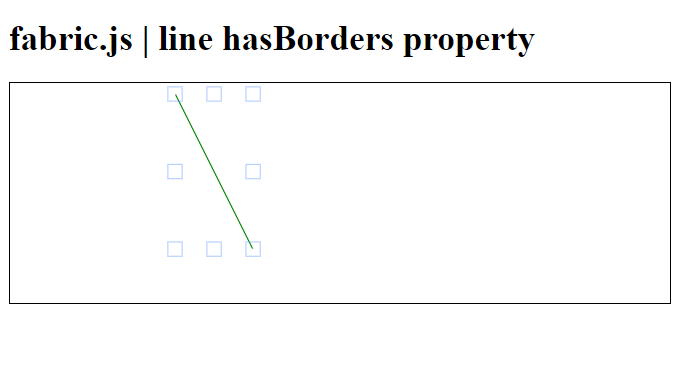
hasBorders:false
});
canvas.add(line);
</script>
</body>
</html> 輸出:

相關用法
- Fabric.js Triangle hasBorders屬性用法及代碼示例
- Fabric.js Ellipse hasBorders屬性用法及代碼示例
- Fabric.js Rect hasBorders屬性用法及代碼示例
- Fabric.js Image hasBorders屬性用法及代碼示例
- Fabric.js Polygon hasBorders屬性用法及代碼示例
- Fabric.js Textbox hasBorders屬性用法及代碼示例
- Fabric.js Polyline hasBorders屬性用法及代碼示例
- Fabric.js Path hasBorders屬性用法及代碼示例
- Fabric.js Itext hasBorders屬性用法及代碼示例
- Fabric.js Group hasBorders屬性用法及代碼示例
- CSS text-decoration-line用法及代碼示例
- CSS line-height用法及代碼示例
- CSS webkit-line-clamp用法及代碼示例
- Fabric.js line cornerSize屬性用法及代碼示例
- Fabric.js line cornerDashArray屬性用法及代碼示例
- Fabric.js line cornerColor屬性用法及代碼示例
- Fabric.js line centeredScaling屬性用法及代碼示例
- Fabric.js line angle屬性用法及代碼示例
- Fabric.js line absolutePositioned屬性用法及代碼示例
- Fabric.js line backgroundColor屬性用法及代碼示例
- Fabric.js line flipY屬性用法及代碼示例
- Fabric.js line flipX屬性用法及代碼示例
- Fabric.js line minScaleLimit屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Fabric.js line hasBorders property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
