Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
setProperties() 方法用於一次性設置屬性列表。
用法:
setProperties( hash );
參數:
- hash:它是要設置的鍵和值的哈希值。
返回值:具有傳遞的哈希值的對象。
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路線。
ember generate route setProperties1
應用程序/路線/setProperties1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
EmberObject.create({ name : 'Lady Finger',
isFruit : false, color : 'green'}),
EmberObject.create({name : 'Brinjal',
isFruit : false,color : 'purple'}),
EmberObject.create({name : 'Apple',
isFruit : true,color : 'red'}),
EmberObject.create({name : 'Grapes',
isFruit : true,color : 'green'}),
EmberObject.create({name : 'Mango',
isFruit : true,color : 'yellow'}),
EmberObject.create({name : 'Watermelon',
isFruit : true, color : 'red'}),
EmberObject.create({name : 'Orange',
isFruit : true,color : 'orange'})
];
fruits2 = [
EmberObject.create({ name : 'Potato',
isFruit : false, color : 'brown'}),
EmberObject.create({name : 'Tomato',
isFruit : false,color : 'red'}),
EmberObject.create({name : 'Banana',
isFruit : true,color : 'Yellow'}),
EmberObject.create({name : 'Water-melon',
isFruit : true,color : 'green'}),
EmberObject.create({name : 'Papaya',
isFruit : true,color : 'yellow'}),
];
model() {
return this.fruits;
}
setupController(controller,model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('fruits2', this.fruits2);
}
}應用程序/控製器/setProperties1.js
Javascript
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
print() {
let ans = '';
this.fruits.forEach((item) => ans +=
item.setProperties('name').name + '\n');
alert(ans);
},
Change() {
let ans = this.fruits.forEach((item, i) =>
item.setProperties(this.fruits2.at(i)));
},
toggle() {
this.fruits.forEach((item) =>
item.toggleProperty('isFruit'));
},
},
});應用程序/模板/setProperties1.hbs
Javascript
{{page-title "setProperties"}}
<h3>Here is a list of eatables: </h3>
<br/><table>
<tr>
<th>Name</th>
<th>isFruit</th>
<th>color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br/>
<input type="button"
id="list-item"
value="List all Items"
{{action 'print'}}/>
<br/><br/>
<input type="button"
id="change-item"
value="Change all Item in Bucket"
{{action 'Change'}}/>
<br/><br/>
<input type="button"
id="toggle-isFruits"
value="Toggle isFruit Properties"
{{action 'toggle'}}/>
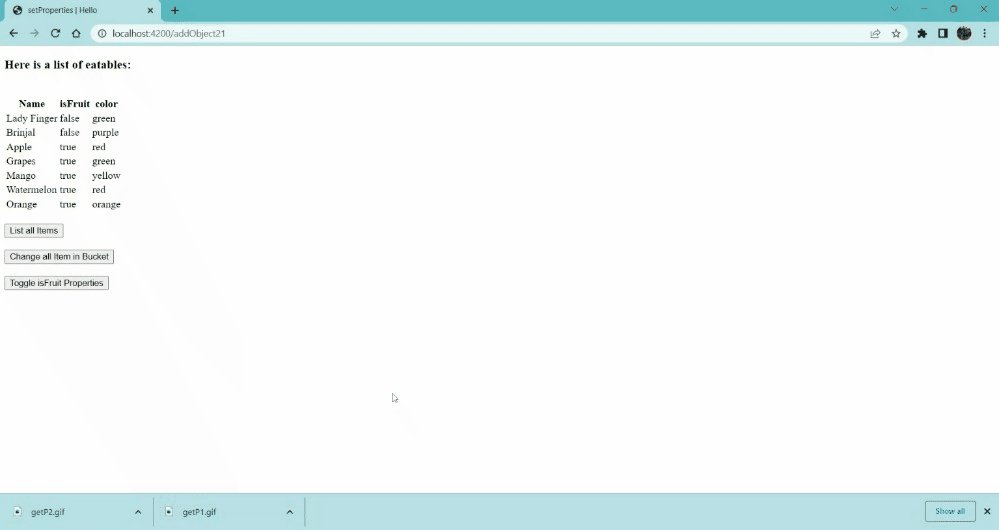
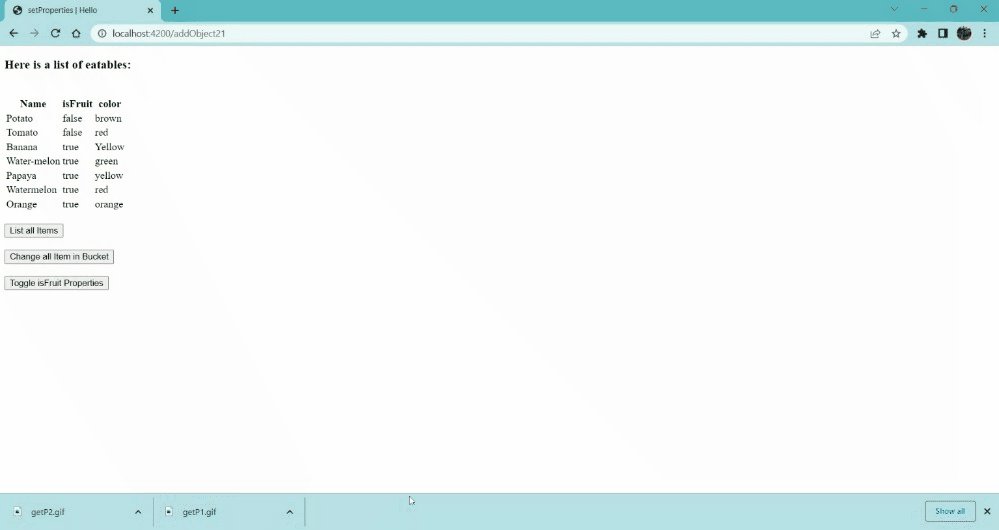
{{outlet}}輸出:訪問 localhost:4200/setProperties1 查看輸出。

Ember.js ArrayProxy setProperties() 方法
示例 2:鍵入以下代碼以生成本示例的路線。
ember generate route setProperties2
應用程序/路線/setProperties2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
food = [
EmberObject.create({
food: 'apple',
isFruit: true,
buck: '1',
}),
EmberObject.create({
food: 'Potato',
isFruit: false,
buck: '2',
}),
EmberObject.create({
food: 'Banana',
isFruit: true,
buck: '1',
}),
EmberObject.create({
food: 'Burgur',
isFruit: false,
buck: '2',
}),
EmberObject.create({
food: 'Orange',
isFruit: true,
buck: '1',
}),
];
food2 = [
EmberObject.create({ food: 'sandwitch',
isFruit: false, buck: '2', }),
EmberObject.create({ food: 'bean',
isFruit: false, buck: '2', }),
EmberObject.create({ name: 'Banana',
isFruit: true, buck: 1 }),
EmberObject.create({ name: 'Water-melon',
isFruit: true, buck: 2 }),
EmberObject.create({ name: 'Papaya',
isFruit: true, buck: 1 }),
,
,
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('food2', this.food2);
}
}應用程序/控製器/setProperties2.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
value: 0,
actions: {
List() {
let ans = '';
this.food.forEach((item) => ans +=
item.getProperties('food').food + '
is in Bucket ' +
item.getProperties('buck').buck + '\n');
alert(ans);
},
Bucket2() {
this.food.forEach((item, i) =>
item.setProperties(this.food2.at(i)));
},
toggle2() {
this.food.forEach((item, i) =>
item.toggleProperty('isFruit'));
},
},
});應用程序/模板/setProperties2.hbs
Javascript
{{page-title "setProperties"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.buck}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="increase"
value="List All items with Bucket number"
{{action "List"}} />
<br /><br/>
<input
type="button"
id="update-list"
value="List another Bucket item"
{{action "Bucket2"}}
/>
<br /><br/>
<input
type="button"
id="toggle-property"
value="Toggle Fruit Property"
{{action "toggle2"}}
/>
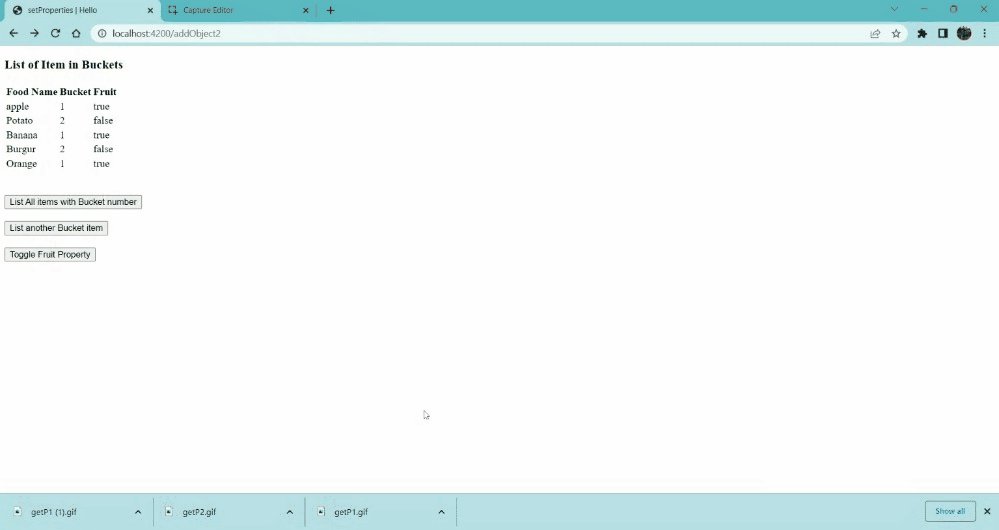
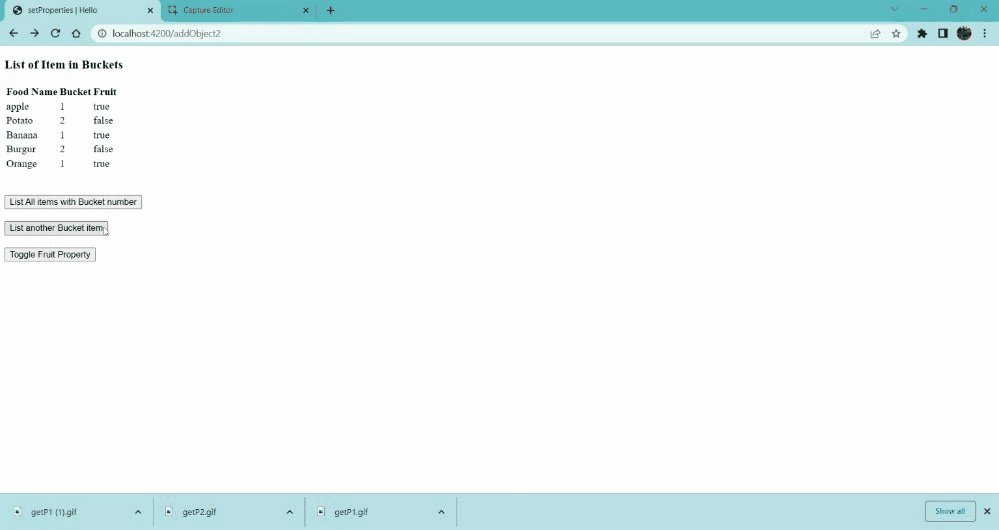
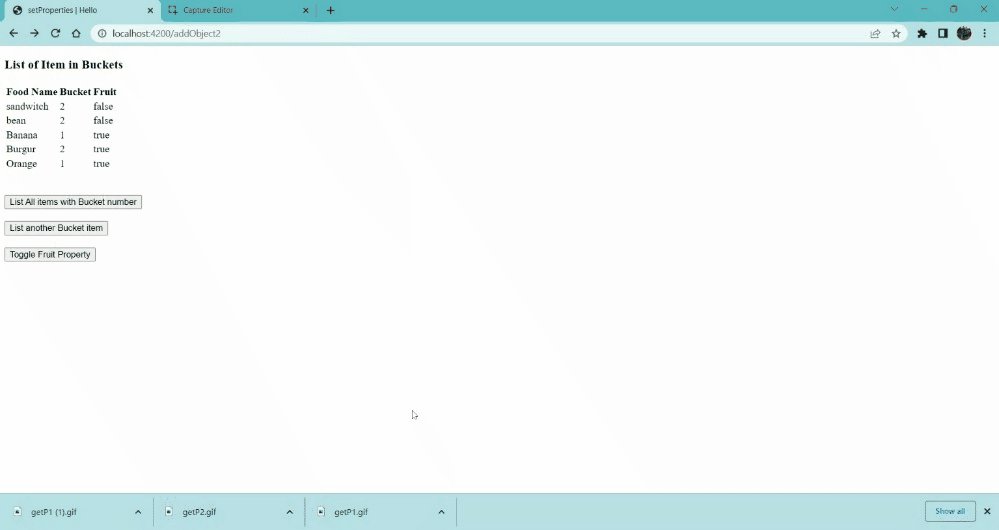
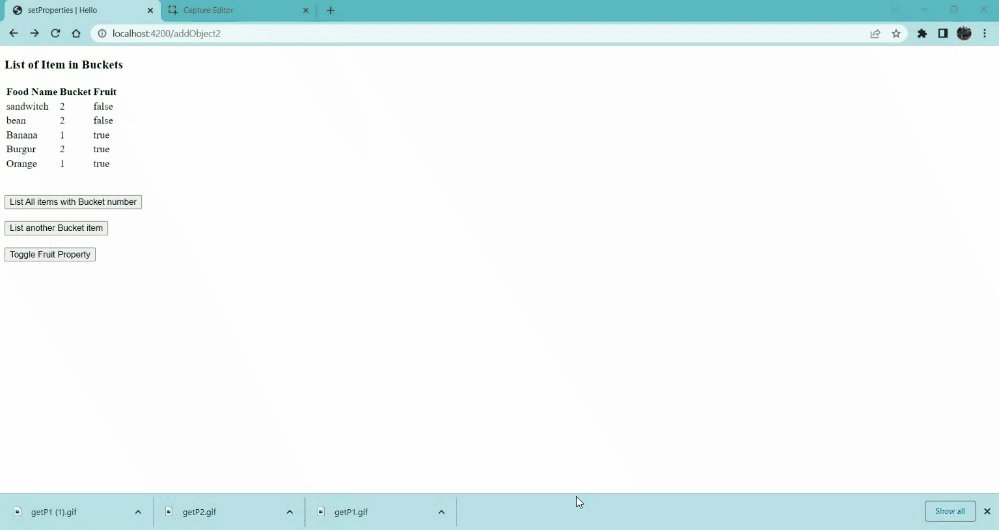
{{outlet}}輸出:訪問 localhost:4200/setProperties2 查看輸出。

Ember.js ArrayProxy setProperties() 方法
參考: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/setProperties?anchor=setProperties
相關用法
- Embeer.js ArrayProxy set()用法及代碼示例
- Embeer.js ArrayProxy setEach()用法及代碼示例
- Embeer.js ArrayProxy slice()用法及代碼示例
- Embeer.js ArrayProxy shiftObject()用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js ArrayProxy content用法及代碼示例
- Embeer.js ArrayProxy cacheFor()用法及代碼示例
- Embeer.js ArrayProxy objectAtContent()用法及代碼示例
- Embeer.js ArrayProxy toString()用法及代碼示例
- Embeer.js ArrayProxy replaceContent()用法及代碼示例
- Embeer.js ArrayProxy removeObserver()用法及代碼示例
- Embeer.js ArrayProxy destroy()用法及代碼示例
- Embeer.js ArrayProxy insertAt()用法及代碼示例
- Embeer.js ArrayProxy uniqBy()用法及代碼示例
- Embeer.js ArrayProxy reduce()用法及代碼示例
- Embeer.js ArrayProxy invoke()用法及代碼示例
- Embeer.js ArrayProxy init()用法及代碼示例
- Embeer.js ArrayProxy compact()用法及代碼示例
- Embeer.js ArrayProxy filter()用法及代碼示例
- Embeer.js ArrayProxy unshiftObject()用法及代碼示例
- Embeer.js ArrayProxy objectAt()用法及代碼示例
- Embeer.js ArrayProxy addObject()用法及代碼示例
- Embeer.js ArrayProxy getProperties()用法及代碼示例
- Embeer.js ArrayProxy rejectBy()用法及代碼示例
- Embeer.js ArrayProxy without()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js ArrayProxy setProperties() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
