Ember.js 是一個利用 component-service 模式的 JavaScript Web 框架。它是Open-Sourced。 Ember Js 應用程序啟動時可以使用初始化程序來設置用戶的環境及其函數。
用法:
ember generate initializer <initializer-name>
屬性:Initializer 對象有四個屬性用於定義其執行過程:
- name:這用於定義初始化程序的名稱。這一定是獨一無二的。
- before:這用於確保當前初始化程序在給定初始化程序之前運行
- after:這用於確保當前初始化程序在給定初始化程序之後運行
- initialize:這用於調用初始化對象的initialize()函數。
方法:
- initialize():它是指定在此初始化程序過程中運行的代碼的函數。
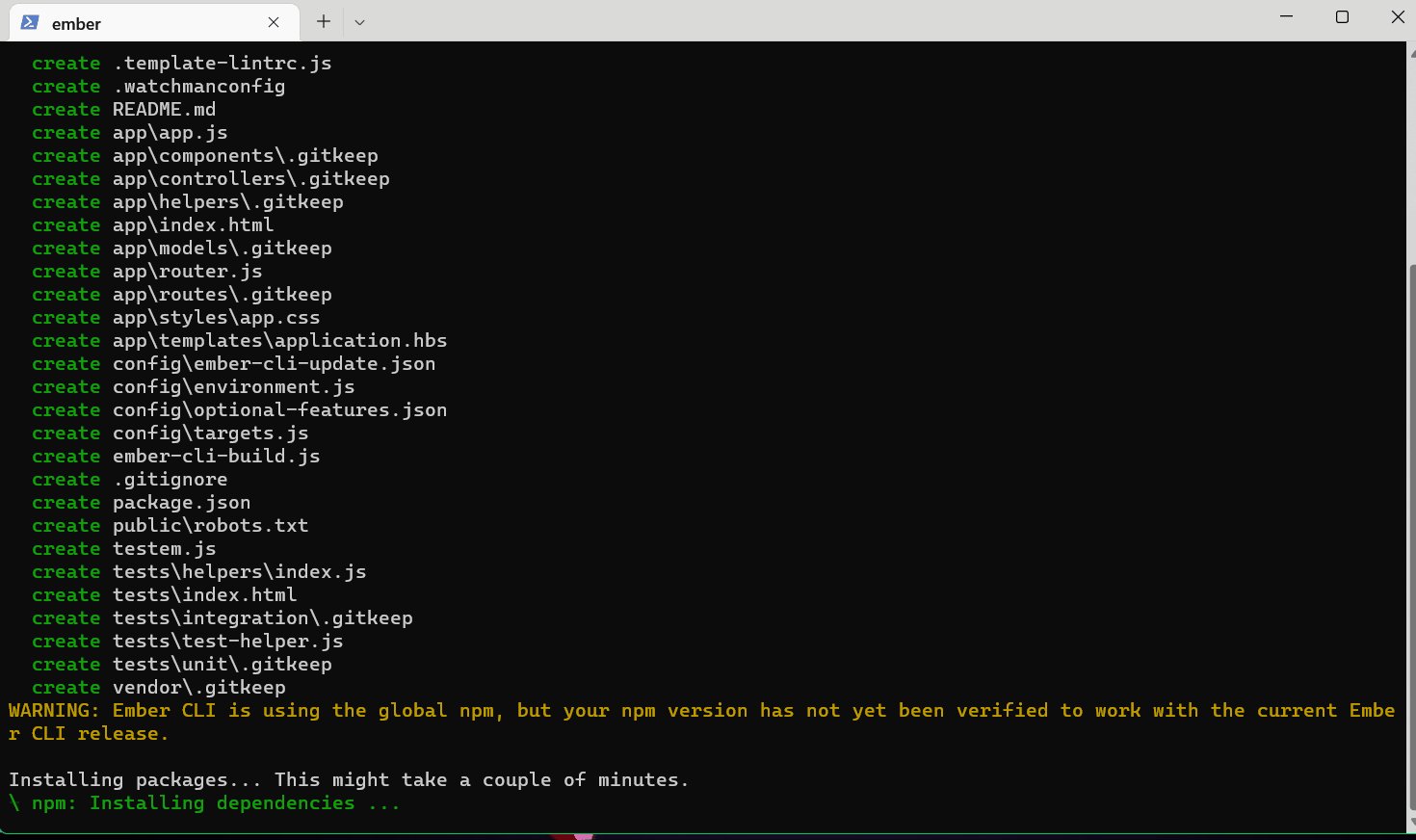
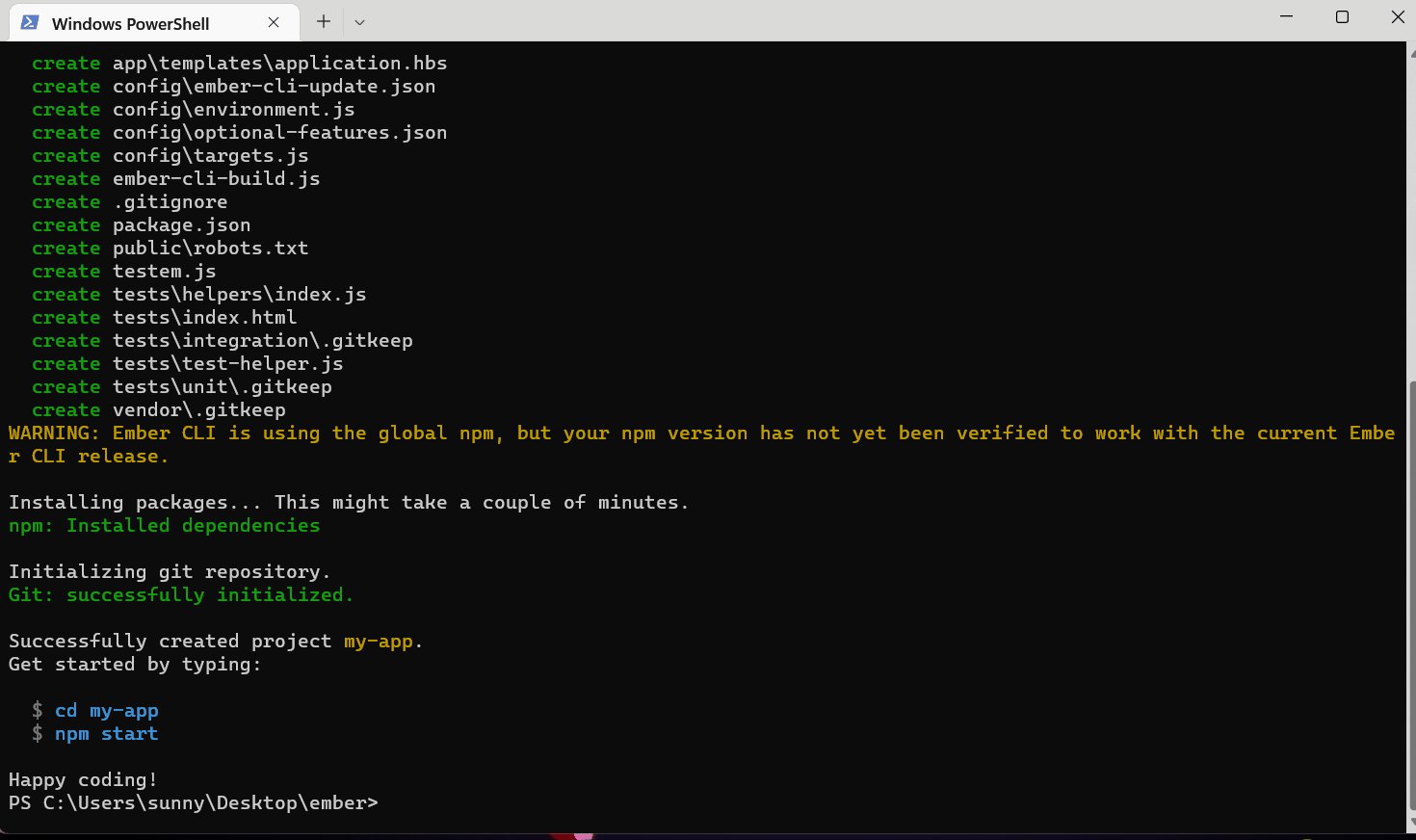
創建一個 Ember 應用程序:現在我們需要創建一個 Ember 應用程序。轉到要保存應用程序的目錄並運行命令:
ember create my-app

創建 Ember 應用程序
示例 1:我們將創建一個初始化程序‘first’,它將是應用程序啟動後第一個被調用的初始化程序。
運行命令:
ember generate initializer first
在初始化命令中的命令創建的first.js文件中添加以下代碼。
Javascript
import { debug } from '@ember/debug';
export function initialize() {
debug('This is The First initializer!');
}
export default {
name: 'first',
initialize
};輸出:
This is The First initializer!
示例 2:如果我們願意,我們可以隻使用一個初始值設定項,但在某些情況下,我們可能需要多個初始值設定項。然後我們需要定義哪個初始化程序按什麽順序執行。現在,為了使用‘before’和‘after’的函數,我們將創建另外兩個初始化程序‘start’和‘second’。
運行命令:
ember generate initializer second ember generate initializer start
現在將以下代碼粘貼到 secondary.js 中。
Javascript
import { debug } from '@ember/debug';
export function initialize() {
debug('This is The Second initializer!');
}
export default {
name: 'second',
after: 'first',
initialize
};現在將以下代碼粘貼到 start.js 中:
Javascript
import { debug } from '@ember/debug';
export function initialize() {
debug('This is The Starting initializer!');
}
export default {
name: 'start',
before: 'first',
initialize
};由於我們在start.js中使用了before屬性,因此它在first.js之前執行,而second.js在first.js之後執行,因為我們使用了after關鍵字。
運行命令:
ember server
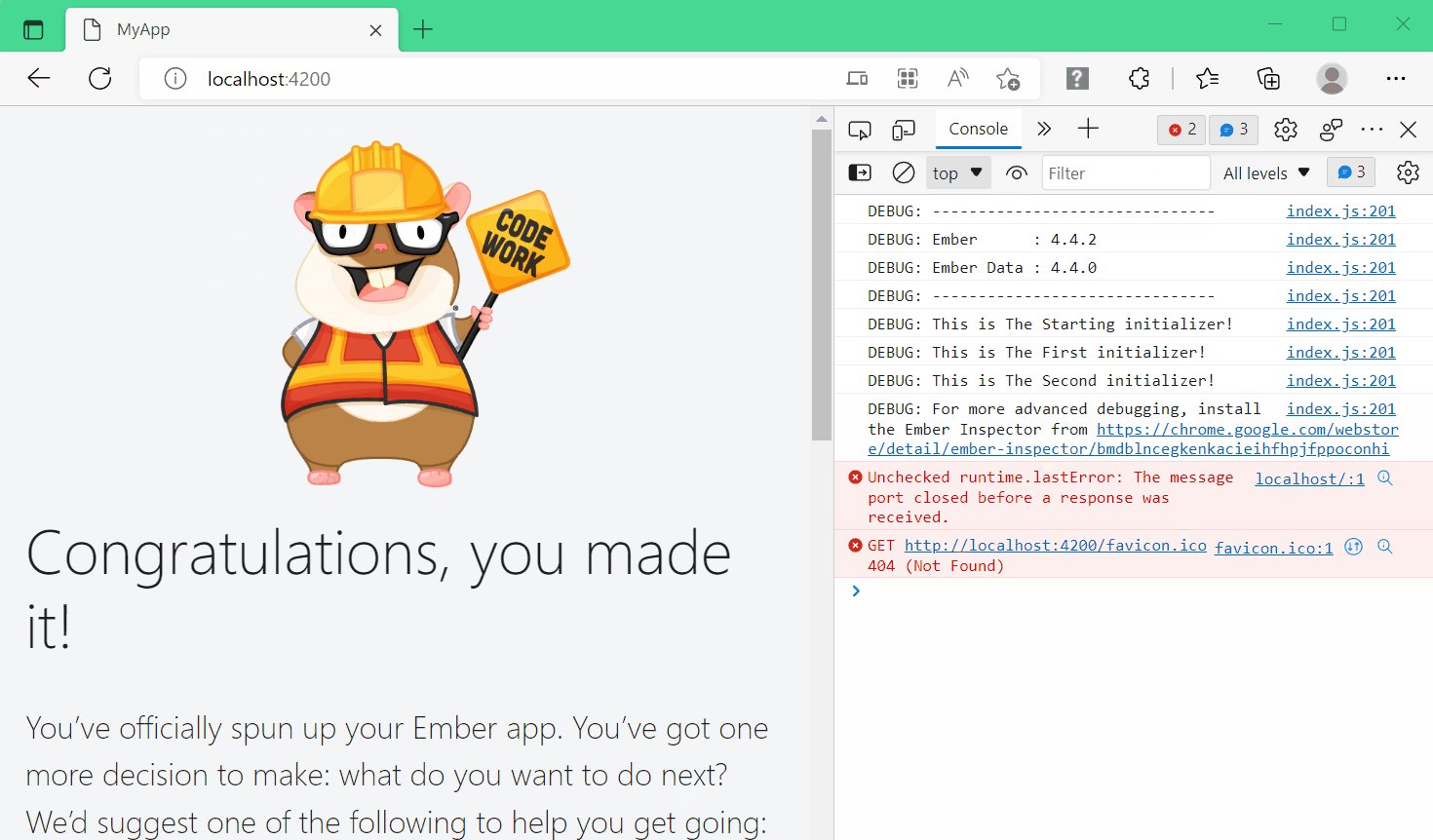
輸出:轉到 localhost:4200 並打開控製台以查看所需的行為。

初始化器輸出
相關用法
- Embeer.js Application instanceInitializer()用法及代碼示例
- Embeer.js Application register()用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js ArrayProxy content用法及代碼示例
- Embeer.js ArrayProxy cacheFor()用法及代碼示例
- Embeer.js ArrayProxy objectAtContent()用法及代碼示例
- Embeer.js ArrayProxy toString()用法及代碼示例
- Embeer.js ArrayProxy replaceContent()用法及代碼示例
- Embeer.js ArrayProxy removeObserver()用法及代碼示例
- Embeer.js ArrayProxy destroy()用法及代碼示例
- Embeer.js ArrayProxy insertAt()用法及代碼示例
- Embeer.js ArrayProxy uniqBy()用法及代碼示例
- Embeer.js ArrayProxy reduce()用法及代碼示例
- Embeer.js ArrayProxy invoke()用法及代碼示例
- Embeer.js ArrayProxy init()用法及代碼示例
- Embeer.js ArrayProxy compact()用法及代碼示例
- Embeer.js ArrayProxy set()用法及代碼示例
- Embeer.js ArrayProxy filter()用法及代碼示例
- Embeer.js ArrayProxy unshiftObject()用法及代碼示例
- Embeer.js ArrayProxy objectAt()用法及代碼示例
- Embeer.js ArrayProxy addObject()用法及代碼示例
- Embeer.js ArrayProxy getProperties()用法及代碼示例
- Embeer.js ArrayProxy rejectBy()用法及代碼示例
- Embeer.js ArrayProxy slice()用法及代碼示例
- Embeer.js ArrayProxy without()用法及代碼示例
注:本文由純淨天空篩選整理自sunnydrall大神的英文原創作品 Ember.js Application initializer() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
