D3.js中的d3.timeout()函數用於在特定時間間隔後自動停止該函數或計時器。它與JavaScript中的setTimeOut()函數相同。
用法:
d3.timeout(callback, delay);
參數:此函數接受上述和以下描述的兩個參數:
- callback:該函數是在特定延遲後停止的函數。
- delay:這是該函數將被停止的時間。
返回值:此函數返回一個對象。
下麵給出了上述函數的一些示例。
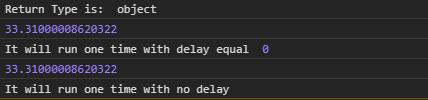
範例1:沒有延遲時。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
</head>
<body>
<!-- Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script>
let delay = 0
let func = function (e) {
console.log(e);
console.log("It will run one time"
+ " with delay equal ", delay);
}
var timer = d3.timeout(func, delay);
func = function (e) {
console.log(e);
console.log(
"It will run one time with no delay");
}
var timer = d3.timeout(func);
console.log("Return Type is:", typeof timer);
</script>
</body>
</html>輸出:

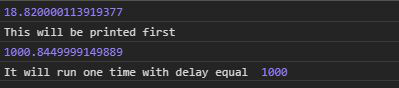
範例2:給出延遲時。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
</head>
<body>
<!-- Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script>
let delay = 1000
let func = function (e) {
console.log(e);
console.log("It will run one time"
+ " with delay equal ", delay);
}
var timer = d3.timeout(func, delay);
func = function (e) {
console.log(e);
console.log("This will be printed first");
}
var timer = d3.timeout(func);
</script>
</body>
</html>輸出:

相關用法
- PHP each()用法及代碼示例
- CSS var()用法及代碼示例
- CSS hsl()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- p5.js int()用法及代碼示例
- d3.js d3.mean()用法及代碼示例
- p5.js str()用法及代碼示例
- d3.js d3.sum()用法及代碼示例
- PHP dir()用法及代碼示例
- p5.js value()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js timeout() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
