node.each()函數用於按廣度優先順序評估每個節點的函數。在這種情況下,每個節點正好被訪問一次。對於每個子節點重複調用此函數。
用法:
node.each(function);
參數:該函數接受如上所述和以下描述的單個參數:
- function:這需要在BFS順序中的每個節點上調用一個函數。
返回值:此函數不返回任何內容。
範例1:
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Constructing a tree
var tree={
name:"rootNode",
children:[
{
name:"child1"
},
{
name:"child2",
children:[
{
name:"grandchild1",
children:[
{
name:"grand_granchild1_1"
},
{
name:"grand_granchild1_2"
}
]
},
{
name:"grandchild2",
children:[
{
name:"grand_granchild2_1"
},
{
name:"grand_granchild2_2"
}
]
},
]
}
]
};
var obj = d3.hierarchy(tree);
const BFS = [];
// Function is used
obj.each(d => BFS.push(
" ".repeat(d.depth) + `${d.depth}:${d.data.name}`
));
BFS.forEach((e)=>{
console.log("level:",e);
});
</script>
</body>
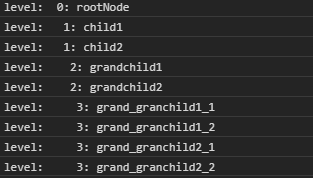
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Constructing a tree
var tree={
// Level zero
name:"rootNode",
children:[
{
// Level one
name:"child1"
},
{
// Level one
name:"child2",
children:[
{
// Level two
name:"grandchild1",
children:[{
name:"grand_granchild1_1"
},
{
name:"grand_granchild1_2"
}]
}
]
},
{
// Level one
name:"child3"
},
{
// Level one
name:"child4"
}
]
};
var obj = d3.hierarchy(tree);
const BFS = [];
// Function is used
obj.each(d => BFS.push(
" ".repeat(d.depth)
+ `${d.depth}:${d.data.name}`
));
console.log(BFS);
</script>
</body>
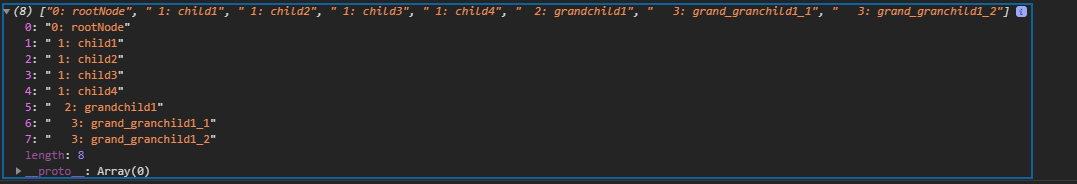
</html>輸出:

相關用法
- d3.js d3.sum()用法及代碼示例
- PHP min( )用法及代碼示例
- d3.js d3.mean()用法及代碼示例
- d3.js dsv()用法及代碼示例
- PHP max( )用法及代碼示例
- p5.js value()用法及代碼示例
- p5.js nf()用法及代碼示例
- d3.js d3.min()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js nfp()用法及代碼示例
- p5.js nfs()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- PHP Ds\Set add()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js node.each() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
