D3.js是一個強大的數據可視化 JavaScript 框架,其模塊之一 Delaunay 支持 Delaunay 三角剖分。這德勞奈.trianglePolygons()方法按順序返回每個三角形的多邊形上的可迭代對象。
用法:
Delaunay.trianglePolygons()
參數:
該方法不帶參數。
返回值:
此方法返回多邊形上的 Iterable。
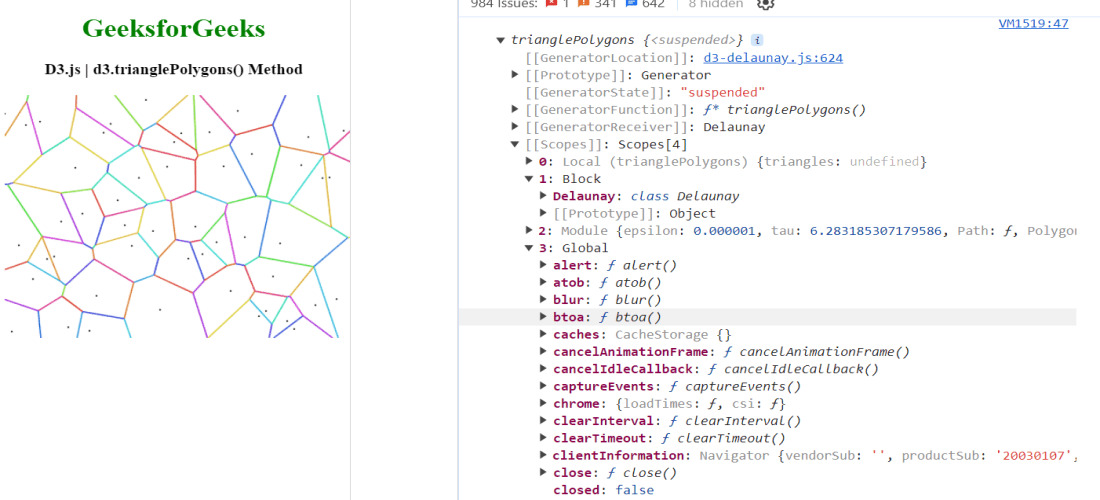
示例 1:下麵的代碼示例顯示了使用德勞奈.trianglePolygons()方法。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align: center;
color: green;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
D3.js | d3.trianglePolygons() Method
</h3>
<div id="app" style="text-align: center;
margin-top: 20px;
font-size: 18px;">
</div>
<script type="module">
import * as d3 from "https://cdn.skypack.dev/d3@7";
const canvasWidth = 400;
const canvasHeight = 300;
const canvas =
document.createElement("canvas");
const context =
canvas.getContext("2d");
canvas.width = canvasWidth;
canvas.height = canvasHeight;
const data = Array(50)
.fill()
.map((_, i) => ({
x: (i * canvasWidth) / 50,
y: Math.random() * canvasHeight
}));
const voronoi = d3.Delaunay.from(
data,
(d) => d.x,
(d) => d.y
).voronoi([0, 0, canvasWidth, canvasHeight]);
context.clearRect(0, 0, canvasWidth, canvasHeight);
context.fillStyle = "black";
context.beginPath();
voronoi.delaunay.renderPoints(context, 1);
context.fill();
context.lineWidth = 1.5;
const segments =
voronoi.render().split(/M/).slice(1);
for (const e of segments) {
context.beginPath();
context.strokeStyle =
d3.hsl(360 * Math.random(), 0.7, 0.5);
context.stroke(new Path2D("M" + e));
}
const trianglePolygons =
voronoi.delaunay.trianglePolygons();
console.log(trianglePolygons)
document.querySelector("#app").
appendChild(canvas);
</script>
</body>
</html>輸出:

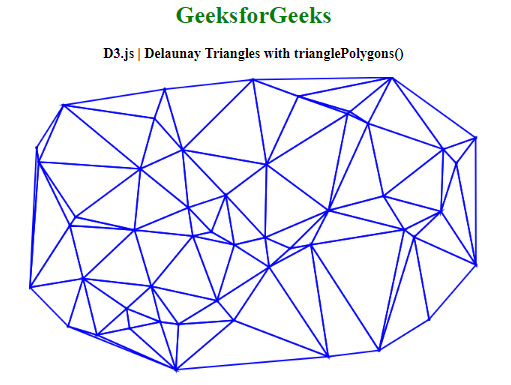
示例 2:下麵的代碼使用d3.德勞奈.trianglePolygons()在畫布上渲染 Delaunay 三角剖分的各個三角形的方法。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://d3js.org/d3.v7.min.js"></script>
</head>
<body style="text-align: center;">
<h1 style="text-align: center; color: green;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
D3.js | Delaunay Triangles with trianglePolygons()
</h3>
<div id="app" style=
"text-align: center;
margin-top: 20px;">
</div>
<script type="module">
import * as d3 from "https://cdn.skypack.dev/d3@7";
const width = 600;
const height = 400;
const points = Array.from({ length: 50 },
() => [Math.random() * width,
Math.random() * height]);
const delaunay = d3.Delaunay.from(points);
const triangles = delaunay.trianglePolygons();
const canvas = d3.select("#app")
.append("canvas")
.attr("width", width)
.attr("height", height);
const context =
canvas.node().getContext("2d");
context.beginPath();
delaunay.renderPoints(context);
context.fillStyle = "black";
context.fill();
context.lineWidth = 2;
for (const triangle of triangles) {
context.beginPath();
context.strokeStyle = "blue";
context.moveTo(triangle[0][0], triangle[0][1]);
for (const point of triangle) {
context.lineTo(point[0], point[1]);
}
context.closePath();
context.stroke();
}
</script>
</body>
</html>輸出:

相關用法
- d3.js Delaunay.find()用法及代碼示例
- d3.js Delaunay.from()用法及代碼示例
- d3.js Delaunay.hullPolygon()用法及代碼示例
- d3.js Delaunay.hull用法及代碼示例
- d3.js Delaunay.halfedges用法及代碼示例
- d3.js d3.values()用法及代碼示例
- d3.js d3.timeMilliseconds()用法及代碼示例
- d3.js color.displayable()用法及代碼示例
- d3.js color.rgb()用法及代碼示例
- d3.js color.toString()用法及代碼示例
- d3.js d3.ascending()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- d3.js d3.color()用法及代碼示例
- d3.js d3.continuous.clamp()用法及代碼示例
- d3.js d3.continuous()用法及代碼示例
- d3.js d3.continuous.invert()用法及代碼示例
- d3.js d3.cross()用法及代碼示例
- d3.js d3.cubehelix()用法及代碼示例
- d3.js d3.descending()用法及代碼示例
- d3.js d3.deviation()用法及代碼示例
- d3.js d3.extent()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- d3.js d3.keys()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
注:本文由純淨天空篩選整理自kirandeepkaurguler大神的英文原創作品 D3.js Delaunay.trianglePolygons() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
