德勞奈.from()方法返回給定點數組或返回點的函數的 Delaunay 三角剖分。此方法采用點數組以及 x 和 y 坐標的可選訪問器。它返回一個 Delaunay 對象,該對象提供了處理三角測量的各種方法,例如渲染點、訪問三角形和計算凸包。
用法:
delaunay.from(fx, fy)
參數:
- fx:返回點的 x 坐標的函數。
- fy:返回點的 y 坐標的函數。
返回值:
它返回給定點數組的 Delaunay 三角剖分。
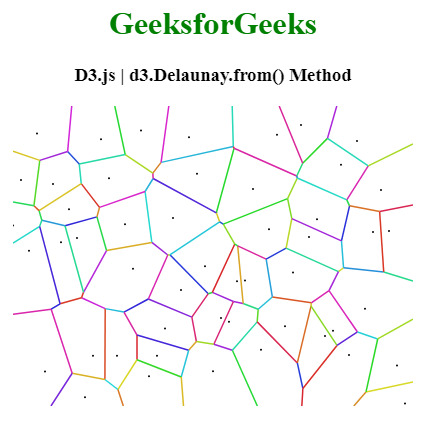
示例 1:此示例顯示 delaunay.from() 方法創建 Delaunay 三角剖分的基本用法。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="
https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<h1 style="text-align: center; color:
green;">GeeksforGeeks</h1>
<h3 style="text-align: center;">
D3.js | d3.Delaunay.from() Method</h3>
<div id="app" style="text-align: center;
margin-top: 20px; font-size: 18px;"></div>
<script type="module">
import * as d3 from "https://cdn.skypack.dev/d3@7";
const canvasWidth = 400;
const canvasHeight = 300;
const canvas = document.createElement("canvas");
const context = canvas.getContext("2d");
canvas.width = canvasWidth;
canvas.height = canvasHeight;
// Generating a set of random points
const data = Array(50) // Reduced number of points
.fill()
.map((_, i) => ({
x: (i * canvasWidth) / 50,
y: Math.random() * canvasHeight
}));
// Creating a Delaunay triangulation from the data
const voronoi = d3.Delaunay.from(
data,
(d) => d.x,
(d) => d.y
).voronoi([0, 0, canvasWidth, canvasHeight]);
// Clearing the canvas
context.clearRect(0, 0, canvasWidth, canvasHeight);
// Rendering the Delaunay points on the canvas
context.fillStyle = "black";
context.beginPath();
voronoi.delaunay.renderPoints(context, 1);
context.fill();
// Styling the Voronoi diagram
context.lineWidth = 1.5;
const segments = voronoi.render().split(/M/).slice(1);
for (const e of segments) {
context.beginPath();
context.strokeStyle = d3.hsl(360 *
Math.random(), 0.7, 0.5);
context.stroke(new Path2D("M" + e));
}
document.querySelector("#app").appendChild(canvas);
</script>
</body>
</html>輸出:

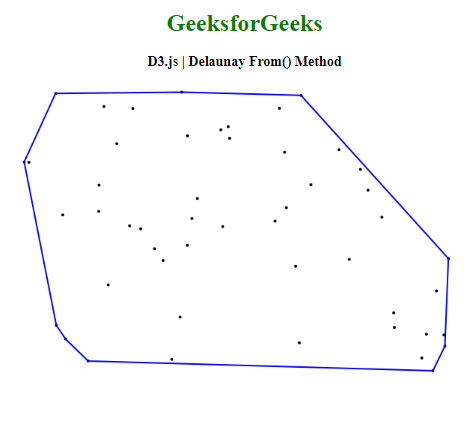
示例 2:此示例明確使用d3.德勞奈.from()方法從一組隨機點創建 Delaunay 三角剖分。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://d3js.org/d3.v7.min.js"></script>
</head>
<body>
<h1 style="text-align: center; color: green;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
D3.js | Delaunay From() Method
</h3>
<div id="app" style="text-align: center; margin-top: 20px;"></div>
<script type="module">
import * as d3 from "https://cdn.skypack.dev/d3@7";
// Example Code
const width = 600;
const height = 400;
// Generating a set of random points
const points = Array
.from({length: 50},
() => [Math.random() * width, Math.random() * height]);
const delaunay = d3.Delaunay.from(points);
// Accessing the convex hull polygon
const hull = delaunay.hullPolygon();
// Creating a canvas
const canvas = d3.select("#app")
.append("canvas")
.attr("width", width)
.attr("height", height);
const context = canvas
.node().getContext("2d");
// Render Delaunay triangulation
context.beginPath();
delaunay.renderPoints(context);
context.fillStyle = "black";
context.fill();
// Render convex hull
context.beginPath();
context.strokeStyle = "blue";
context.lineWidth = 2;
context
.moveTo(hull[0][0], hull[0][1]);
for (const point of hull) {
context.lineTo(point[0], point[1]);
}
context.closePath();
context.stroke();
</script>
</body>
</html>輸出:

相關用法
- d3.js Delaunay.find()用法及代碼示例
- d3.js Delaunay.trianglePolygons()用法及代碼示例
- d3.js Delaunay.hullPolygon()用法及代碼示例
- d3.js Delaunay.hull用法及代碼示例
- d3.js Delaunay.halfedges用法及代碼示例
- d3.js d3.values()用法及代碼示例
- d3.js d3.timeMilliseconds()用法及代碼示例
- d3.js color.displayable()用法及代碼示例
- d3.js color.rgb()用法及代碼示例
- d3.js color.toString()用法及代碼示例
- d3.js d3.ascending()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- d3.js d3.color()用法及代碼示例
- d3.js d3.continuous.clamp()用法及代碼示例
- d3.js d3.continuous()用法及代碼示例
- d3.js d3.continuous.invert()用法及代碼示例
- d3.js d3.cross()用法及代碼示例
- d3.js d3.cubehelix()用法及代碼示例
- d3.js d3.descending()用法及代碼示例
- d3.js d3.deviation()用法及代碼示例
- d3.js d3.extent()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- d3.js d3.keys()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js Delaunay.from() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
