D3.js 是一個強大的數據可視化 JavaScript 框架,其模塊之一 Delaunay 支持 Delaunay 三角剖分。這德勞奈.find()方法返回最接近指定點 (x, y) 的輸入點的索引。
用法:
delaunay.find(x, y[, i])
參數:
- x: 要查找索引點的點的 x 坐標。
- y:要查找索引點的點的 y 坐標。
- 我(可選):它是一個可選參數,指示搜索的起始三角形索引。如果提供,則搜索從指定的三角形索引開始。
返回值:
Delaunay 三角形的索引包含指定點 (x, y)。
例子:此示例顯示 delaunay.find() 方法的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="
https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<h1 style="text-align: center; color:
green;">GeeksforGeeks</h1>
<h3 style="text-align: center;">
D3.js | d3.Delaunay.find() Method</h3>
<div id="app" style="text-align: center;
margin-top: 20px; font-size: 18px;"></div>
<script type="module">
import * as d3 from "https://cdn.skypack.dev/d3@7";
const canvasWidth = 400;
const canvasHeight = 300;
const canvas = document.createElement("canvas");
const context = canvas.getContext("2d");
canvas.width = canvasWidth;
canvas.height = canvasHeight;
// Generating a set of random points
const data = Array(50) // Reduced number of points
.fill()
.map((_, i) => ({
x: (i * canvasWidth) / 50,
y: Math.random() * canvasHeight
}));
// Creating a Delaunay triangulation from the data
const voronoi = d3.Delaunay.from(
data,
(d) => d.x,
(d) => d.y
).voronoi([0, 0, canvasWidth, canvasHeight]);
// Clearing the canvas
context.clearRect(0, 0, canvasWidth, canvasHeight);
// Rendering the Delaunay points on the canvas
context.fillStyle = "black";
context.beginPath();
voronoi.delaunay.renderPoints(context, 1);
context.fill();
// Styling the Voronoi diagram
context.lineWidth = 1.5;
const segments = voronoi.render().split(/M/).slice(1);
for (const e of segments) {
context.beginPath();
context.strokeStyle = d3.hsl(360 *
Math.random(), 0.7, 0.5);
context.stroke(new Path2D("M" + e));
}
// Using the find() method to locate
// the Delaunay triangle for the point (2, 3)
const findResult = voronoi.delaunay.find(2, 3);
// Displaying the result on the HTML page
document.querySelector("#app").innerHTML =
`Index of Delaunay Triangle
containing (2, 3): ${findResult}`;
document.querySelector("#app").appendChild(canvas);
</script>
</body>
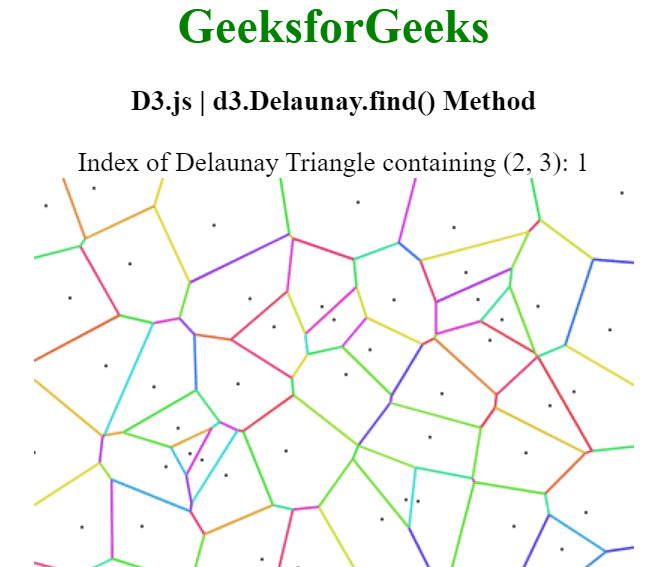
</html>輸出:

相關用法
- d3.js Delaunay.from()用法及代碼示例
- d3.js Delaunay.trianglePolygons()用法及代碼示例
- d3.js Delaunay.hullPolygon()用法及代碼示例
- d3.js Delaunay.hull用法及代碼示例
- d3.js Delaunay.halfedges用法及代碼示例
- d3.js d3.values()用法及代碼示例
- d3.js d3.timeMilliseconds()用法及代碼示例
- d3.js color.displayable()用法及代碼示例
- d3.js color.rgb()用法及代碼示例
- d3.js color.toString()用法及代碼示例
- d3.js d3.ascending()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- d3.js d3.color()用法及代碼示例
- d3.js d3.continuous.clamp()用法及代碼示例
- d3.js d3.continuous()用法及代碼示例
- d3.js d3.continuous.invert()用法及代碼示例
- d3.js d3.cross()用法及代碼示例
- d3.js d3.cubehelix()用法及代碼示例
- d3.js d3.descending()用法及代碼示例
- d3.js d3.deviation()用法及代碼示例
- d3.js d3.extent()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- d3.js d3.keys()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js Delaunay.find() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
