這個d3.areaRadial()方法在D3.js中返回具有用於創建徑向區域的默認設置的區域徑向生成器。徑向區域生成器使用角度和半徑訪問器創建區域。徑向區域始終相對於原點定位。
用法:
d3.areaRadial()
參數:此方法不接受任何參數。
返回值:此方法不返回任何值。
下麵給出了D3.js中d3.areaRadial()方法的一些示例;
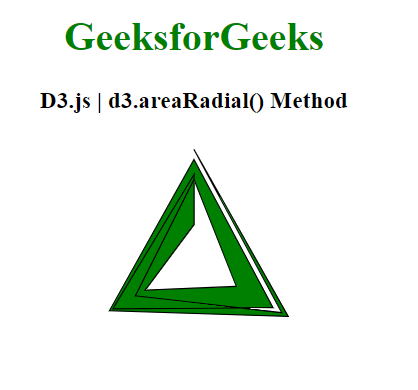
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | d3.areaRadial() Method
</h3>
<center>
<svg id="gfg" width="200" height="200">
<g transform="translate(100,100)"></g>
</svg>
</center>
<script>
var points = [
{ x:0, y:0 },
{ x:2, y:3 },
{ x:4, y:12 },
{ x:6, y:8 },
{ x:8, y:17 },
{ x:10, y:15 },
{ x:12, y:20 }];
var xScale = d3.scaleLinear()
.domain([0, 6])
.range([0, 2 * Math.PI]);
var yScale = d3.scaleLinear()
.domain([0, 20])
.range([90, 30]);
// Use the areaRadial() method
// to get an area generator
var Gen = d3.areaRadial()
.angle(d => xScale(d.x))
.innerRadius(d => yScale(d.y / 3))
.outerRadius(d => yScale(d.y));
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", Gen(points))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>輸出:

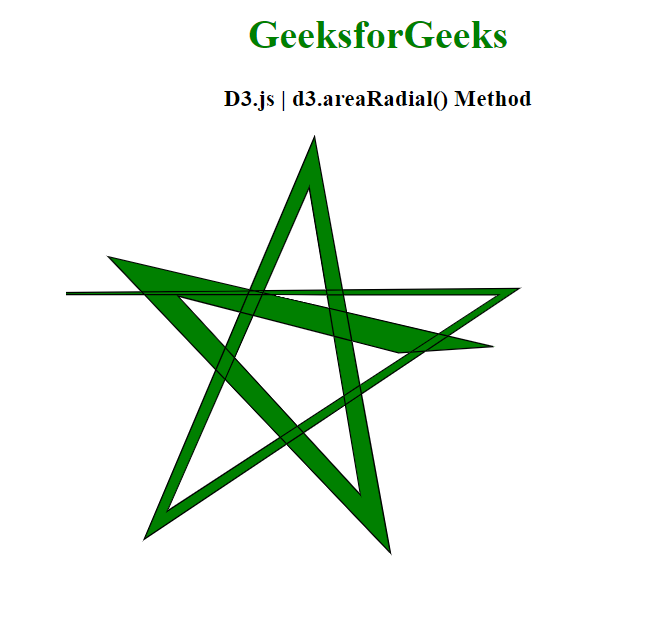
範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | d3.areaRadial() Method
</h3>
<center>
<svg id="gfg" width="500" height="500">
<g transform="translate(180,180)"></g>
</svg>
</center>
<script>
var data = [
{ x:10, y:1 },
{ x:15, y:3 },
{ x:20, y:5 },
{ x:25, y:7 },
{ x:30, y:9 },
{ x:35, y:11 },
{ x:40, y:13 }];
var xScale = d3.scaleLinear()
.domain([0, 8])
.range([25, 200]);
var yScale = d3.scaleLinear()
.domain([0, 20])
.range([200, 25]);
// Use the areaRadial() method
// to get an area generator
var Gen = d3.areaRadial()
.angle(d => xScale(d.x))
.innerRadius(d => yScale(d.y / 3))
.outerRadius(d => yScale(d.y));
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", Gen(data))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>輸出:

相關用法
- d3.js areaRadial.curve()用法及代碼示例
- d3.js areaRadial.defined()用法及代碼示例
- d3.js areaRadial.context()用法及代碼示例
- d3.js areaRadial.angle()用法及代碼示例
- d3.js areaRadial.innerRadius()用法及代碼示例
- d3.js areaRadial.outerRadius()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- Node.js fs.link()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js areaRadial() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
