D3.js中的areaRadial.defined()方法讓我們指定是否為給定數據點定義數據。使用此方法的參數指定的布爾值或函數針對每個點檢查該值。如果此方法返回true,則保留檢查的值,否則將其省略。
用法:
areaRadial.defined( data_point )
參數:該函數接受如上所述和以下描述的單個參數:
- data_point:它是一個布爾值或用於檢查每個點的函數。
返回值:此方法返回一個布爾值。
下麵給出的是D3.js中areaRadial.defined()方法的一些示例:
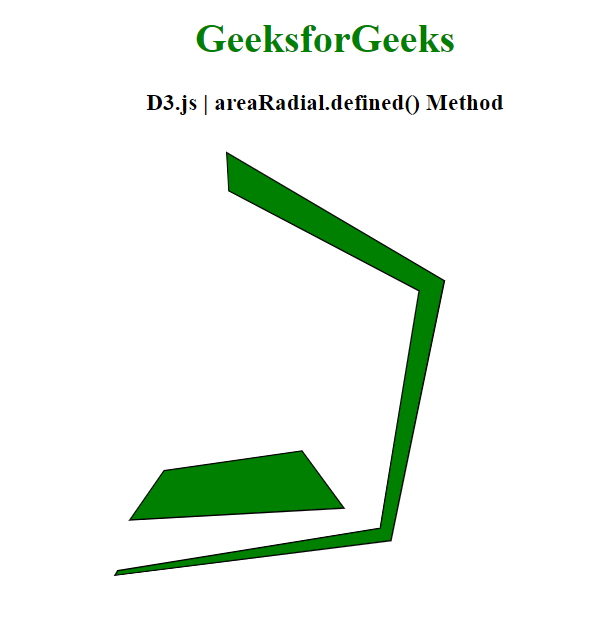
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | areaRadial.defined() Method
</h3>
<center>
<svg id="gfg" width="500" height="500">
<g transform="translate(180,180)"></g>
</svg>
</center>
<script>
var data = [
{ x:10, y:1 },
{ x:15, y:3 },
{ x:20, y:5 },
{ x:25, y:7 },
{ x:30, y:9 },
{ x:35, y:11 },
{ x:40, y:13 }];
var xScale = d3.scaleLinear()
.domain([0, 8])
.range([25, 200]);
var yScale = d3.scaleLinear()
.domain([0, 20])
.range([200, 25]);
var Gen = d3.areaRadial()
.angle(d => xScale(d.x / 3))
.innerRadius(d => yScale(d.y / 2))
.outerRadius(d => yScale(d.y))
// Omitting 4th index
.defined((d, i) => (i != 4));
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", Gen(data))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | areaRadial.defined() Method
</h3>
<center>
<svg id="gfg" width="200" height="200">
<g transform="translate(100,100)"></g>
</svg>
</center>
<script>
var points = [
{ x:0, y:0 },
{ x:2, y:3 },
{ x:4, y:1 },
{ x:6, y:8 },
{ x:8, y:17 },
{ x:10, y:15 },
{ x:12, y:20 }];
var xScale = d3.scaleLinear()
.domain([0, 6])
.range([0, 2 * Math.PI]);
var yScale = d3.scaleLinear()
.domain([0, 20])
.range([90, 30]);
var Gen = d3.areaRadial()
.angle(d => xScale(d.x / 2))
.innerRadius(d => yScale(d.y) / 2)
.outerRadius(d => yScale(d.y))
// Omitting 2nd index
.defined((d, i) => (i != 2));
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", Gen(points))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>輸出:

相關用法
- Lodash _.method()用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js areaRadial.defined() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
