Underscore.js 是一个 JavaScript 库,即使不使用任何 内置 对象,它也提供了许多有用的函数,如Map、过滤器、调用等。
_.once 函数用于我们希望特定函数仅执行一次的情况。即使我们多次执行或调用此函数,它也将不起作用。原始函数的值只会在每次调用时返回。它主要用于 initialize() 函数,用于只为变量分配初始值。
用法:
_.once(function)
参数:
它只需要一个参数,即只需要调用一次的函数。
返回值:
每次迭代或重复调用函数时,它都会返回原始调用的值。
- 使用 _.once() 函数执行加法函数:
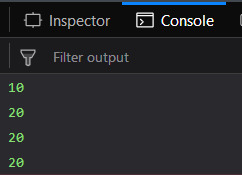
传递给 _.once() 函数的函数将 10 添加到最初具有 10 值的变量 10。然后将_.once() 函数分配给另一个函数“startFunc()”。那么第一次调用'startFunc()'时,‘a’的值加10变为20。所以第一次调用的输出是20。那么下一次调用'startFunc()'时,‘a’的值又应该是增加 10 但这不会发生。这是因为“startFunc()”在其定义中有一个函数“_.once()”,可以防止它被执行多次。因此,第二次和第三次调用的输出将与第一次相同,即 20。在第一行,在调用“startFunc()”之前打印 ‘a’ 的值,因此输出为 10。
Examples:<html> <head> <script src= "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var a = 10; function add() { a += 10; } var startFunc = _.once(add); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); </script> </body> </html>输出:

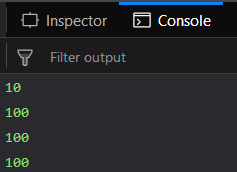
- 使用 _.once() 函数执行乘法运算:
传递给 _.once() 函数的函数将原来值为 10 的变量 ‘a’ 乘以 10。然后 _.once() 函数被分配给另一个函数“startFunc()”。第一次调用'startFunc()'时,‘a’的值乘以10变成100。所以第一次调用的输出是100。那么下一次调用'startFunc()'时,‘a’的值又应该是再次乘以 10,但这不会发生。这是因为“startFunc()”在其定义中有一个函数“_.once()”,可以防止它被执行多次。因此,第二次和第三次调用的输出将与第一次相同,即 100。在第一行,在调用“startFunc()”之前打印 ‘a’ 的值,因此输出为 10。<html> <head> <script src= "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var a = 10; function add() { a *= 10; } var startFunc = _.once(add); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); </script> </body> </html>输出:

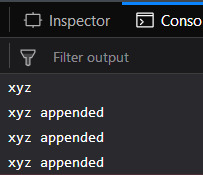
- 将字符串传递给 _.once() 函数:
传递给 _.once() 函数的函数将变量 ‘a’ 的原始字符串附加到另一个字符串。 _.once() 函数被分配给另一个函数“startFunc()”。第一次调用“startFunc()”时,‘a’ 的值由“附加”字符串附加,因此变为 “xyz appended”。所以第一次调用的输出是“xyz appended”。然后下次调用“startFunc()”时,应该再次附加 ‘a’ 的值,但这不会发生。这是因为“startFunc()”在其定义中有一个函数“_.once()”,可以防止它被执行多次。因此,第二次和第三次调用的输出将与第一次相同,即 “xyz appended”。在第一行,‘a’ 的值在调用“startFunc()”之前被打印出来,因此输出是 “xyz”。<html> <head> <script src= "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var a = 'xyz'; function add() { a += " appended "; } var startFunc = _.once(add); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); </script> </body> </html>输出:

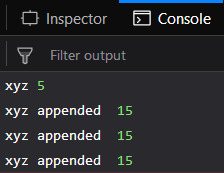
- 将数字和字符串都传递给 _.once() 函数:
在这里,我们对一个函数执行 _.once() 函数,该函数既将字符串附加到原始值为 “xyz” 的变量 ‘a’ 上,也将 10 添加到原始值为 5 的变量 ‘b’ 上。在第一行,两个变量 ‘a’ 的原始值并显示 ‘b’。之后,当我们第一次调用“startFunc()”时,‘a’ 变量由“附加”字符串附加,‘b’ 变量的值增加 10。因此,‘a’ 变为 “xyz appended”,‘b’ 变为 15。现在每次使用“startFunc()” ‘a’ 和 ‘b’ 的值将保持不变,因为我们在“startFunc()”的定义中使用了 _.once() 函数。<html> <head> <script src= "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var a = 'xyz', b = 5; function add() { a += " appended "; b += 10; } var startFunc = _.once(add); console.log(a, b); startFunc(); console.log(a, b); startFunc(); console.log(a, b); startFunc(); console.log(a, b); </script> </body> </html>输出:

笔记:
这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加他们没有添加的这些附加文件。
因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
链接如下:
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>相关用法
- Lodash _.once()用法及代码示例
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.once() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
