_.defaults()函数使用以下默认对象列表中的第一个值填充其未定义的属性后,返回该对象。
用法:
_.defaults(object, *defaults)
参数:该函数接受上面提到并在下面描述的两个参数:
- object:此参数保存对象的值。
- defaults:它是一个可选参数。它包含一个对象的[键,值]对。
返回值:在使用以下默认对象列表中的第一个值填充其未定义的属性后,它将返回该对象。
范例1:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var info = {
Company:'GeeksforGeeks',
Address:'Noida',
Contact:'+91 9876543210'
};
console.log(_.defaults(info,
{
Contact:'+91 9898989898',
Name:'Rakesh'
})
);
</script>
</body>
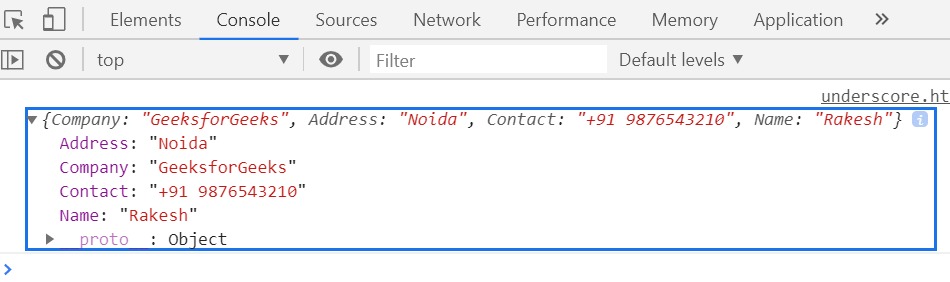
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var info = {
Company:'GeeksforGeeks',
Address:'Noida',
Contact:'+91 9876543210'
};
var def = {
Name:'Ashok',
Age:'34',
Company:'GFG'
}
console.log(_.defaults(info, def));
</script>
</body>
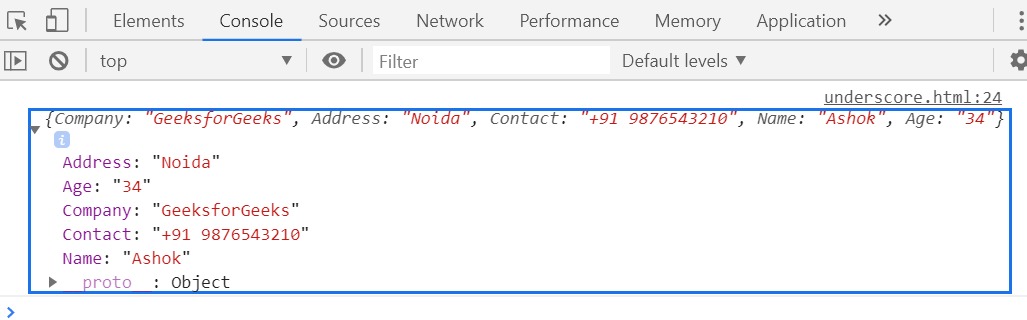
</html>输出:

相关用法
- Lodash _.defaults()用法及代码示例
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 Underscore.js | _.defaults() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
