imagesetstyle()函数是PHP中的内置函数,用于设置样式,以供所有线描函数(如imageline()或imagepolygon())使用。
用法:
bool imagesetstyle( resource $image, array $style )
参数:该函数接受上述和以下描述的两个参数:
- $image:它指定要处理的图像资源。
- $style:它指定像素颜色的数组。
返回值:如果成功,则此函数返回TRUE;如果失败,则返回FALSE。
下面给出的程序说明了PHP中的imagesetstyle()函数:程序1(在图像上绘制):
<?php
// Load the png image
$image = imagecreatefrompng(
'https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-13.png');
// Prepare the colors
$red = imagecolorallocate($image, 255, 0, 0);
$green = imagecolorallocate($image, 0, 255, 0);
// Draw a dashed line, 5 red pixels, 5 white pixels
$style = array($red, $red, $red, $red, $red, $green, $green, $green, $green, $green);
imagesetstyle($image, $style);
imageline($image, 0, 100, 800, 100, IMG_COLOR_STYLED);
// Output image to the browser
header('Content-type:image/png');
imagepng($image);
?>输出:

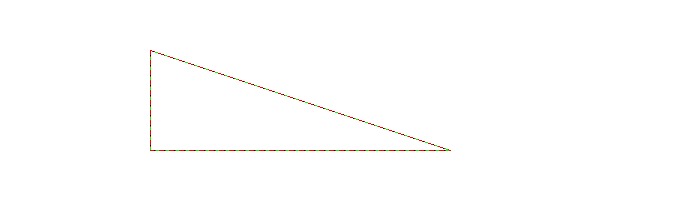
程序2(在空白图形上绘图):
<?php
//Create a blank image
$image = imagecreatetruecolor(700, 200);
// Set the background color of image
$background_color = imagecolorallocate($image, 255, 255, 255);
// Fill background with above selected color
imagefill($image, 0, 0, $background_color);
// Prepare the colors
$red = imagecolorallocate($image, 255, 0, 0);
$green = imagecolorallocate($image, 0, 255, 0);
// Draw a dashed line, 7 red pixels, 3 white pixels
$style = array($red, $red, $red, $red, $red, $ren, $red, $green, $green, $green);
imagesetstyle($image, $style);
// Set the vertices of polygon
$values = array(
150, 150,
450, 150,
150, 50,
);
// Draw the polygon
imagepolygon($image, $values, 3, IMG_COLOR_STYLED);
// Output image to the browser
header('Content-type:image/png');
imagepng($image);
?>输出:

参考: https://www.php.net/manual/en/function.imagesetstyle.php
相关用法
- PHP each()用法及代码示例
- p5.js pow()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP pow( )用法及代码示例
- d3.js d3.map.set()用法及代码示例
- CSS var()用法及代码示例
- p5.js day()用法及代码示例
- CSS url()用法及代码示例
- p5.js second()用法及代码示例
- p5.js hue()用法及代码示例
- d3.js d3.set.has()用法及代码示例
注:本文由纯净天空筛选整理自gurrrung大神的英文原创作品 PHP | imagesetstyle() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
