p5.js中p5.TableRow的setString()方法用于将给定的String值存储到表行的给定列。可以通过列ID或列名指定该列。
用法:
setString( column, value )
参数:此方法接受上面提到和下面描述的两个参数:
- column:它是一个字符串或数字,表示列的名称或列的ID。
- value:它是一个字符串,它指定必须存储的值。
以下示例说明了p5.js中的setString()方法:示例1:
javascript
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click the button to modify the table",
20, 20);
setBtn =
createButton("Change Status");
setBtn.position(30, 60);
setBtn.mouseClicked(modifyTableData);
// Create the table
table = new p5.Table();
// Add the columns and rows
table.addColumn("destination");
table.addColumn("visited");
// Add information to each column
// using the setString() method
let row = table.addRow();
row.setString("destination",
"Japan");
row.setString("visited", "Yes");
row = table.addRow();
row.setString("destination",
"Malaysia");
row.setString("visited", "No");
row = table.addRow();
row.setString("destination",
"Switzerland");
row.setString("visited", "No");
row = table.addRow();
row.setString("destination",
"Venice");
row.setString("visited", "No");
showTable();
}
function modifyTableData() {
// Loop through all the rows
// in the table
for (let r = 0; r < table.getRowCount(); r++) {
// Get a row from the table
let tableRow = table.rows[r];
// Change the string of the visited
// column of the table row
if (tableRow.getString("visited") == "No")
tableRow.setString("visited", "Yes");
}
showTable();
}
function showTable() {
clear();
text("The value is modified using the " +
"setString() method", 20, 20);
// Show all the columns present
for (let c = 0; c < 2; c++) {
text(table.columns, 20 + 160 * c, 110);
}
// Show all the rows currently
// present in the table
for (let r = 0; r < table.getRowCount(); r++) {
for (let c = 0; c < 2; c++) {
text(table.getString(r, c),
20 + 160 * c, 140 + 20 * r);
}
}
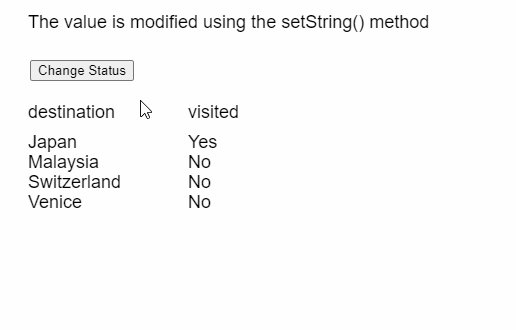
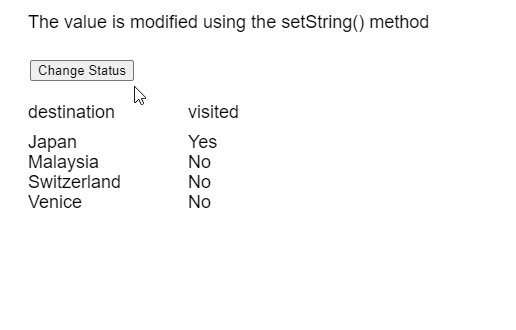
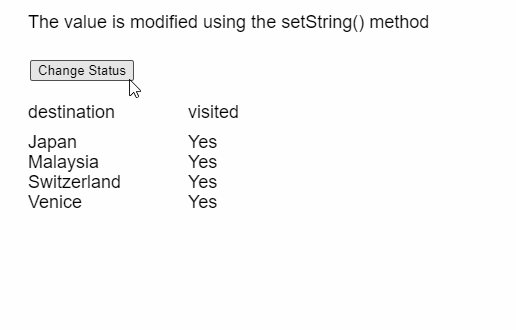
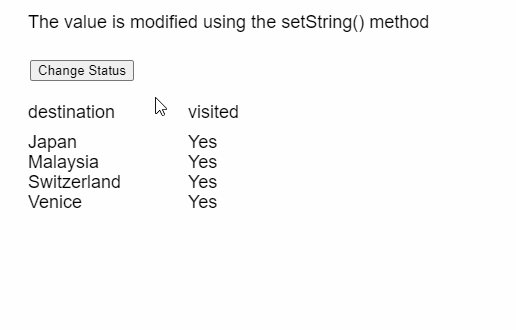
}输出:

范例2:
javascript
function setup() {
createCanvas(500, 300);
textSize(18);
setBtn = createButton("Toggle Strings");
setBtn.position(30, 40);
setBtn.mouseClicked(modifyTableData);
// Create the table
table = new p5.Table();
for (let i = 0; i < 10; i++) {
table.addColumn();
table.addRow();
}
createTable();
}
function createTable() {
// Loop through all the rows and columns
// in the table and set their initial values
for (let r = 0; r < table.getRowCount(); r++) {
for (let c = 0; c < table.getColumnCount(); c++) {
// Get a row from the table
let tableRow = table.rows[r];
if ((r + c) % 3 == 0)
// Set the column to the given value
tableRow.setString(c, "*");
else
// Set the column to the given value
tableRow.setString(c, "~");
}
}
showTable();
}
function modifyTableData() {
// Loop through all the rows and columns
// in the table and change their values
// depending on the previous string
for (let r = 0; r < table.getRowCount(); r++) {
for (let c = 0; c < table.getColumnCount(); c++) {
// Get a row from the table
let tableRow = table.rows[r];
if (tableRow.getString(c) == "~")
// Set the column to the given value
tableRow.setString(c, "*");
else
// Set the column to the given value
tableRow.setString(c, "~");
}
}
showTable();
}
function showTable() {
clear();
text("The value is modified using the " +
"setString() method", 20, 20);
// Show all the rows currently
// present in the table
for (let r = 0; r < table.getRowCount(); r++) {
for (let c = 0; c < table.getColumnCount(); c++) {
text(table.getString(r, c),
20 + 40 * c, 80 + 20 * r);
}
}
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.TableRow/setString
相关用法
- p5.js Table setString()用法及代码示例
- p5.js TableRow setString()用法及代码示例
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Math sqrt()用法及代码示例
- JavaScript Math floor()用法及代码示例
- Javascript toExponential()用法及代码示例
- JavaScript Math pow()用法及代码示例
- JavaScript Math trunc()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.TableRow setString() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
