triangle()函数是p5.js中的内置函数,用于在平面上绘制三角形。此函数接受三个三角形的顶点。
用法:
triangle(x1, y1, x2, y2, x3, y3)
参数:该函数接受上述和以下所述的六个参数:
- x1: 该参数接受第一个点的x坐标。
- y2: 此参数接受第一个点的y坐标。
- x2: 此参数接受第二点的x坐标。
- y2: 此参数接受第二点的y坐标。
- x3: 此参数接受第三点的x坐标。
- y3: 此参数接受第三点的y坐标。
以下程序说明了p5.js中的triangle()函数:
- 示例1:
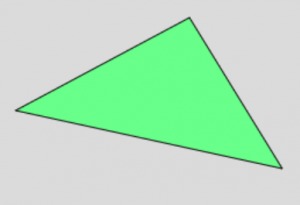
function setup() { createCanvas(400, 400); } function draw() { background(220); fill('lightgreen'); // A triangle at (100, 250), (250, 170) and (330, 300) triangle(100, 250, 250, 170, 330, 300); }输出:

-
示例2:
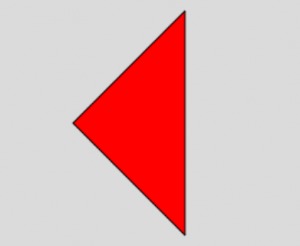
function setup() { createCanvas(400, 400); } function draw() { background(220); fill('red'); // A triangle at (200, 100), (100, 200) and (200, 300) triangle(200, 100, 100, 200, 200, 300); }输出:

参考: https://p5js.org/reference/#/p5/triangle
相关用法
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | triangle() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
