p5.js中的torus()函数用于绘制具有给定圆环半径和管半径的圆环。
用法:
torus( radius, tubeRadius, detailX, detailY )
参数:该函数接受上述和以下所述的四个参数:
- radius:此参数存储圆环的半径。
- tubeRadius:此参数存储管的半径。
- detailX:此参数以x维度存储段数。
- detailY:此参数以y维存储段数。
以下程序说明了p5.js中的torus()函数:
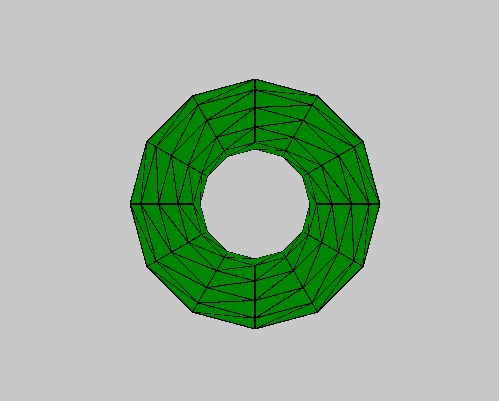
示例1:本示例使用torus()函数绘制具有给定圆环半径和管半径的圆环。
function setup() {
// Create Canvas of size 600*600
createCanvas(600, 600, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set fill color of torus
fill('green');
// Call to torus function
torus(90, 35, 12, 12);
}输出:

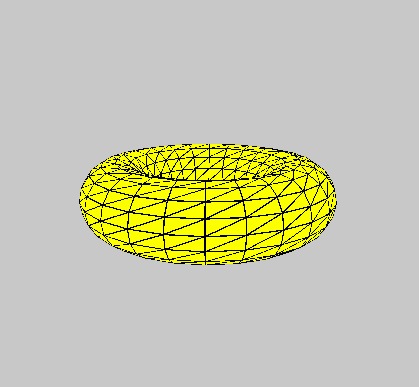
示例2:本示例使用torus()函数绘制具有给定圆环半径和管半径的圆环。
function setup() {
// Create Canvas of size 600*600
createCanvas(600, 600, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set fill color of torus
fill('yellow');
// Rotate
rotateX(frameCount * 0.01);
rotate(frameCount*0.05);
// Call to torus function
torus(90, 35);
}输出:

参考: https://p5js.org/reference/#/p5/torus
相关用法
- PHP pow( )用法及代码示例
- PHP end()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js red()用法及代码示例
- p5.js hue()用法及代码示例
- PHP cos( )用法及代码示例
- p5.js min()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP pos()用法及代码示例
- PHP key()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js cos()用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | torus() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
