storeItem()函数用于在浏览器的本地存储中以键名存储给定值。本地存储在浏览会话之间保持不变,即使重新加载页面后也可以存储值。
它可用于保存非敏感信息,例如用户首选项。不应存储诸如个人信息之类的敏感数据,因为此存储易于访问。
用法:
storeItem(key, value)
参数:该函数接受上述和以下描述的两个参数:
- key:这是一个字符串,表示要在其中存储值的键。
- value:这是可以存储在键下的任何值。它可以是字符串,数字,布尔值,对象,p5.Color或p5.Vector。
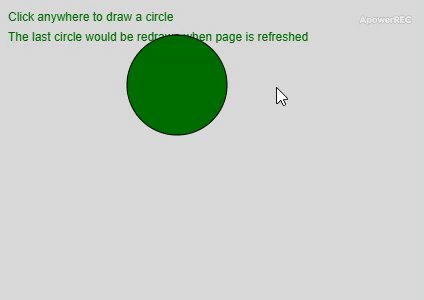
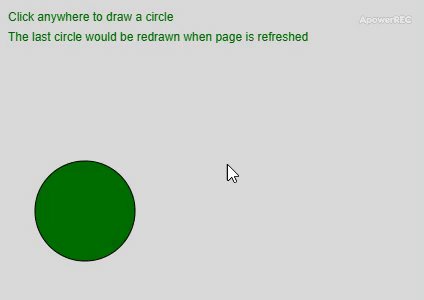
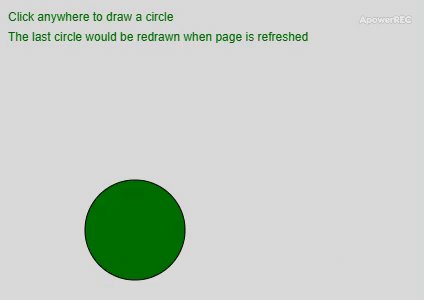
下面的示例说明了p5.js中的storeItem()函数:
例:
function setup() {
createCanvas(400, 300);
fill("green");
text("Click anywhere to draw a circle", 10, 20);
text("The last circle would be redrawn when page is refreshed", 10, 40);
// get the coordinates
// from localStorage
oldX = getItem('xpos');
oldY = getItem('ypos');
// check if the values are
// actually present (not null)
if (oldX != null && oldY != null)
circle(oldX, oldY, 100);
}
function mouseClicked() {
clear();
fill("green");
text("Click anywhere to draw a circle", 10, 20);
text("The last circle would be redrawn when page is refreshed", 10, 40);
posX = mouseX;
posY = mouseY;
circle(posX, posY, 100);
// set the coordinates
// to localStorage
storeItem('xpos', posX);
storeItem('ypos', posY);
}输出:

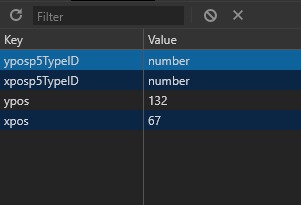
- 浏览器的本地存储

参考: https://p5js.org/reference/#/p5/storeItem
相关用法
- p5.js second()用法及代码示例
- p5.js pow()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js day()用法及代码示例
- CSS url()用法及代码示例
- PHP next()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- CSS var()用法及代码示例
- PHP pow( )用法及代码示例
- p5.js value()用法及代码示例
- d3.js d3.set.has()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | storeItem() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
