square()函数是p5.js中的内置函数,用于在屏幕上绘制正方形。一个正方形包含四个相等的边和每个90度的四个角度。这是宽度和高度相等的矩形的特殊情况。
用法:
square( x, y, s, tl, tr, br, bl )
参数:该函数接受许多如上所述和以下描述的参数:
- x:用于设置正方形的x坐标。
- y:用于设置正方形的y坐标。
- s:用于设置正方形边的大小。
- tl:它是可选参数,用于设置左上角的半径。
- tr:它是可选参数,用于设置top-right角的半径。
- br:它是可选参数,用于设置bottom-right角的半径。
- bl:它是可选参数,用于设置左下角的半径。
范例1:
function setup() {
// Create Canvas of given size
createCanvas(300, 300);
}
function draw() {
background(220);
// Use color() function
let c = color('green');
// Use fill() function to fill color
fill(c);
// Draw a square
square(50, 50, 200);
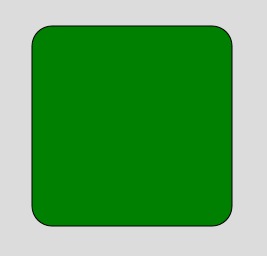
} 输出:

范例2:
function setup() {
// Create Canvas of given size
createCanvas(300, 300);
}
function draw() {
background(220);
// Use color() function
let c = color('green');
// Use fill() function to fill color
fill(c);
// Draw a square
square(50, 50, 200, 20);
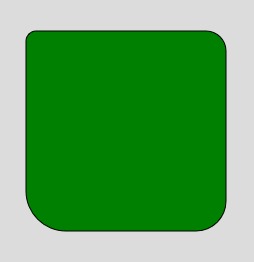
} 输出:

范例3:
function setup() {
// Create Canvas of given size
createCanvas(300, 300);
}
function draw() {
background(220);
// Use color() function
let c = color('green');
// Use fill() function to fill color
fill(c);
// Draw a square
square(50, 50, 200, 10, 20, 30, 40);
} 输出:

参考: https://p5js.org/reference/#/p5/square
相关用法
- PHP next()用法及代码示例
- p5.js pow()用法及代码示例
- d3.js d3.map.get()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- p5.js day()用法及代码示例
- p5.js second()用法及代码示例
- p5.js sq()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- p5.js int()用法及代码示例
- p5.js abs()用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 p5.js | square() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
