saveCanvas()函数用于将p5.Table对象保存到文件中。所保存文件的格式可以定义为函数的参数。默认情况下,它会保存一个带有逗号分隔值的文本文件,但是,可以将其保存为using-tab separated-values或从中生成HTML表。
用法:
saveCanvas(selectedCanvas, filename, extension)
saveCanvas(filename, extension)
参数:该函数接受上面提到的和下面描述的三个参数。
- selectedCanvas:这是一个p5.Table对象,将保存到文件中。
- filename:它指定用作已保存文件的文件名的字符串。它是一个可选参数。
- extension:它是一个字符串,表示要保存的文件的扩展名。它是一个可选参数。
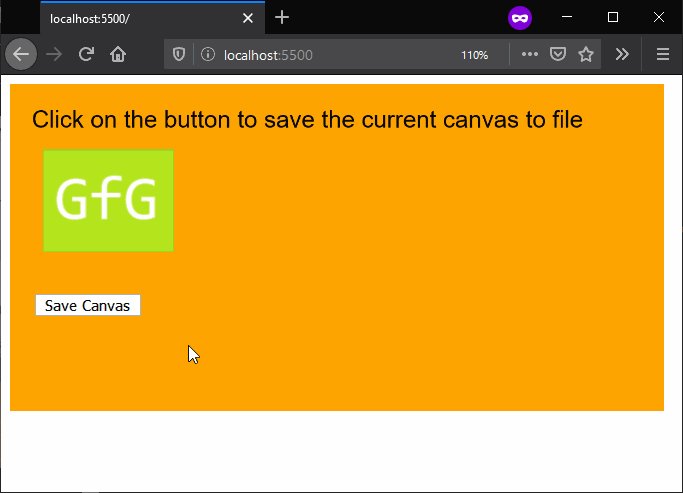
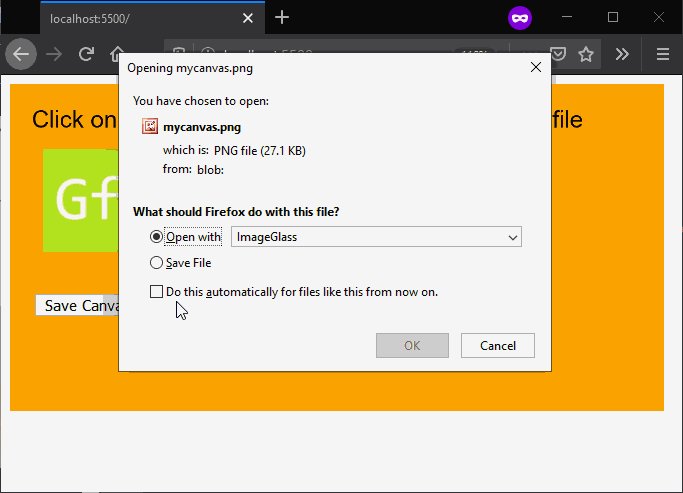
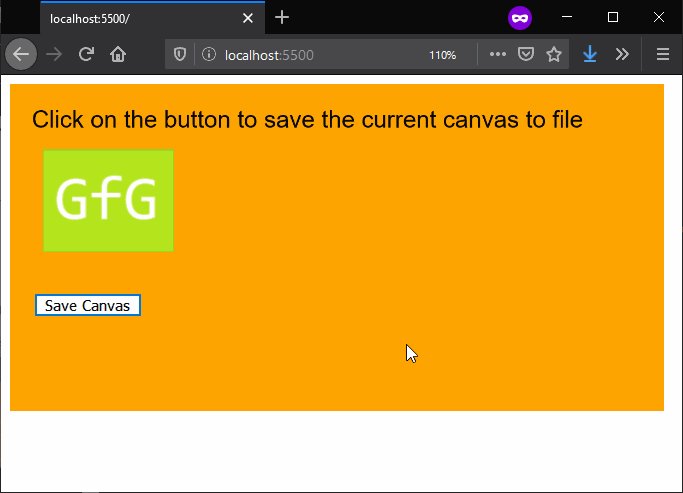
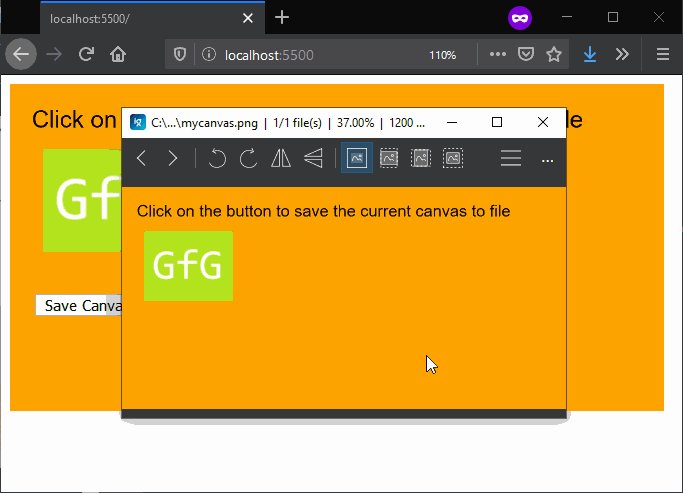
下面的示例说明了p5.js中的saveCanvas()函数:
例:
function preload() {
img = loadImage('sample-image.png');
}
function setup() {
createCanvas(600, 300);
textSize(22);
background("orange");
text("Click on the button to save the"+
" current canvas to file", 20, 40);
image(img, 30, 60);
// Create a button for saving the canvas
removeBtn = createButton("Save Canvas");
removeBtn.position(30, 200)
removeBtn.mousePressed(saveToFile);
}
function saveToFile() {
// Save the current canvas to file as png
saveCanvas('mycanvas', 'png')
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/saveCanvas
相关用法
- d3.js d3.max()用法及代码示例
- p5.js int()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- CSS url()用法及代码示例
- PHP pi( )用法及代码示例
- d3.js d3.map.get()用法及代码示例
- PHP min( )用法及代码示例
- p5.js hex()用法及代码示例
- PHP max( )用法及代码示例
- CSS var()用法及代码示例
- d3.js d3.set.has()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | saveCanvas() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
