p5.js中的rotateY()函数用于围绕y轴旋转形状或对象。
用法:
rotateY(angle)
参数:该函数接受单个参数角度,该角度存储要进行旋转的角度。
以下程序说明了p5.js中的rotateY()函数:
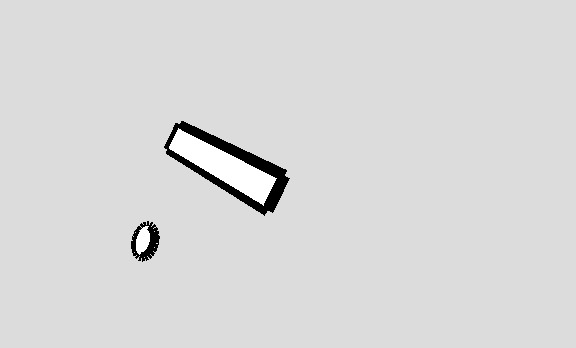
示例1:本示例使用rotateY()函数围绕y轴旋转对象。
function setup() {
// Create Canvas of given size
createCanvas(650, 450, WEBGL);
}
function draw() {
// Set the background color
background(220);
// Set stroke weight
strokeWeight(12);
// Rotation function
rotate(PI / 7.0);
// Call to rotateY function
rotateY(millis() / 1000);
// Create rectangle
rect(3, 3, 200, 39);
// Create ellipse
ellipse(50, 150, 40, 40);
}输出:

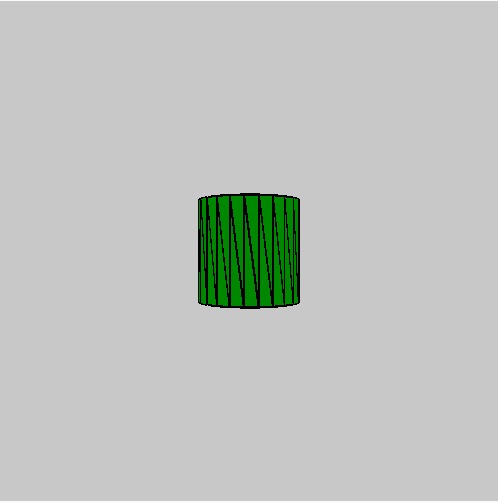
示例2:本示例使用rotateY()函数围绕y轴旋转对象。
function setup() {
// Create canvas of given size
createCanvas(500, 500, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set property to rotate the
// shape about the y-xis
rotateY(frameCount * 0.01);
// Set stroke weight
strokeWeight(2);
// Set fill color
fill("green");
// Draw of height 100 and radus 50
cylinder(50, 100);
}输出:

参考: https://p5js.org/reference/#/p5/rotateY
相关用法
- CSS rotateY()用法及代码示例
- p5.js min()用法及代码示例
- d3.js d3.map.get()用法及代码示例
- PHP end()用法及代码示例
- PHP sin( )用法及代码示例
- PHP cos( )用法及代码示例
- p5.js hue()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js red()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js cos()用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | rotateY() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
