resizeCanvas()函数用于将画布调整为参数指定的高度和宽度。调整大小后,画布将立即重绘,除非可选的“ noRedraw”参数设置为true。
用法:
resizeCanvas(w, h, [noRedraw])
参数:此函数接受上述和以下所述的三个参数:
- w:它是一个数字,代表新画布的宽度。
- h:它是代表新画布高度的数字。
- noRedraw:它是一个布尔值,它指定在调整大小后是否立即重绘画布。
下面的示例说明了p5.js中的resizeCanvas()函数:
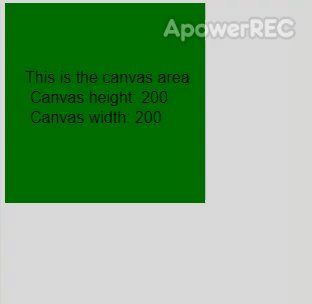
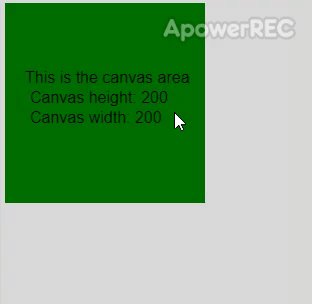
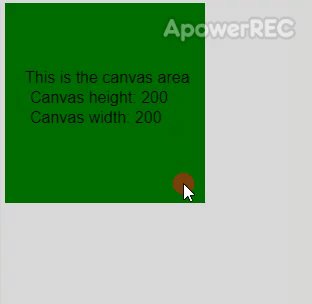
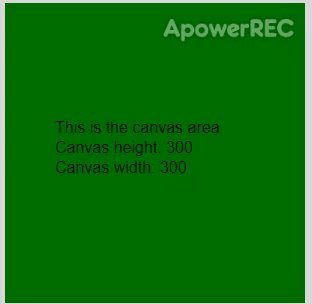
范例1:在此示例中,我们固定了增加大小。
function setup() {
createCanvas(200, 200);
textSize(16);
rect(0, 0, height, width);
background('green');
text("This is the canvas area", 20, 80);
text("Canvas height:" + height, 25, 100);
text("Canvas width:" + width, 25, 120);
}
function mouseClicked() {
resizeCanvas(300, 300, true);
rect(0, 0, height, width);
background('green');
text("This is the canvas area", 50, 130);
text("Canvas height:" + height, 50, 150);
text("Canvas width:" + width, 50, 170);
}输出:

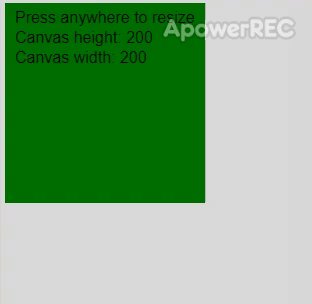
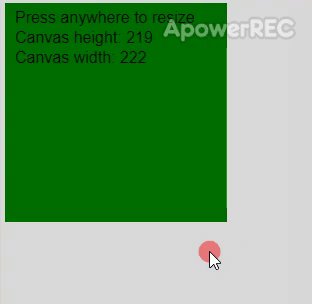
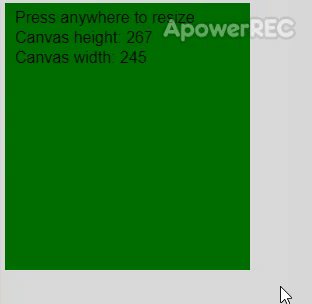
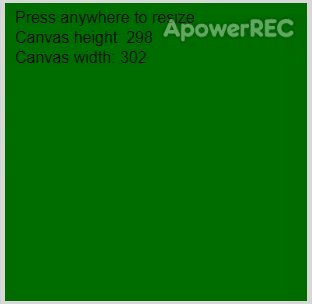
范例2:在此示例中,大小取决于点击位置。
function setup() {
createCanvas(200, 200);
textSize(16);
rect(0, 0, height, width);
background('green');
text("Press anywhere to resize", 10, 20);
text("Canvas height:" + height, 10, 40);
text("Canvas width:" + width, 10, 60);
}
function mouseClicked(event) {
// resize canvas to the
resizeCanvas(event.x, event.y);
rect(0, 0, height, width);
background('green');
text("Press anywhere to resize", 10, 20);
text("Canvas height:" + height, 10, 40);
text("Canvas width:" + width, 10, 60);
}输出:

参考: https://p5js.org/reference/#/p5/resizeCanvas
相关用法
- d3.js d3.map.set()用法及代码示例
- p5.js second()用法及代码示例
- p5.js day()用法及代码示例
- CSS url()用法及代码示例
- PHP next()用法及代码示例
- p5.js pow()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP pow( )用法及代码示例
- CSS var()用法及代码示例
- PHP each()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map put()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | resizeCanvas() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
