resetMatrix() 函数用于将当前矩阵替换为单位矩阵(除对角线为 1 外,所有值都为零的方阵)。当我们使用 applyMatrix() 旋转、平移和缩放任何图形图像时,然后通过应用函数 resetMatrix() 我们可以将图形更改为其原始形式。
用法:
resetMatrix()
以下是说明 resetMatrix() 函数的示例。
第 1 步:打开在线网页编辑器 https://editor.p5js.org/。
第二步:编写如下代码,运行查看输出。
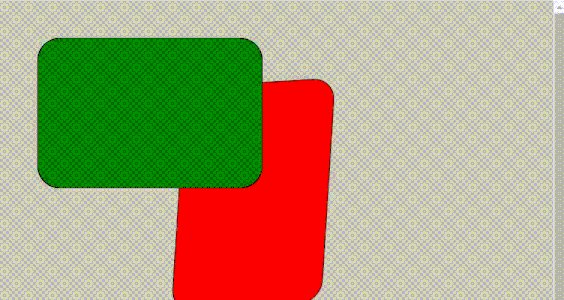
范例1:
Javascript
// Set up the function
function setup() {
// Create canvas
createCanvas(800, 400);
}
function draw() {
// Set the background colour
background(200);
// Set the translate function
translate(500, 50);
// Set the apply matrix function
applyMatrix(0.5, 0.5, -0.5, 0.5, 0, 0);
// Set the colour to fill the graphics
fill('red');
// Set the shape.
rect(50, 50, 300, 200, 30);
// Now call the reset function
resetMatrix();
// Set the colour to fill the graphics
fill('green');
// Set the shape
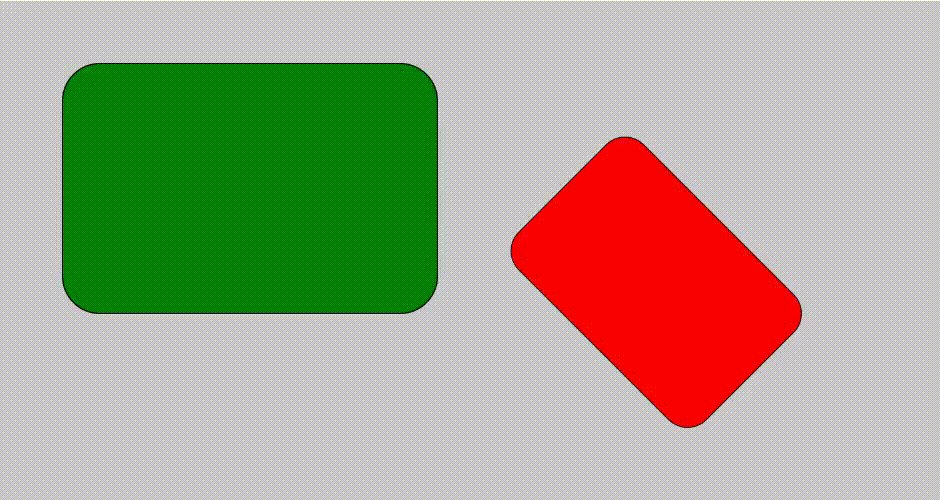
rect(50, 50, 300, 200, 30);
}输出:

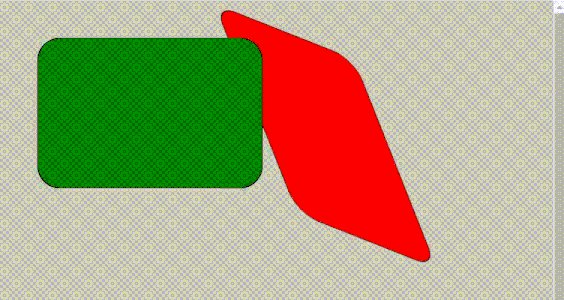
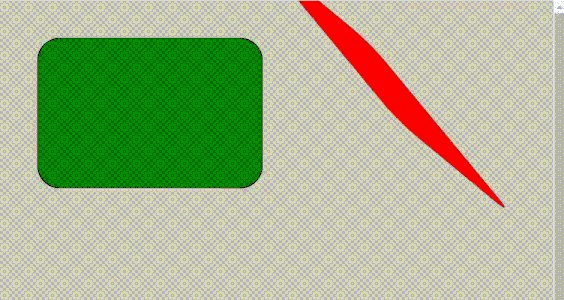
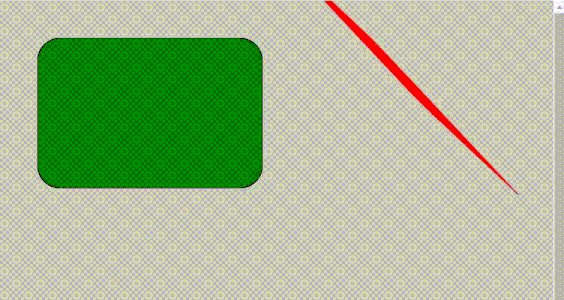
范例2:
Javascript
// Set up the function
function setup() {
// Create canvas
createCanvas(800, 600);
}
function draw() {
// Set the function to rotate
let step = frameCount % 50;
let angle = map(step, 10, 60, 0, PI);
let cos_a = cos(angle);
let sin_a = sin(angle);
// Set the background color
background(200);
// Set the translate function
translate(500, 50);
// Set the apply matrix function
applyMatrix(cos_a, sin_a, -sin_a, -cos_a, 0, 0);
// Set the colour to fill the graphics
fill('red');
// Set the shape
rect(50, 50, 300, 200, 30);
// Now call the reset function
resetMatrix();
// Set the colour to fill the graphics
fill('green');
// Set the shape
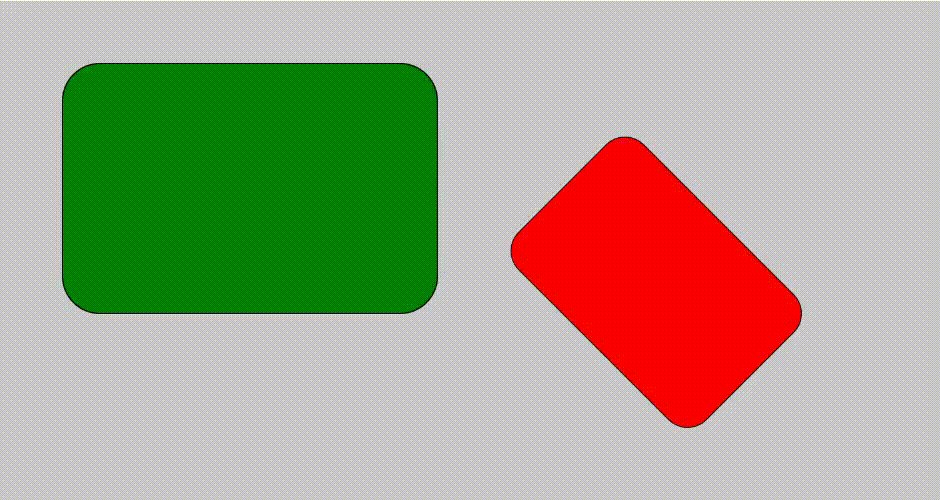
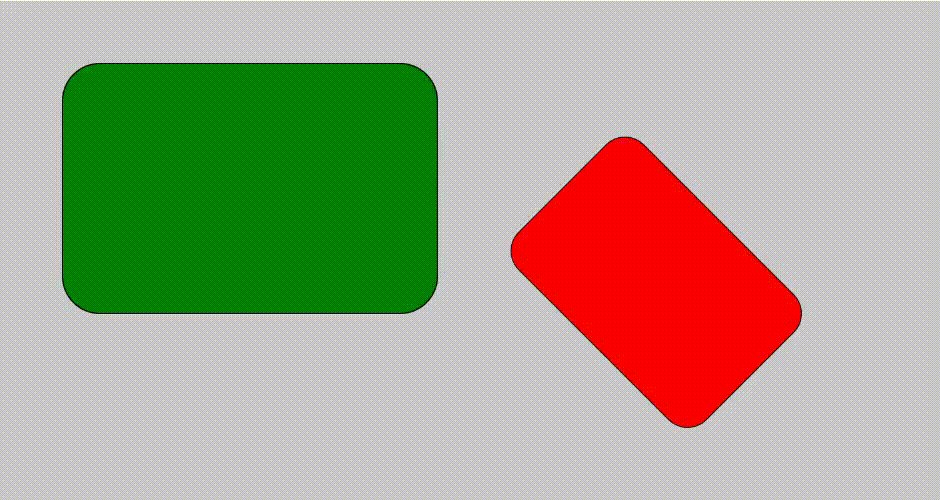
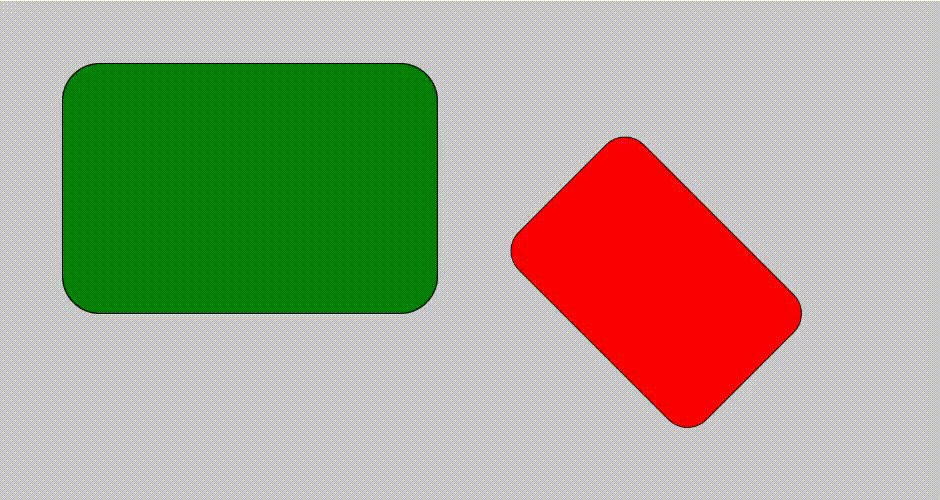
rect(50, 50, 300, 200, 30);
}输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
注:本文由纯净天空筛选整理自_sh_pallavi大神的英文原创作品 p5.js resetMatrix() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
