函数 requestPointerLock() 用于将指针锁定到其当前位置,然后使其不可见。所有浏览器不支持此方法。它请求将指针锁定到 DOM 元素目标。
我们可以使用movedX 和movedY 来获取自上次draw 调用以来鼠标移动的差异。
它使我们能够创建不依赖于鼠标移动的风景。
在锁定状态下,系统鼠标光标必须隐藏。鼠标的移动和按钮按下不得导致窗口失去焦点
用法:
requestPointerLock()
例:
Javascript
// Set the function
function setup() {
// Set the frame rate
frameRate(5);
// Set the canvas size
createCanvas(600, 400, WEBGL);
// Set the request pointer lock function
requestPointerLock();
}
// Set the draw function
function draw() {
// Set the background colour
background(175);
// Set the camera
let cX = random(-10, 10);
let cY = random(-10, 10);
let cZ = random(-10, 10);
camera(cX, cY,
cZ + (height / 2) / tan(PI / 6),
cX, 0, 0, 0, 1, 0);
ambientLight(255);
rotateX(-movedX * 0.1);
rotateY(movedY * 0.1);
noStroke();
normalMaterial();
box(100, 100, 100);
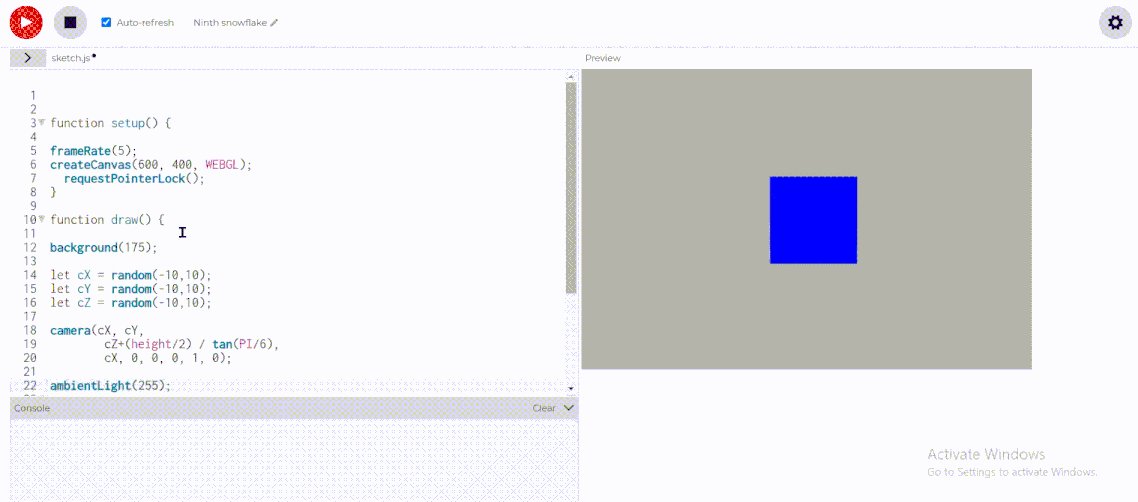
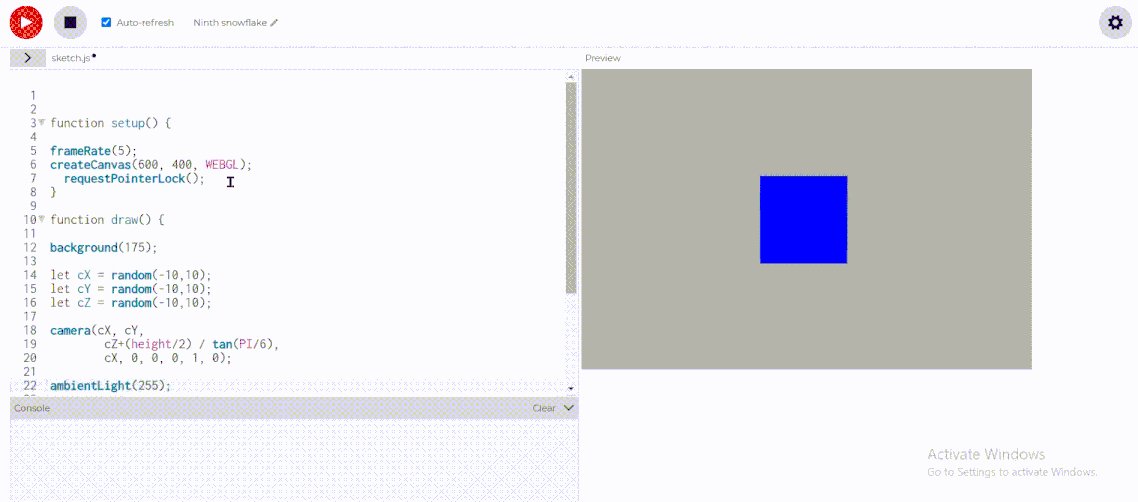
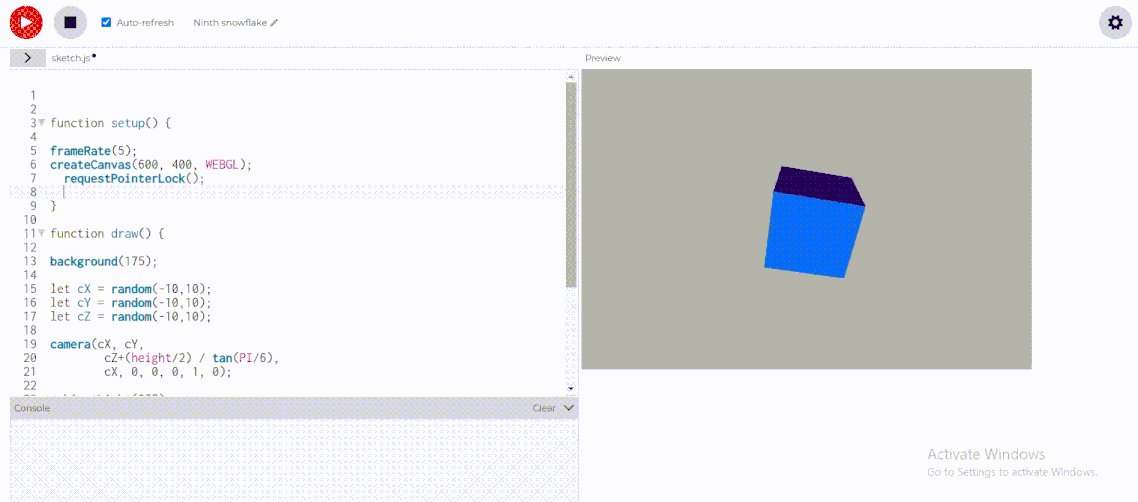
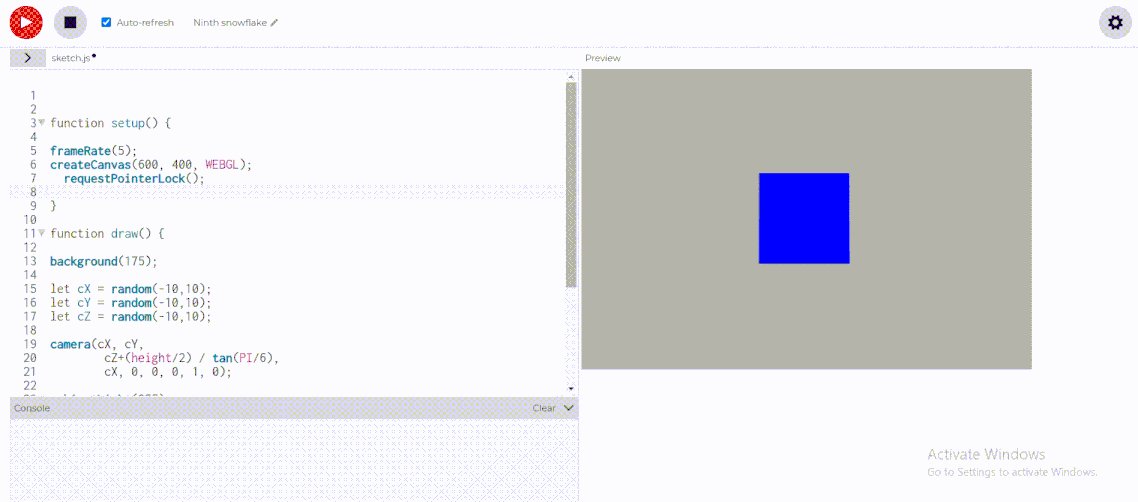
}输出:

在上面的例子中,我们可以看到当我们对代码进行任何更改时,指针变得不可见,我们必须单击 “Esc” 按钮再次使指针可见。
相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
注:本文由纯净天空筛选整理自_sh_pallavi大神的英文原创作品 p5.js requestpointerlock() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
