p5.js 中的 rectMode() 函数用于更改赋予 rect() 函数的参数的解释方式。这会修改绘制矩形的位置。
这个函数可以有四种模式:
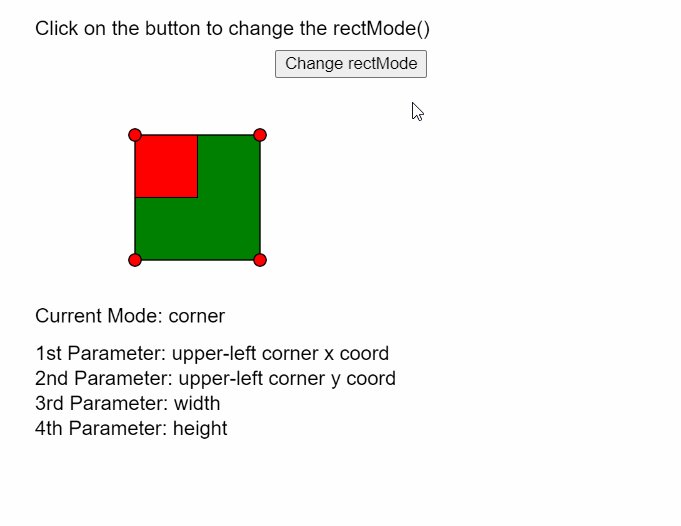
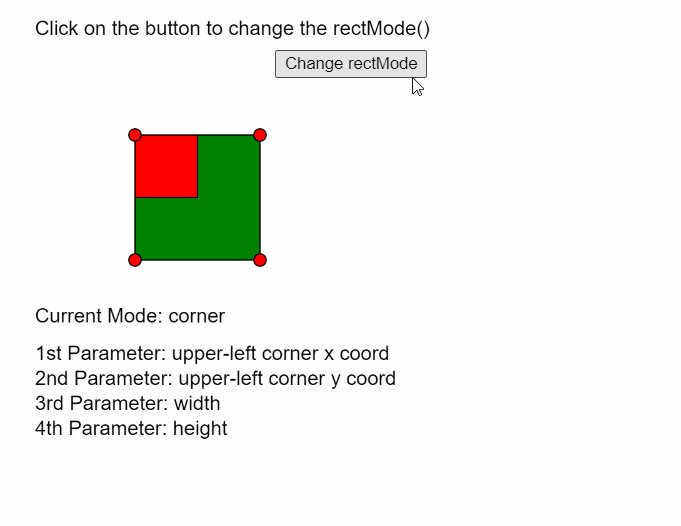
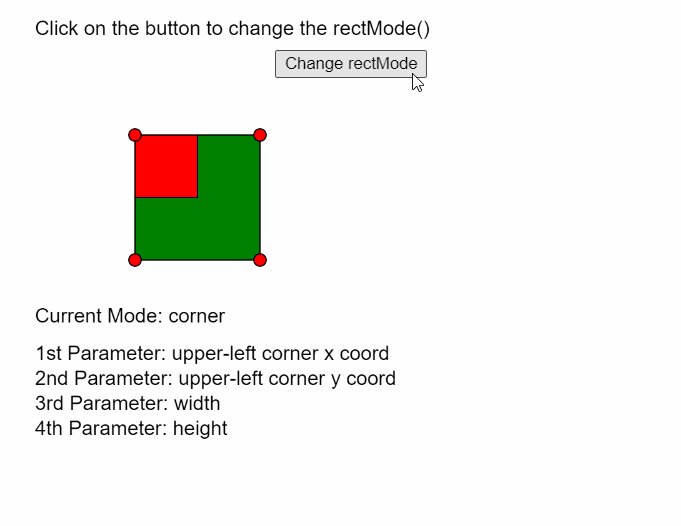
- CORNER:此模式将前两个参数解释为形状的左上角。第三个和第四个参数是它的宽度和高度。这是默认模式。
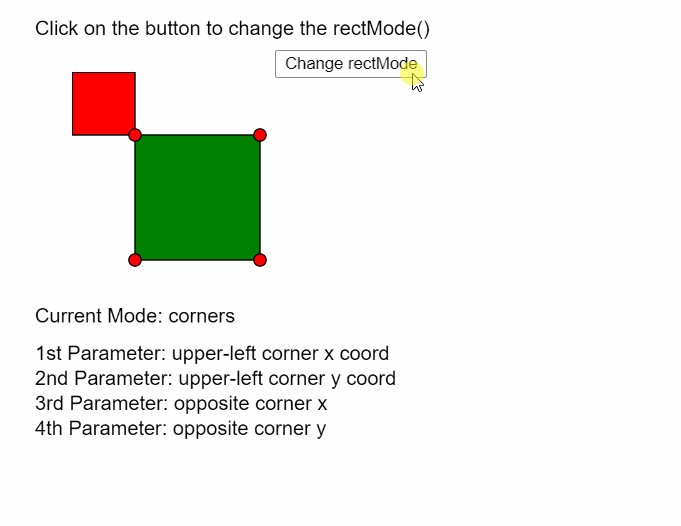
- CORNERS:此模式将前两个参数解释为左上角,将其他两个参数解释为对角的位置。
- CENTER:此模式将前两个参数解释为形状的中心点。第三个和第四个参数指定形状的宽度和高度。
- RADIUS:此模式将前两个参数解释为形状的中心点。第三个和第四个参数指定形状宽度和高度的一半。
用法:
rectMode( mode )
参数:该函数接受如上所述和以下描述的单个参数。
- mode:它是一个常量,它定义了要使用的模式。它可以具有 CORNER、CORNERS、CENTER 或 RADIUS 的值。
以下示例说明了 p5.js 中的 rectMode() 函数:
例:
let currMode;
function setup() {
createCanvas(500, 400);
textSize(16);
// Define all the rectModes()
let rectModes = [CORNER, CORNERS, CENTER, RADIUS];
let index = 0;
currMode = rectModes[index];
// Define a button to switch between the modes
let closeBtn = createButton("Change rectMode");
closeBtn.position(220, 40);
closeBtn.mouseClicked(() => {
if (index < rectModes.length - 1) index++;
else index = 0;
currMode = rectModes[index];
});
}
function draw() {
clear();
text("Click on the button to"+
" change the rectMode()", 20, 20);
fill("green");
// Draw the first rectangle with default mode
rectMode(CORNER);
rect(100, 100, 100, 100);
fill("red");
// Set the rectMode according to the defined mode
rectMode(currMode);
// Draw the second rectangle according to the
// selected rectMode() and different dimensions
rect(100, 100, 50, 50);
// Draw circles to demonstrate corners of
// the first rectangle
circle(100, 100, 10);
circle(200, 100, 10);
circle(100, 200, 10);
circle(200, 200, 10);
fill("black");
text("Current Mode:" + currMode, 20, 250);
// Show details of parameter according to selected mode
switch (currMode) {
case CORNER:
text("1st Parameter:upper-left"+
" corner x coord", 20, 280);
text("2nd Parameter:upper-left"+
" corner y coord", 20, 300);
text("3rd Parameter:width", 20, 320);
text("4th Parameter:height", 20, 340);
break;
case CORNERS:
text("1st Parameter:upper-left corner"+
" x coord", 20, 280);
text("2nd Parameter:upper-left corner"+
" y coord", 20, 300);
text("3rd Parameter:opposite corner x", 20, 320);
text("4th Parameter:opposite corner y", 20, 340);
break;
case CENTER:
text("1st Parameter:shape's center"+
" point x coord", 20, 280);
text("2nd Parameter:shape's center"+
" point y coord", 20, 300);
text("3rd Parameter:width", 20, 320);
text("4th Parameter:height", 20, 340);
break;
case RADIUS:
text("1st Parameter:shape's center"+
" point x coord", 20, 280);
text("2nd Parameter:shape's center"+
" point y coord", 20, 300);
text("3rd Parameter:half of shape's"+
" width", 20, 320);
text("4th Parameter:half of shape's"+
" height", 20, 340);
break;
default:
break;
}
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/rectMode
相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- PHP opendir()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | rectMode() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
