p5.js中的pointLight()函数用于创建具有指定颜色和场景中特定位置的点光源。一个场景一次最多可以有5个活动点光源。
用法:
pointLight( v1, v2, v3, x, y, z )
OR
pointLight( v1, v2, v3, position )
OR
pointLight( color, x, y, z )
OR
pointLight( color, position )
参数:该函数接受上述和以下所述的八个参数:
- v1:它是一个数字,用于确定相对于当前颜色范围的红色或色调值。
- v2:它是一个数字,用于确定相对于当前颜色范围的绿色或饱和度值。
- v3:它是一个数字,用于确定相对于当前颜色范围的蓝色或亮度值。
- x:它是确定灯光x轴位置的数字。
- y:它是确定灯光的y轴位置的数字。
- z:它是确定灯光的z轴位置的数字。
- position:它是p5.Vector,它定义了灯光的位置。
- color:它是一个颜色字符串或p5.Color,它定义了点光源的颜色。
以下示例说明了p5.js中的pointLight()函数:
范例1:
let newFont;
let directionalLightEnable = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 16);
redSlider = createSlider(0, 255, 128, 1);
redSlider.position(20, 50);
greenSlider = createSlider(0, 255, 128, 1);
greenSlider.position(20, 80);
blueSlider = createSlider(0, 255, 128, 1);
blueSlider.position(20, 110);
}
function draw() {
background('green');
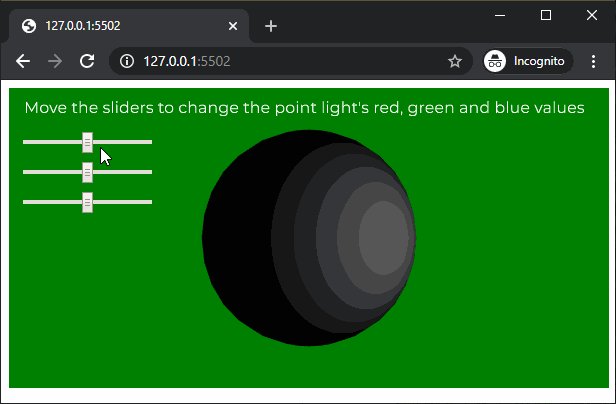
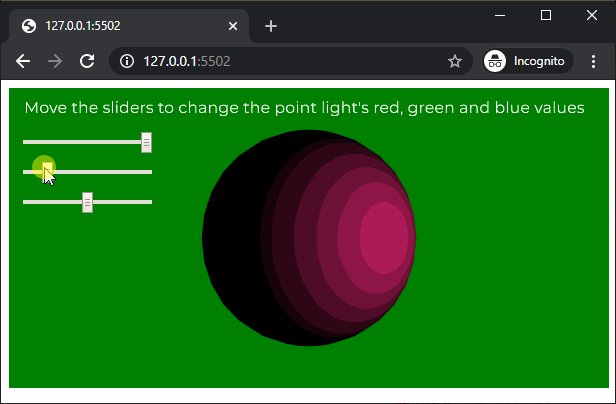
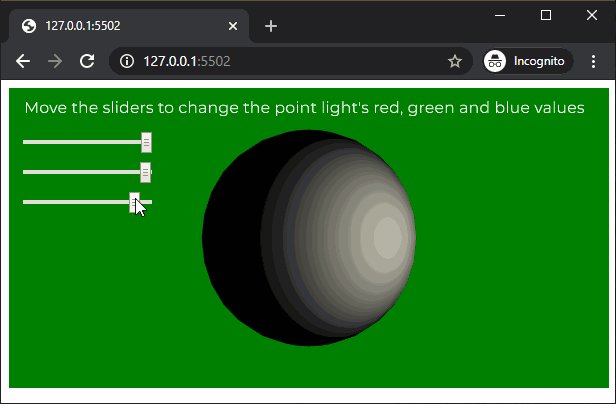
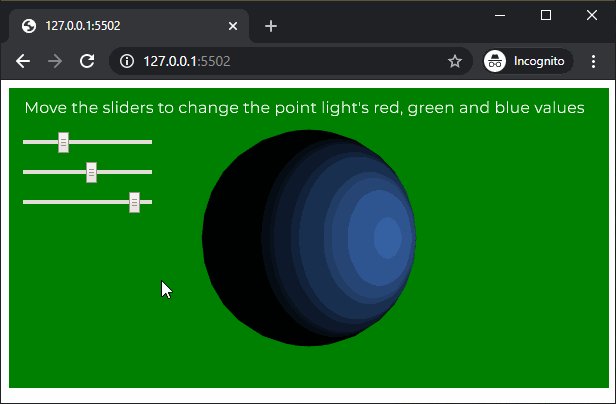
text("Move the sliders to change the point light's red, "+
"green and blue values", -285, -125);
noStroke();
redValue = redSlider.value();
greenValue = greenSlider.value();
blueValue = blueSlider.value();
// Create a point light with the selected light color
pointLight(redValue, greenValue, blueValue, 100, 0, 150);
ambientMaterial(255);
// Create the sphere on which the point light will work
sphere(100);
}输出:

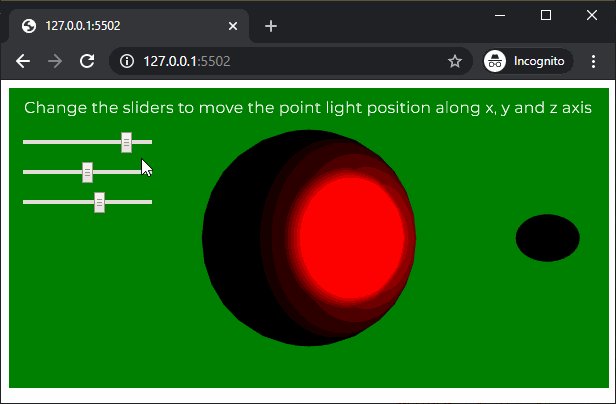
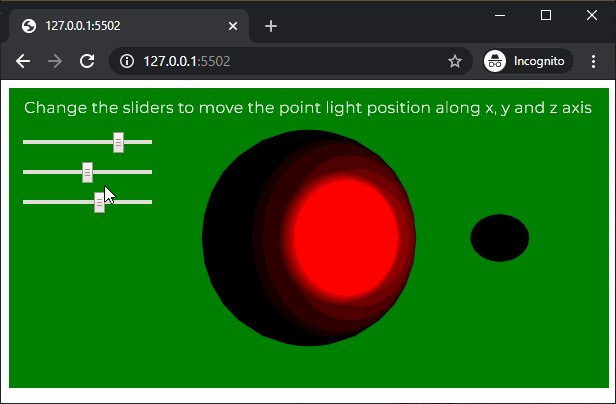
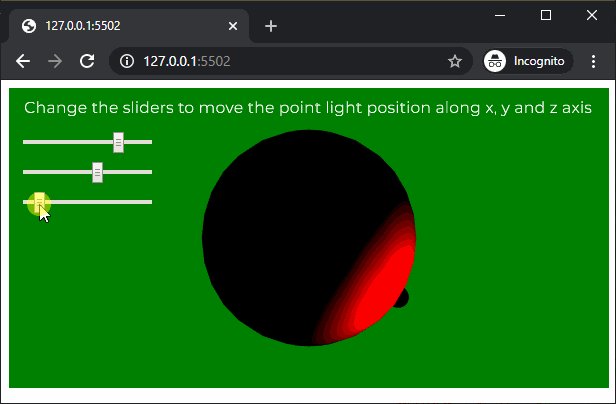
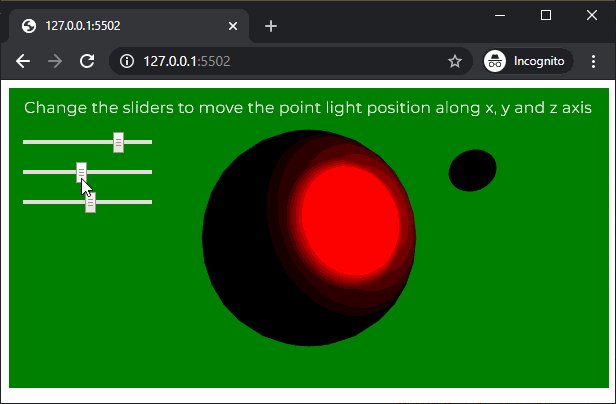
范例2:
let newFont;
let directionalLightEnable = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 16);
xPosSlider = createSlider(-150, 150, 100, 1);
xPosSlider.position(20, 50);
yPosSlider = createSlider(-300, 300, 0, 1);
yPosSlider.position(20, 80);
zPosSlider = createSlider(0, 250, 150, 1);
zPosSlider.position(20, 110);
}
function draw() {
background('green');
text("Change the sliders to move the point light position "+
"along x, y and z axis", -285, -125);
noStroke();
xPositionValue = xPosSlider.value();
yPositionValue = yPosSlider.value();
zPositionValue = zPosSlider.value();
// Create a point light at the selected location
pointLight(255, 0, 0, xPositionValue, yPositionValue, zPositionValue);
// Create a sphere to show the demonstrate
// of the point light location
translate(xPositionValue, yPositionValue, zPositionValue);
sphere(10);
translate(-xPositionValue, -yPositionValue, -zPositionValue);
specularMaterial(255);
// Create the sphere on which the point light will work
sphere(100);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/pointLight
相关用法
- PHP sin( )用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP cos( )用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP abs()用法及代码示例
- p5.js str()用法及代码示例
- PHP each()用法及代码示例
- p5.js int()用法及代码示例
- PHP ord()用法及代码示例
- PHP Ds\Set add()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | pointLight() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
