noiseSeed()函数用于设置noise()函数的种子值。默认情况下,noise()函数返回一个数字,即semi-random,这意味着噪声值仅在程序运行之前才对坐标相同。下次运行该程序将产生不同的值。
通过在程序中设置一个不变的种子值,可以使这些噪声值恒定,以便每次运行程序时都返回相同的值。
用法:
noiseSeed( seed )
参数:该函数接受如上所述和以下描述的单个参数:
- seed:该参数保存一个代表种子值的数字。
返回值:该函数不返回任何值。
下面的示例说明了p5.js中的noiseSeed()函数:
例:
let x_coordinate = 0.0;
let plot_y = 0.0;
function setup() {
createCanvas(400, 200);
}
function draw() {
// Specifying a noise seed value
noiseSeed(100);
if (x_coordinate < 10) {
// Get noise with x coordinate
x_noise = noise(x_coordinate);
// Output the noise along with
// its corresponding coordinate
coord_text = "Noise for x coordinate "
+ x_coordinate + " is " + x_noise;
text(coord_text, 10, plot_y);
// Increment the x coordinate
x_coordinate++;
// Increase the y coordinate
// for plotting
plot_y = plot_y + 15;
}
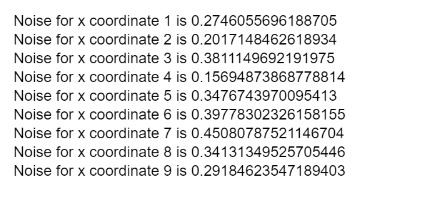
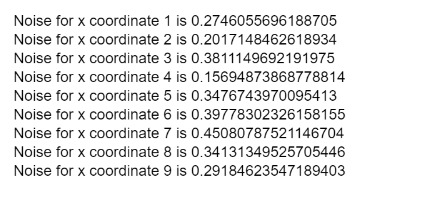
}输出:每次运行程序时,这些值都是常数。
- 首次运行该程序:

- 第二次运行该程序:

参考: https://p5js.org/reference/#/p5/noiseSeed
相关用法
- CSS url()用法及代码示例
- p5.js second()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP each()用法及代码示例
- PHP next()用法及代码示例
- p5.js pow()用法及代码示例
- PHP pow( )用法及代码示例
- CSS var()用法及代码示例
- p5.js day()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js hue()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | noiseSeed() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
