loadXML()函数用于读取文件或URL的内容,并将其作为XML对象返回。该文件必须存在于草图目录中才能访问。此方法可用于支持最大64MB的文件。
该函数是异步的,因此建议在preload()函数中调用该函数,以确保该函数先于其他函数执行。
用法:
loadXML(filename, callback, errorCallback )
参数:此函数接受上述和以下所述的三个参数:
- filename:这是一个字符串,表示必须从中加载XML数据的文件路径或URL。
- callback:当该函数成功执行时,将调用此函数。此函数的第一个参数是从文件加载的XML数据。它是一个可选参数。
- errorCallback:如果执行该函数时有任何错误,则调用该函数。此函数的第一个参数是错误响应。它是一个可选参数。
以下示例说明了p5.js中的loadXML()函数:
范例1:
/* == Contents of books.xml ==
<book>
<name>The Adventures of Sherlock Holmes:Part One</name>
<author>Arthur Conan Doyle</author>
<price>323</price>
<genre>Detective fiction</genre>
</book>
*/
let loadedXML = null;
function setup() {
createCanvas(500, 200);
textSize(22);
text("Click on the button below to "
+ "load XML from file", 20, 20);
// Create a button for loading the XML
loadBtn = createButton("Load XML from file");
loadBtn.position(30, 50)
loadBtn.mousePressed(loadXMLFile);
}
function loadXMLFile() {
// Load the XML from file
loadedXML = loadXML('books.xml', onFileload);
}
function onFileload() {
text("XML loaded successfully...", 30, 100);
let book = loadedXML.getChildren();
// Get the content of the tags
let name = book[0].getContent();
let author = book[1].getContent();
let price = book[2].getContent();
let genre = book[3].getContent();
text("Name:" + name, 30, 140);
text("Author:" + author, 30, 160);
text("Price:" + price, 30, 180);
text("Genre:" + genre, 30, 200);
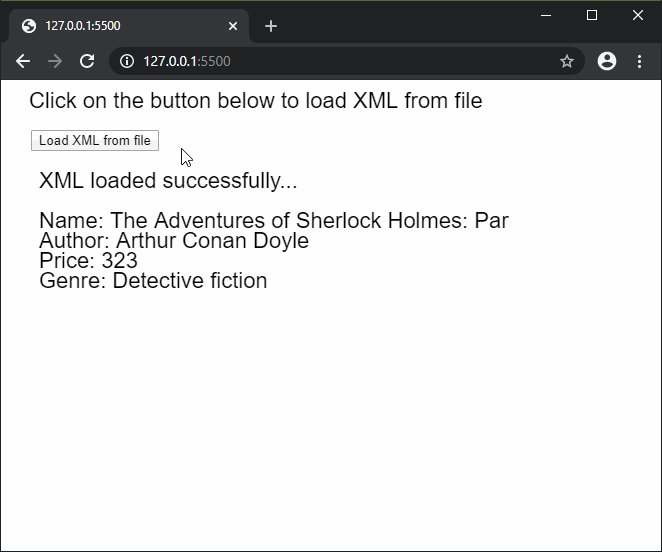
}输出:

范例2:
/* == Contents of movies.xml ==
<movies>
<movie year="1972" director="Francis Ford Coppola">
The Godfather
</movie>
<movie year="1939" director="Victor Fleming">
The Wizard of Oz
</movie>
<movie year="1941" director="Orson Welles">
Citizen Kane
</movie>
</movies>
*/
let loadedXML = null;
function setup() {
createCanvas(500, 450);
textSize(22);
text("Click on the button below to "
+ "load XML from file", 20, 20);
// Create a button for loading the XML
loadBtn = createButton("Load XML from file");
loadBtn.position(30, 50)
loadBtn.mousePressed(loadXMLFile);
}
function loadXMLFile() {
// Load the XML from file
loadedXML = loadXML('movies.xml', onFileload);
}
function onFileload() {
// Get the children with the "movie" tag
let children = loadedXML.getChildren('movie');
for (let i = 0; i < children.length; i++) {
// Get the content of the tag
let name = children[i].getContent();
// Get a numerical attribute
let year = children[i].getNum('year');
// Get a string attribute
let director = children[i].getString('director');
text("Name:" + name, 30, 100 + i * 80);
text("Year:" + year, 30, 120 + i * 80);
text("Director:" + director, 30, 140 + i * 80);
}
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/loadXML
相关用法
- PHP DOMDocument loadXML()用法及代码示例
- PHP pi( )用法及代码示例
- p5.js value()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js int()用法及代码示例
- PHP min( )用法及代码示例
- PHP max( )用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js pan()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | loadXML() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
