loadTable()函数用于读取文件或URL的内容并从中创建p5.Table对象。 options参数可用于定义期望读取数据的格式类型。所有加载和保存的文件均采用UTF-8编码。
该函数是异步的,因此建议在preload()函数中调用该函数,以确保该函数先于其他函数执行。
用法:
loadTable(filename, options, [callback], [errorCallback])
或者
loadTable(filename, [callback], [errorCallback])
参数:该函数接受上面提到和下面描述的四个参数。
- filename:这是一个字符串,表示必须从中加载数据的文件路径或URL。
- options:它是一个字符串,表示要加载的文件的格式。可以是“csv”(使用逗号分隔值加载表),也可以是“tsv”(使用制表符分隔值加载表)。还可以指定值“header”来表示表是否具有标题值。通过将它们作为单独的参数传递,可以使用多个命令。它是一个可选参数。
- callback:当该函数成功执行时,将调用此函数。此函数的第一个参数是从文件加载的XML数据。它是一个可选参数。
- errorCallback:如果执行该函数时有任何错误,则调用该函数。此函数的第一个参数是错误响应。它是一个可选参数。
以下示例说明了p5.js中的loadTable()函数:
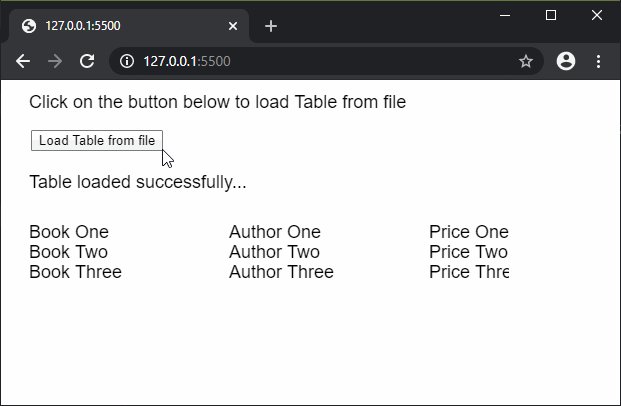
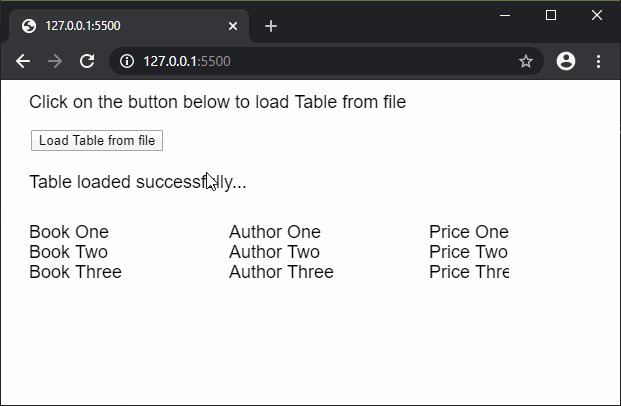
范例1:
// Contents of books.csv
// Book One, Author One, Price One
// Book Two, Author Two, Price Two
// Book Three, Author Three, Price Three
let loadedTable = null;
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button below to"+
" load Table from file", 20, 20);
// Create a button for loading the table
loadBtn = createButton("Load Table from file");
loadBtn.position(30, 50)
loadBtn.mousePressed(loadFile);
}
function loadFile() {
// Load the table from file
loadedTable = loadTable('books.csv', 'csv', onFileload);
}
function onFileload() {
text("Table loaded successfully...", 20, 100);
// Display through the table
for (let r = 0; r < loadedTable.getRowCount(); r++) {
for (let c = 0; c < loadedTable.getColumnCount(); c++) {
text(loadedTable.getString(r, c),
20 + c * 200, 150 + r * 20);
}
}
}输出:

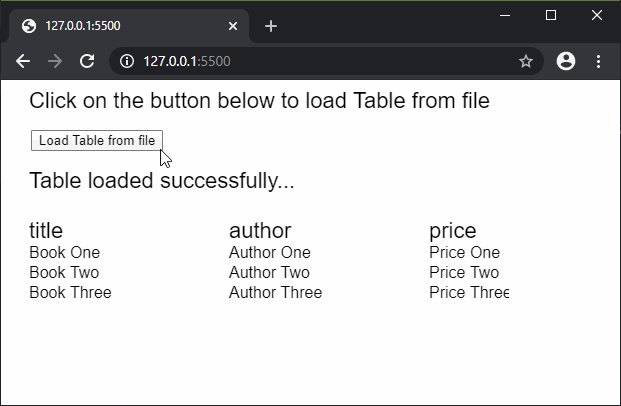
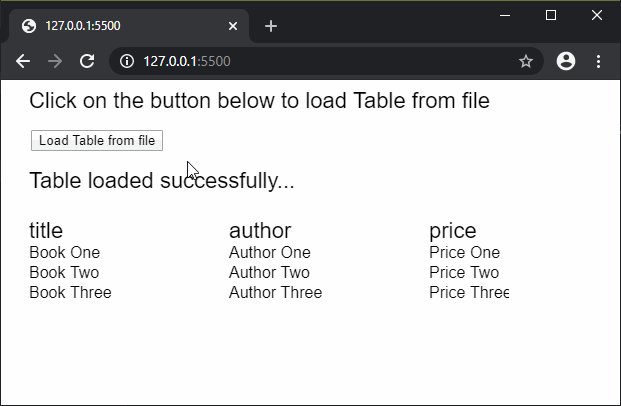
范例2:
// Contents of books_header.csv
// title, author, price
// Book One, Author One, Price One
// Book Two, Author Two, Price Two
// Book Three, Author Three, Price Three
let loadedTable = null;
function setup() {
createCanvas(500, 300);
textSize(22);
text("Click on the button below to "
+ "load Table from file", 20, 20);
// Create a button for loading the table
loadBtn = createButton("Load Table from file");
loadBtn.position(30, 50)
loadBtn.mousePressed(loadFile);
}
function loadFile() {
// Load the table from file with headers
loadedTable = loadTable('books_header.csv',
'csv', 'header', onFileload);
}
function onFileload() {
text("Table loaded successfully...", 20, 100);
// Display the headers
for (let h = 0; h < loadedTable.getColumnCount(); h++) {
text(loadedTable.columns[h], 20 + h * 200, 150);
}
textSize(16);
// Display the data in the table
for (let r = 0; r < loadedTable.getRowCount(); r++) {
for (let c = 0; c < loadedTable.getColumnCount(); c++) {
text(loadedTable.getString(r, c),
20 + c * 200, 170 + r * 20);
}
}
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/loadTable
相关用法
- PHP cos( )用法及代码示例
- p5.js tan()用法及代码示例
- p5.js sin()用法及代码示例
- CSS url()用法及代码示例
- PHP sin( )用法及代码示例
- PHP Ds\Map get()用法及代码示例
- CSS hsl()用法及代码示例
- p5.js int()用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP abs()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js max()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | loadTable() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
