loadJSON()函数用于读取JSON文件或URL的内容,并将其作为对象返回。如果文件包含JSON数组,则此函数仍会将其作为对象返回,其索引号指定该对象的不同键。此方法可以支持最大64MB的文件。
该函数是异步的,因此建议在preload()函数中调用该函数,以确保该函数先于其他函数执行。
用法:
loadJSON(path, jsonpOptions, datatype, callback, errorCallback)
或者
loadJSON(path, datatype, callback, errorCallback)
或者
loadJSON(path, callback, errorCallback)
参数:该函数接受上述和以下所述的五个参数:
- path:这是一个字符串,表示必须从其加载JSON的文件路径或URL。
- jsonpOptions:该对象具有与“jsonp”相关的设置选项。它是一个可选参数。
- datatype:它是一个字符串,它指定json对象是“json”还是“jsonp”。它是一个可选参数。
- callback:当该函数成功执行时,将调用此函数。此函数的第一个参数是从文件加载的数据。它是一个可选参数。
- errorCallback:如果执行该函数时有任何错误,则调用该函数。此函数的第一个参数是错误响应。它是一个可选参数。
返回值:它返回带有加载的JSON数据的对象。
以下示例说明了p5.js中的loadJSON()函数:
范例1:
let loadedJSON = null;
function setup() {
createCanvas(500, 400);
textSize(22);
text("Click on the button below to load JSON from file", 20, 20);
// Create a button for loading the JSON
loadBtn = createButton("Load JSON from file");
loadBtn.position(30, 50)
loadBtn.mousePressed(loadJSONFile);
}
function loadJSONFile() {
// Load the JSON from file
loadedJSON = loadJSON('books.json', onFileload);
}
function onFileload() {
text("File loaded successfully...", 30, 100);
for (let i = 0; i < 3; i++) {
text("Name:" + loadedJSON[i]["name"], 30, 140 + i * 80);
text("Author:" + loadedJSON[i]["author"], 30, 160 + i * 80);
text("Price:" + loadedJSON[i]["price"], 30, 180 + i * 80);
}
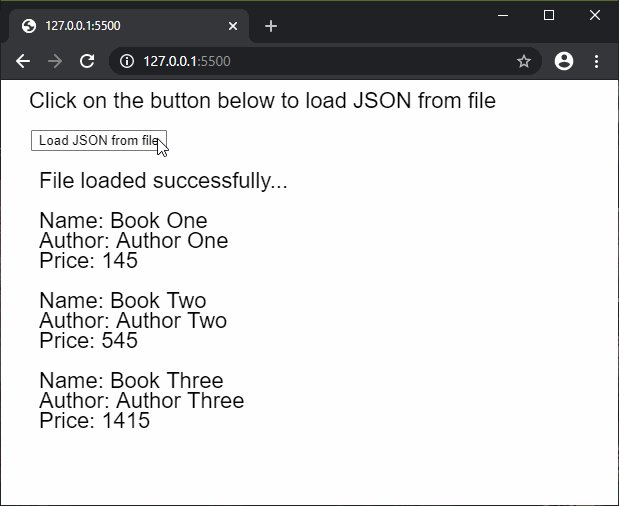
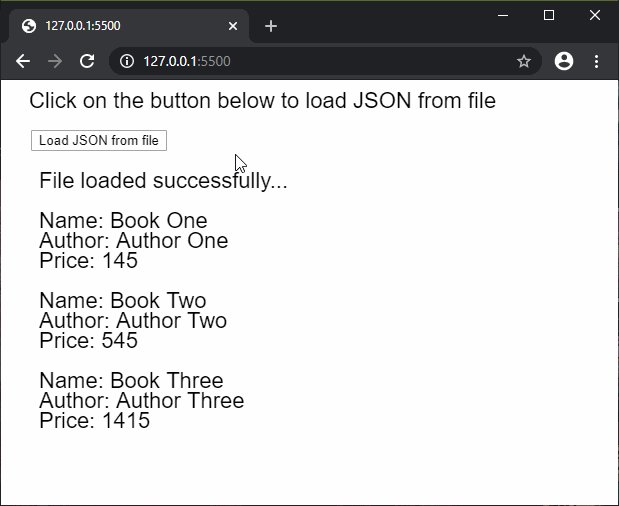
}输出:

范例2:
let loadedJSON = null;
function setup() {
createCanvas(600, 300);
textSize(22);
text("Click on the button below to load JSON from URL", 20, 20);
// Create a button for loading the JSON
loadBtn = createButton("Load JSON from URL");
loadBtn.position(30, 50)
loadBtn.mousePressed(loadURL);
}
function loadURL() {
// Load the JSON from API
loadedJSON = loadJSON(
"https://jsonplaceholder.typicode.com/users/5", onURLload);
}
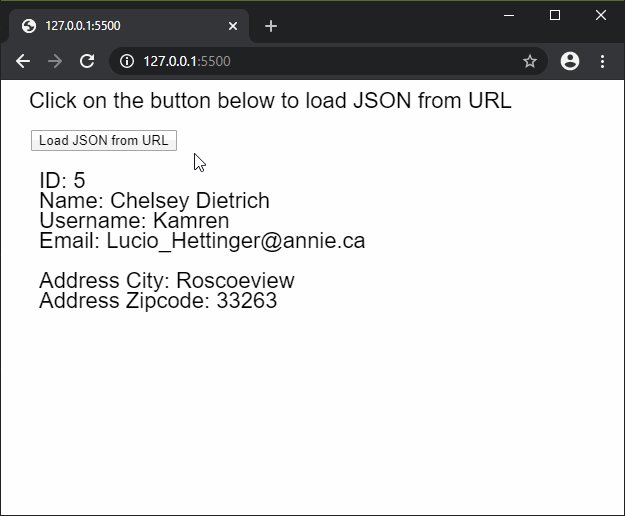
function onURLload() {
text("ID:" + loadedJSON["id"], 30, 100);
text("Name:" + loadedJSON["name"], 30, 120);
text("Username:" + loadedJSON["username"], 30, 140);
text("Email:" + loadedJSON["email"], 30, 160);
text("Address City:" + loadedJSON["address"]["city"], 30, 200);
text("Address Zipcode:" + loadedJSON["address"]["zipcode"], 30, 220);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/loadJSON
相关用法
- d3.js d3.max()用法及代码示例
- PHP pi( )用法及代码示例
- d3.js d3.hcl()用法及代码示例
- p5.js int()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- p5.js value()用法及代码示例
- PHP key()用法及代码示例
- PHP min( )用法及代码示例
- PHP max( )用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js pan()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | loadJSON() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
