getURLParams()函数用于将当前URL参数返回到JavaScript对象,每个参数均作为对象的单独成员。
用法:
getURLParams()
参数:该函数不接受任何参数。
返回值:它返回路径参数的对象。
下面的示例说明了p5.js中的getURLParams()函数:
例:
function setup() {
createCanvas(500, 200);
// get the url path as array
urlParamsObject = getURLParams();
textSize(16);
text("The URL is:http://example.com?height=100&width=500&type=box",
10, 20);
text("The URL parameters are:", 10, 60);
text("Type parameter:" + urlParamsObject["type"], 10, 80);
text("Height parameter:" + urlParamsObject.height, 10, 100);
text("Width parameter:" + urlParamsObject.width, 10, 120);
// display the array in the console
console.log(urlParamsObject);
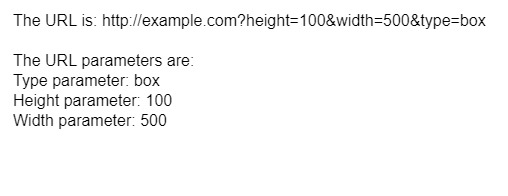
}输出:
- 显示对象的属性:

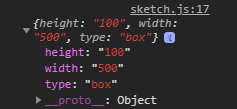
- 在控制台中查看对象:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/getURLParams
相关用法
- CSS var()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js pan()用法及代码示例
- d3.js d3.mean()用法及代码示例
- d3.js d3.sum()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP exp()用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP pi( )用法及代码示例
- PHP sin( )用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | getURLParams() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
