p5.js 中的 createGraphics() 函数用于创建 off-screen 图形缓冲区。它创建并返回一个新的 p5.Renderer 对象。
用法:
createGraphics(w, h, [renderer])
参数:此函数接受上述和以下描述的三个参数:
- w:它是一个设置 off-screen 图形缓冲区宽度的数字。
- h:它是一个设置 off-screen 图形缓冲区高度的数字。
- renderer:它是将模式设置为 P2D 或 WEBGL 的常量。它是一个可选参数。如果未定义,则默认为 P2D。
返回值:它返回一个包含 off-screen 图形缓冲区的 p5.Graphics 对象。
下面的例子说明了 p5.js 中的 createGraphics() 函数:
范例1:
Javascript
// Define the variable to store the graphics
let gfg;
function setup() {
// Set the canvas
createCanvas(600, 600, WEBGL);
// Create a new graphics renderer
gfg = createGraphics(300, 300);
// Change the properties of the
// graphics buffer
gfg.background(255, 100);
gfg.textSize(64);
gfg.fill("green");
gfg.textAlign(CENTER);
gfg.text("GFG", 150, 50);
}
function draw() {
background(0);
// Add a point light to the scene
pointLight(255, 255, 255, 0, -200, 200);
noStroke();
rotateZ(frameCount * 0.02);
rotateX(frameCount * 0.02);
noStroke();
// Apply the graphics created
// as a texture
texture(gfg);
// Use a box for the texture
box(150);
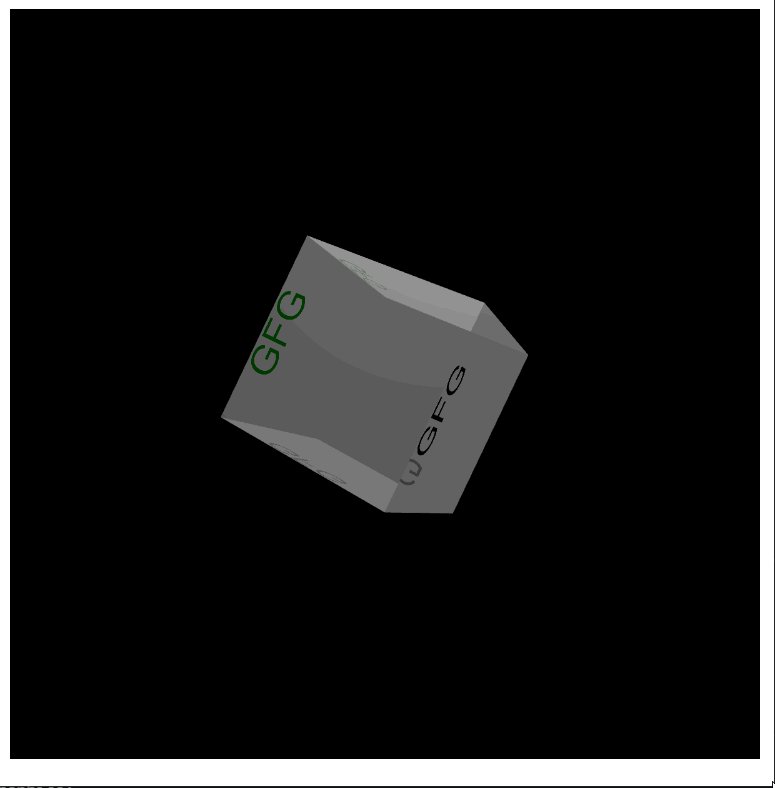
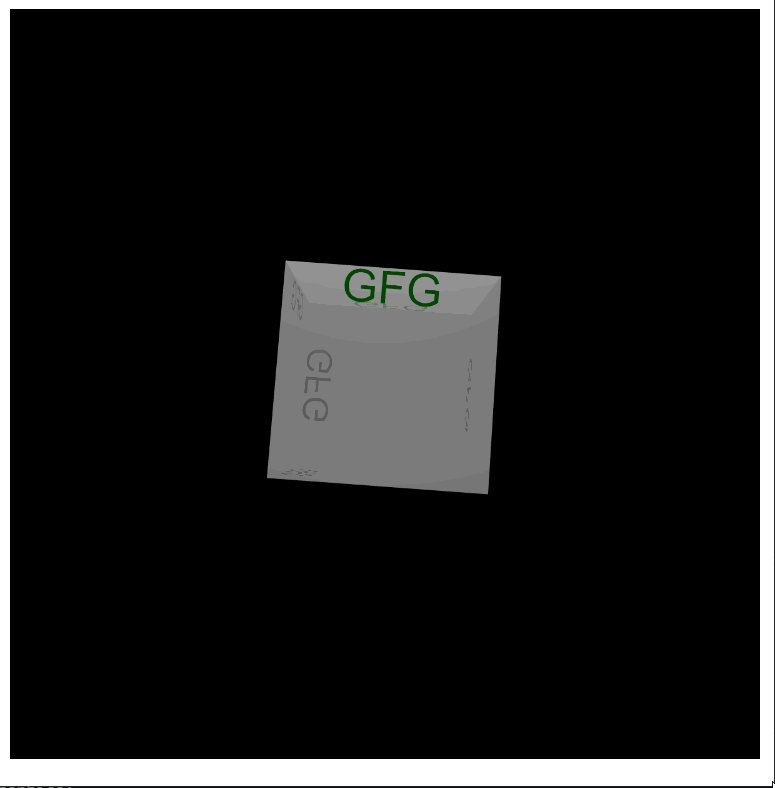
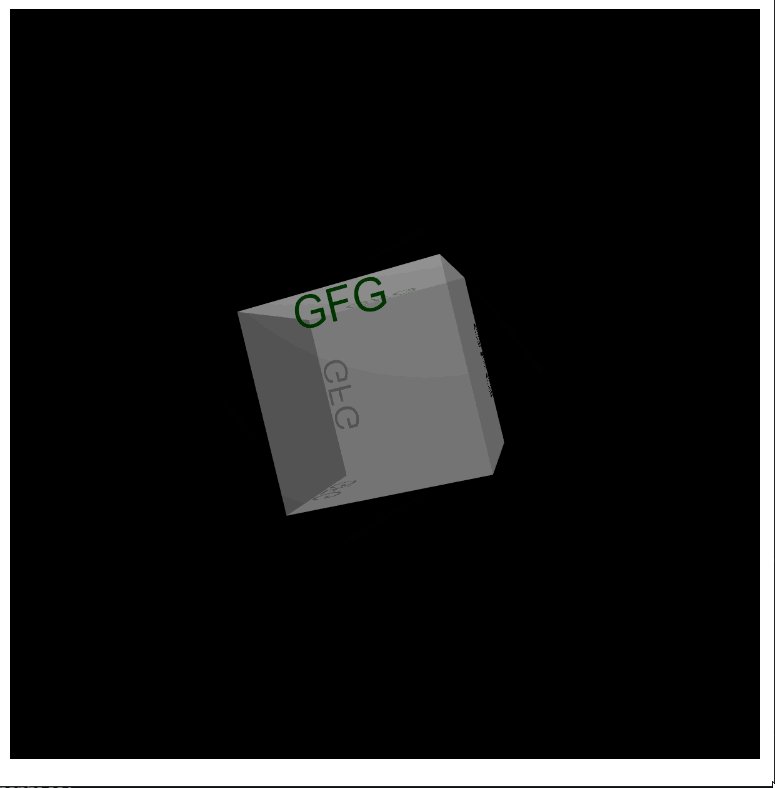
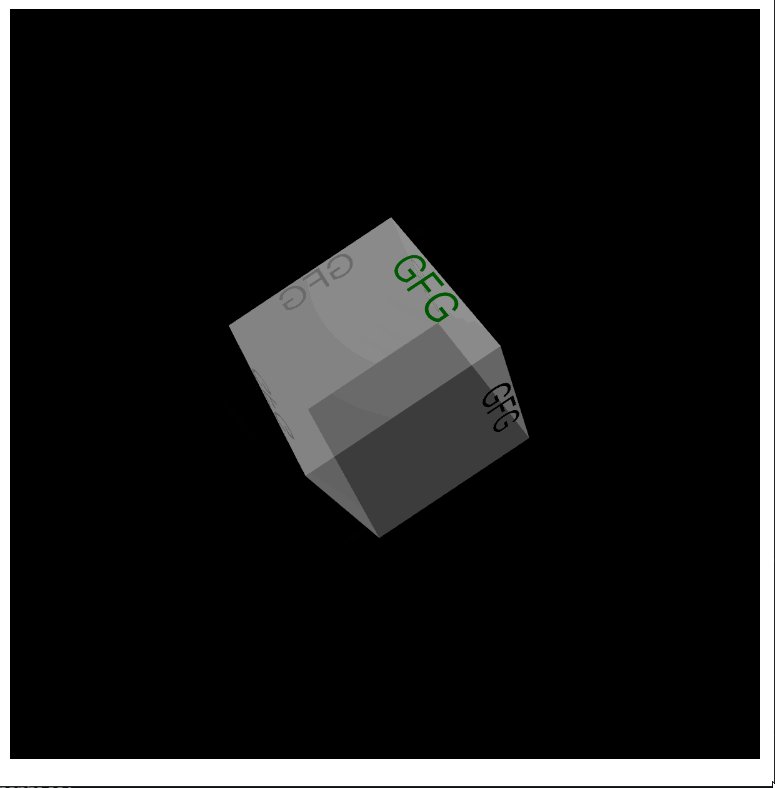
}输出:

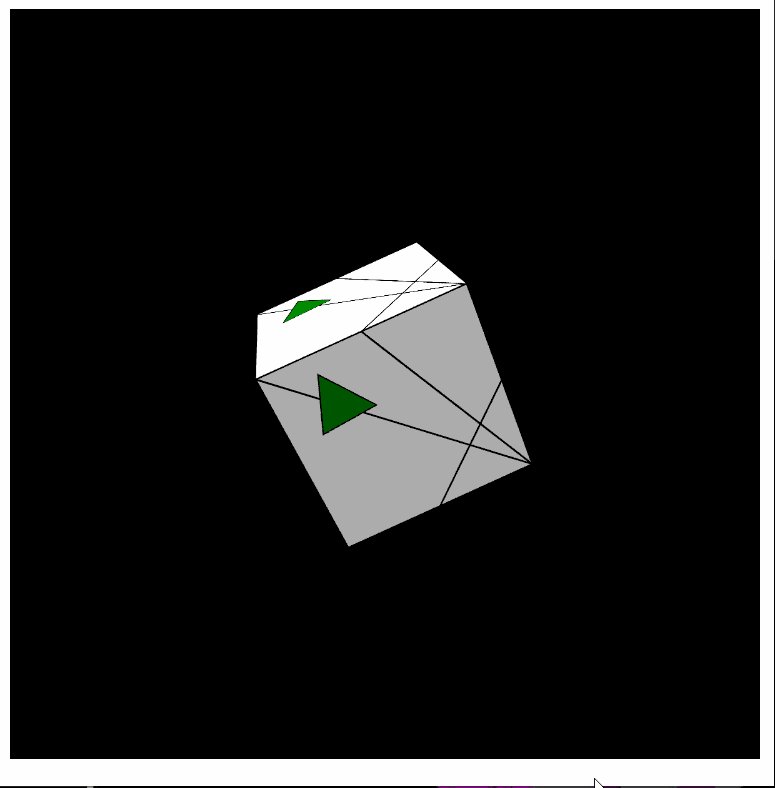
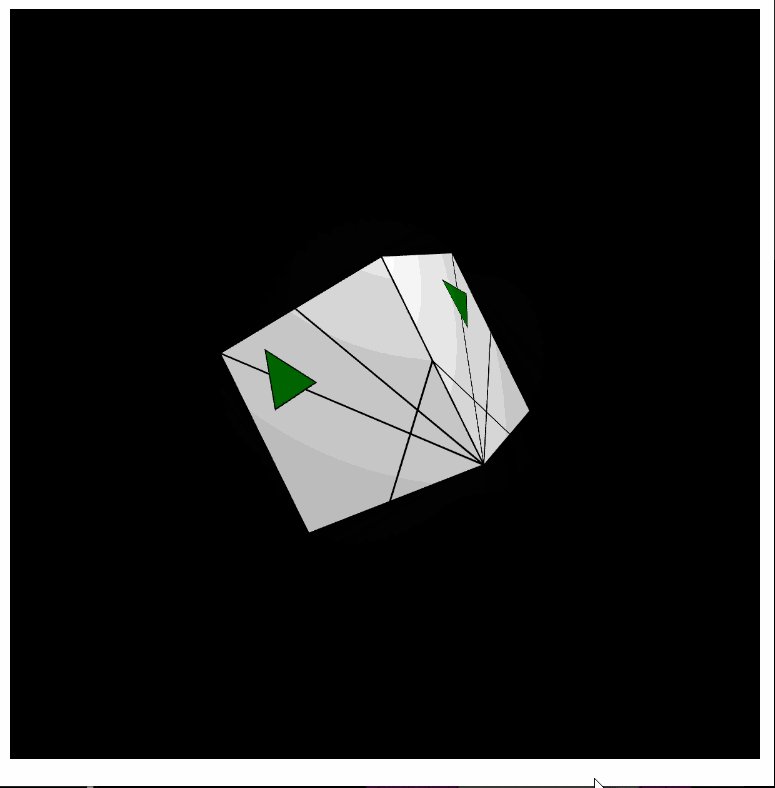
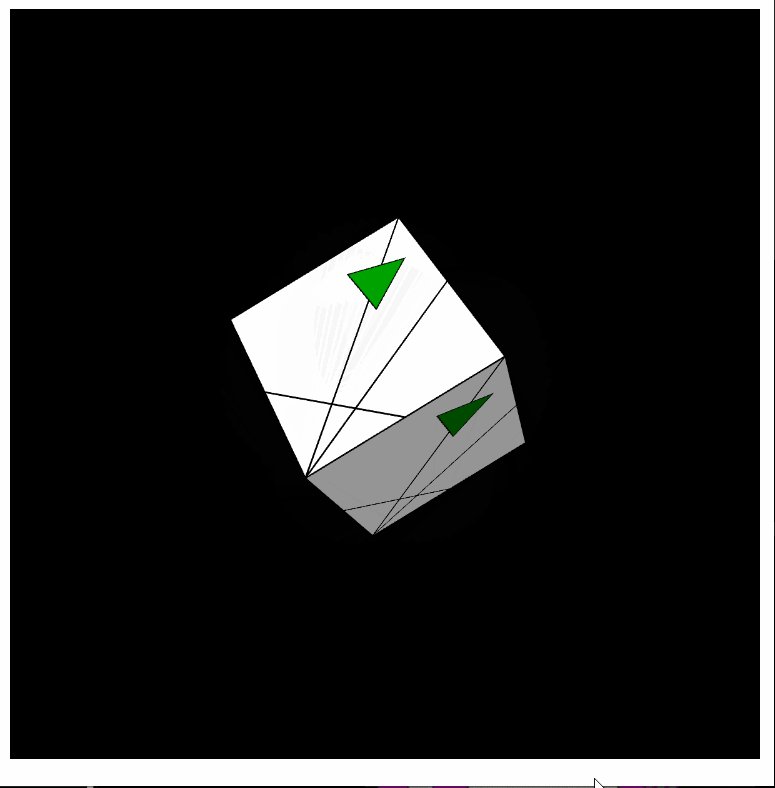
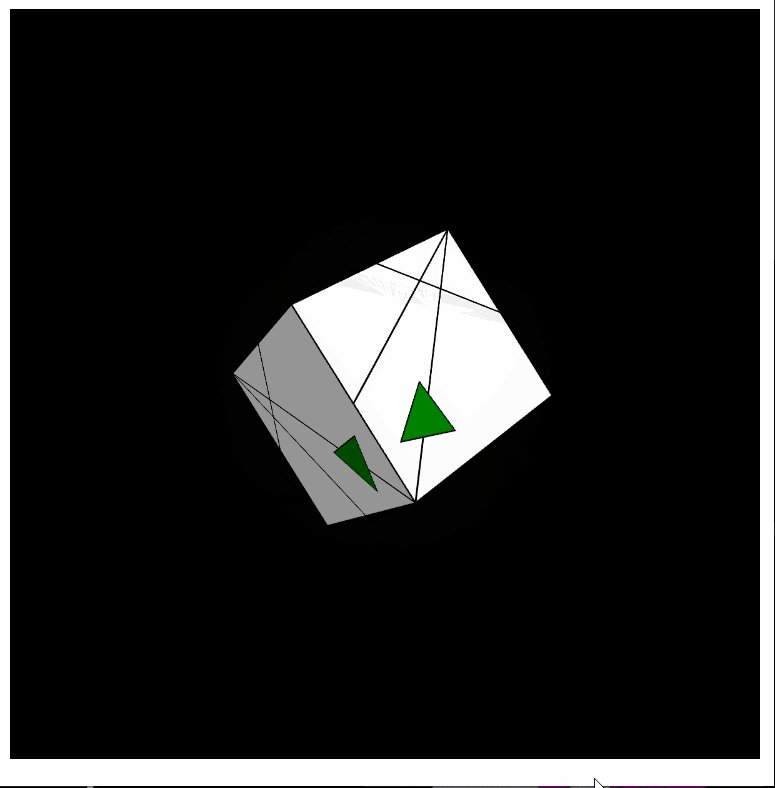
范例2:
Javascript
// Define the variable to store the graphics
let graphics;
function setup() {
// Set the canvas
createCanvas(600, 600, WEBGL);
// Create a new graphics renderer
graphics = createGraphics(200, 200);
graphics.background(255);
}
function draw() {
background(0);
// Add the required objcets to the
// graphics buffer
graphics.line(0, 0, 200, 200);
graphics.line(100, 0, 200, 200);
graphics.line(100, 200, 200, 100);
graphics.fill("green");
graphics.triangle(30, 75, 50, 20, 85, 70);
ambientLight(150);
// Add a point light to the scene
pointLight(255, 255, 255, 0, -200, 200);
rotateZ(frameCount * 0.02);
rotateX(frameCount * 0.02);
// Apply the graphics created
// as a texture
texture(graphics);
// Use a box for the texture
box(150);
}输出:

参考:https://p5js.org/reference/#/p5/createGraphics
相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
注:本文由纯净天空筛选整理自_sh_pallavi大神的英文原创作品 p5.js createGraphics() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
