colorMode() 函数是 p5.js 中的一个内置函数,用于让用户在 RGB 或 HSB 颜色选项之间进行选择。默认情况下为 RGB 颜色模式。因此,用户传递给它的参数对应于红色、绿色和蓝色值。用户通过为这些值传递数字(介于 0 到 255 之间的参数)来创建各种颜色,因此,生成的颜色是红色、绿色和蓝色的混合。还有另一种称为 HSB 的颜色模式,它使用色调、饱和度和亮度值来定义颜色。
用法:
colorMode(mode, [value]) colorMode(mode, value1, value2, value3, [valueA])
Parameters:
- mode:这是必须下注设置的颜色模式。这可以设置为 RGB 或 HSB。它相当于红/绿/蓝或色相/饱和度/亮度。
- value:它是一个数字,表示 0 到 255 之间的所有值的范围。它是一个可选值。
- value1:它是一个数字,表示红色或色调值的范围。
- value2:它是一个数字,表示取决于当前颜色模式的绿色或饱和度值的范围。
- value3:它是一个数字,表示蓝色或亮度/亮度值范围的范围,具体取决于当前颜色模式
- valueA:它是一个数字,表示 alpha 值的范围,介于 0 和 255 之间。它是一个可选值。
以下程序说明了 p5.js 中的 colorMode() 函数:
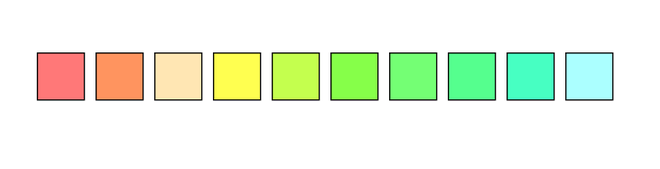
范例1:
Javascript
function setup() {
createCanvas(600, 600);
colorMode(HSB, 360, 100, 100);
noLoop();
}
function draw() {
background(0, 0, 100);
for (var i = 0; i < 10; i = i + 1) {
var x = 50 + i * 50;
var y = 300;
var h = i * 20;
var s = random(20, 80);
fill(h, s, 100);
rect (x, y, 40, 40);
}
}输出:

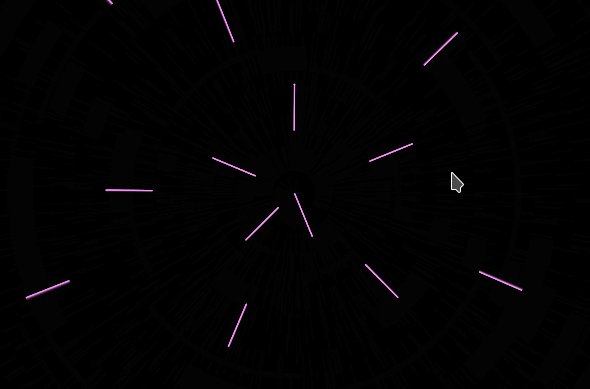
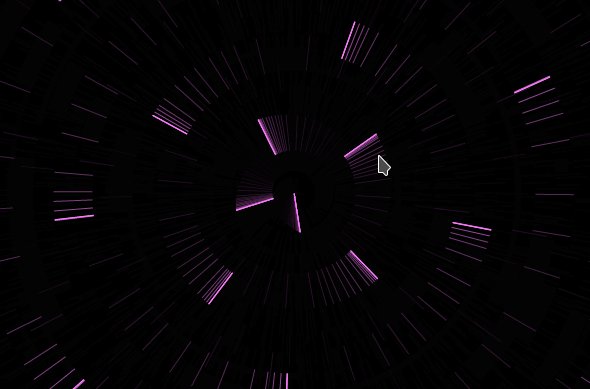
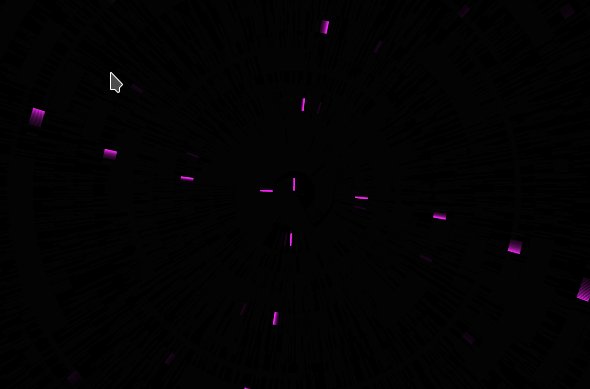
范例2:
Javascript
function setup() {
createCanvas(600, 400);
background(0);
colorMode(RGB, 78);
}
function draw() {
fill(0, 0, 0, 10);
rect(-1, -1, 1401, 901);
stroke(2 * frameCount, mouseX/10, 255);
translate(width/2, height/2);
for (let i = 2; i < 400; i = i+20) {
rotate(
noise(frameCount * 0.0004) * (1000/mouseX)
);
line(i, 0, ((mouseX/10) + i), 0);
}
}输出:

参考:https://p5js.org/reference/#/p5/colorMode
相关用法
- jQWidgets jqxColorPicker colorMode属性用法及代码示例
- jQWidgets jqxTreeMap colorMode属性用法及代码示例
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
注:本文由纯净天空筛选整理自adwityaajha16cse大神的英文原创作品 p5.js colorMode() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
