p5.js中的byte()函数用于将数字,数字值或布尔值的给定字符串转换为其字节表示形式。该字节数只能是-128到127之间的整数。超出范围的值将转换为其相应的字节表示形式。
用法:
byte(Value)
参数:该函数接受单个参数Value,该参数将转换为其字节表示形式。该值可以是整数,浮点数,字符串,布尔值,负值或正值以及值数组。
返回值:它返回转换后的字节表示形式。
以下示例程序旨在说明p5.js中的byte()函数:
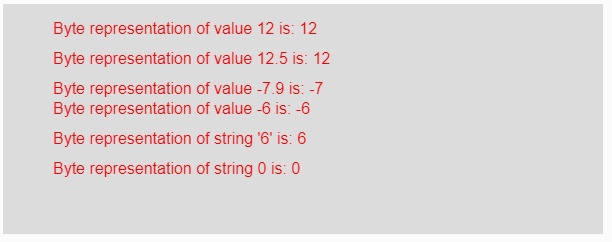
示例1:本示例使用byte()函数将输入元素转换为其字节表示形式。
function setup() {
// Creating Canvas size
createCanvas(600, 230);
}
function draw() {
// Set the background color
background(220);
// Initializing some values
let Value1 = 12;
let Value2 = 12.5;
let Value3 = -7.9;
let Value4 = -6;
let Value5 = "6";
let Value6 = 0;
// Calling to boolean() function.
let A = byte(Value1);
let B = byte(Value2);
let C = byte(Value3);
let D = byte(Value4);
let E = byte(Value5);
let F = byte(Value6);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting byte representation
text("Byte representation of value 12 is: " + A, 50, 30);
text("Byte representation of value 12.5 is: " + B, 50, 60);
text("Byte representation of value -7.9 is: " + C, 50, 90);
text("Byte representation of value -6 is: " + D, 50, 110);
text("Byte representation of string '6' is: " + E, 50, 140);
text("Byte representation of string 0 is: " + F, 50, 170);
} 输出:

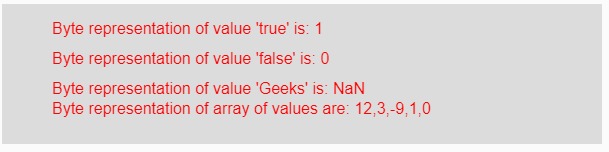
示例2:本示例使用byte()函数将输入元素转换为其字节表示形式。
function setup() {
// Creating Canvas size
createCanvas(600, 140);
}
function draw() {
// Set the background color
background(220);
// Initializing some values
let Value1 = true;
let Value2 = false;
let Value3 = "Geeks";
let Value4 = [12, 3.6, -9.8, true, false];
// Calling to byte() function.
let A = byte(Value1);
let B = byte(Value2);
let C = byte(Value3);
let D = byte(Value4);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting byte representation
text("Byte representation of value 'true' is: " + A, 50, 30);
text("Byte representation of value 'false' is: " + B, 50, 60);
text("Byte representation of value 'Geeks' is: " + C, 50, 90);
text("Byte representation of array of values are: " + D, 50, 110);
} 输出:

注意:从上面的示例中可以看出,如果参数是任何小数值,则其输出将是其整数等效值,即,其范围和字符串之间的整数应为数字,否则它将给出输出NaN,而不是数字。
参考: https://p5js.org/reference/#/p5/byte
相关用法
- d3.js d3.min()用法及代码示例
- PHP pow( )用法及代码示例
- PHP dir()用法及代码示例
- d3.js d3.mean()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP max( )用法及代码示例
- PHP exp()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- d3.js d3.sum()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- d3.js d3.map.get()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 p5.js | byte() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
