Lodash _.cloneDeepWith()方法用于以递归方式克隆值,与_.cloneWith()方法相同,但以递归方式执行。
用法:
_.cloneDeepWith( value, customizer )
参数:此方法接受上面提到和下面描述的两个参数:
- value:此参数保存将以递归方式克隆的值。
- customizer:此参数具有自定义克隆的函数。
返回值:此方法返回克隆的值。
下面的示例说明了Lodash _.cloneDeepWith()方法:
范例1:克隆头元素。
Javascript
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdn.jsdelivr.net/npm/lodash@4.17.11/lodash.min.js">
</script>
</head>
<body>
<script type="text/javascript">
function customizer(value) {
if (_.isElement(value)) {
return value.cloneNode(true);
}
}
var gfg = _.cloneDeepWith(document.head, customizer);
console.log(gfg === document.head);
console.log(gfg.nodeName);
console.log(gfg.childNodes.length);
console.log(gfg);
</script>
</body>
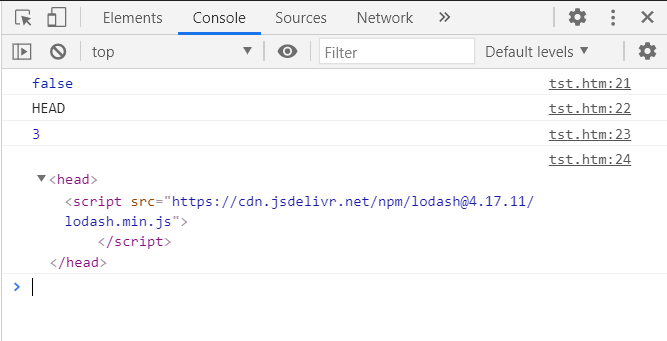
</html>输出:

范例2:克隆体元素。
Javascript
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdn.jsdelivr.net/npm/lodash@4.17.11/lodash.min.js">
</script>
</head>
<body>
<script type="text/javascript">
function customizer(value) {
if (_.isElement(value)) {
return value.cloneNode(true);
}
}
var gfg = _.cloneDeepWith(document.body, customizer);
console.log(gfg === document.body);
console.log(gfg.nodeName);
console.log(gfg.childNodes.length);
console.log(gfg);
</script>
</body>
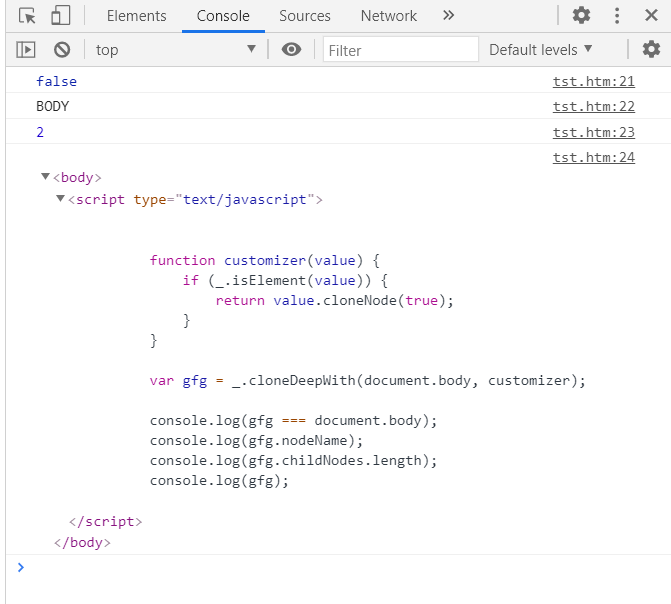
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Lodash _.sneq()用法及代码示例
- Lodash _.toQuery()用法及代码示例
- Lodash _.uniqWith()用法及代码示例
- Lodash _.xorWith()用法及代码示例
- Lodash _.head()用法及代码示例
- Lodash _.remove()用法及代码示例
- Lodash _.pullAt()用法及代码示例
- Lodash _.pullAll()用法及代码示例
- Lodash _.pull()用法及代码示例
- Lodash _.nth()用法及代码示例
- Lodash _.takeRight()用法及代码示例
- Lodash _.take()用法及代码示例
- Lodash _.sortedLastIndex()用法及代码示例
- Lodash _.fromPairs()用法及代码示例
- Lodash _.differenceWith()用法及代码示例
- Lodash _.castArray()用法及代码示例
- Lodash _.cloneDeep()用法及代码示例
- Lodash _.clone()用法及代码示例
- Lodash _.sampleSize()用法及代码示例
- Lodash _.find()用法及代码示例
- Lodash _.zipWith()用法及代码示例
- Lodash _.zipObject()用法及代码示例
- Lodash _.xor()用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 Lodash _.cloneDeepWith() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
