jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这 jqx验证器 用于在 JavaScript 的帮助下验证 HTML 表单。它根据用户输入验证的要求,有一组内置规则,e-mail、SSN、ZIP、最大值、最小值、间隔等。自定义规则也可以根据具体情况编写要求。
重点属性用于设置或获取指定的 jqxValidator 是否关注第一个无效输入。该方法接受两个可能的值:真的和错误的.
用法:
-
用于设置重点属性。
$('#jqxValidator').jqxValidator( { focus: false } ); -
为了得到重点属性。
var focus = $('#jqxValidator').jqxValidator('focus');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxvalidator.js”></script>
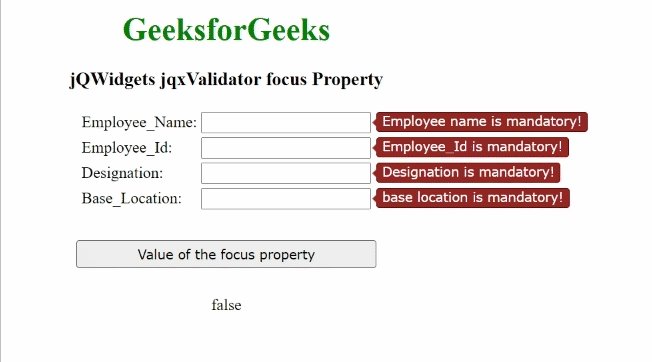
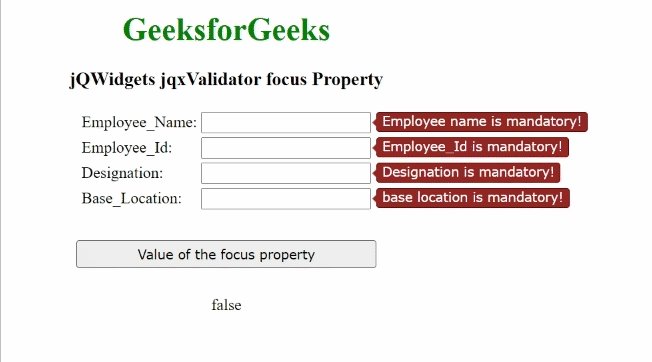
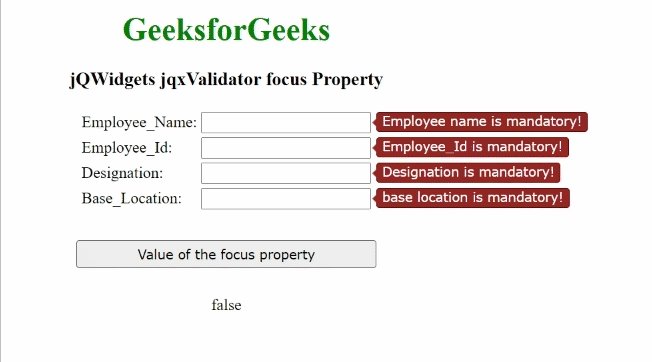
例子:下面的例子说明了 jQWidgets重点属性。在下面的示例中,值重点属性已设置为错误的。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxvalidator.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxValidator focus Property
</h3>
<form id="Employee_Form">
<table>
<tr>
<td>Employee_Name:</td>
<td>
<input type="text" id="Employee_Name"/>
</td>
</tr>
<tr>
<td>Employee_Id:</td>
<td>
<input type="text" id="Employee_Id"/>
</td>
</tr>
<tr>
<td>Designation:</td>
<td>
<input type="text" id="Designation"/>
</td>
</tr>
<tr>
<td>Base_Location:</td>
<td>
<input type="text" id="Base_Location"/>
</td>
</tr>
</table>
</form>
<input type="button" style="margin:28px;"
id="button_for_focus"
value="Value of the focus property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$('#Employee_Form').jqxValidator({
focus: false,
Rules: [
{
input: '#Employee_Name',
message: 'Employee name is mandatory!',
rule: 'required'
},
{
input: '#Employee_Id',
message: 'Employee_Id is mandatory!',
rule: 'required'
},
{
input: '#Designation',
message: 'Designation is mandatory!',
rule: 'required'
},
{
input: '#Base_Location',
message: 'base location is mandatory!',
rule: 'required'
}],
});
$("#button_for_focus").jqxButton({
width: 300
});
$("#button_for_focus").click(
function () {
$('#Employee_Form').jqxValidator('validate');
var Value_of_focus =
$('#Employee_Form').jqxValidator('focus');
$("#log").html(JSON.stringify(Value_of_focus));
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxValidator closeOnClick属性用法及代码示例
- jQWidgets jqxValidator animationDuration属性用法及代码示例
- jQWidgets jqxValidator animation属性用法及代码示例
- jQWidgets jqxValidator hideHint()用法及代码示例
- jQWidgets jqxValidator updatePosition()用法及代码示例
- jQWidgets jqxValidator hide()用法及代码示例
- jQWidgets jqxValidator position属性用法及代码示例
- jQWidgets jqxValidator hintType属性用法及代码示例
- jQWidgets jqxValidator rtl属性用法及代码示例
- jQWidgets jqxValidator validateInput()用法及代码示例
- jQWidgets jqxValidator validate()用法及代码示例
- jQWidgets jqxValidator onSuccess属性用法及代码示例
- jQWidgets jqxValidator rules属性用法及代码示例
- jQWidgets jqxValidator arrow属性用法及代码示例
- jQWidgets jqxCalendar val()用法及代码示例
- jQWidgets jqxCalendar destroy()用法及代码示例
- jQWidgets jqxCalendar clear()用法及代码示例
- jQWidgets jqxCalendar value属性用法及代码示例
- jQWidgets jqxCalendar titleFormat属性用法及代码示例
- jQWidgets jqxCalendar theme属性用法及代码示例
- jQWidgets jqxCalendar addSpecialDate属性用法及代码示例
- jQWidgets jqxCalendar setDate()用法及代码示例
- jQWidgets jqxCalendar refresh()用法及代码示例
- jQWidgets jqxCalendar render()用法及代码示例
- jQWidgets jqxCalendar navigateBackward()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxValidator focus Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
