jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxTagCloud 用于显示一组用户生成的标签,这些标签与网站上的文章、帖子或视频相关。
最大颜色属性用于设置或获取最大颜色属性,用于指定具有最高值属性的元素的标签颜色。它的可能值是所有 browser-supported 颜色,包括 rgba。
用法:
-
用于设置最大颜色属性。
$('#jqxTagCloud').jqxTagCloud({ maxColor: 'red' }); -
为了得到最大颜色属性。
var value = $('#jqxTagCloud').jqxTagCloud({ 'maxColor' });
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtagcloud.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
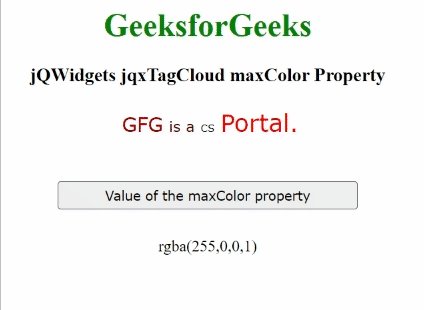
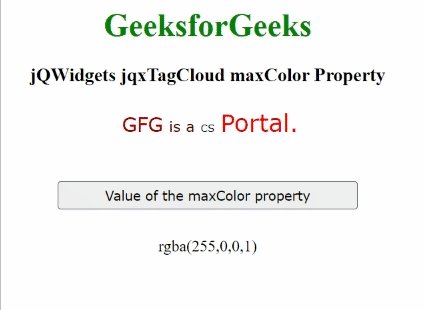
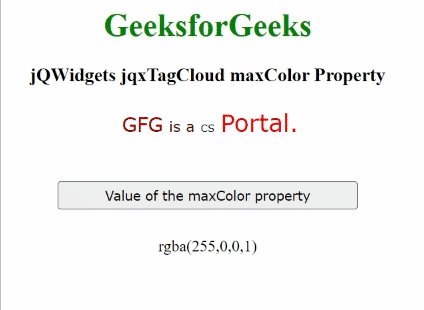
例子:下面的示例说明了 jQWidgets jqxTagCloud最大颜色属性。在下面的示例中,值最大颜色属性已设置为‘red’。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtagcloud.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTagCloud maxColor Property
</h3>
<div id="Tag_Cloud"></div>
<input type="button" style="margin:28px;"
id="button_for_maxColor"
value="Value of the maxColor property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function ()
{
var Data_for_TagCloud = [
{ Name: "GFG", Rating: 4 },
{ Name: "is a", Rating: 3 },
{ Name: "CS", Rating: 2 },
{ Name: "Portal.", Rating: 5 },
];
var dataAdapter = new
$.jqx.dataAdapter({
localData: Data_for_TagCloud
});
$('#Tag_Cloud').jqxTagCloud({
width: 450,
source: dataAdapter,
displayMember: 'Name',
valueMember: 'Rating',
maxColor: 'red',
minColor: 'black'
});
$("#button_for_maxColor").
jqxButton({
width: 300
});
$("#button_for_maxColor").jqxButton().
click(function () {
var Value_of_maxColor =
$('#Tag_Cloud').jqxTagCloud('maxColor');
$("#log").html((Value_of_maxColor));
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxTagCloud maxValueToDisplay属性用法及代码示例
- jQWidgets jqxTagCloud maxFontSize属性用法及代码示例
- jQWidgets jqxTagCloud minFontSize属性用法及代码示例
- jQWidgets jqxTagCloud minColor属性用法及代码示例
- jQWidgets jqxTagCloud minValueToDisplay属性用法及代码示例
- jQWidgets jqxTagCloud urlMember属性用法及代码示例
- jQWidgets jqxTagCloud textColor属性用法及代码示例
- jQWidgets jqxTagCloud height属性用法及代码示例
- jQWidgets jqxTagCloud fontSizeUnit属性用法及代码示例
- jQWidgets jqxTagCloud disabled属性用法及代码示例
- jQWidgets jqxTagCloud removeAt()用法及代码示例
- jQWidgets jqxTagCloud destroy()用法及代码示例
- jQWidgets jqxTagCloud width属性用法及代码示例
- jQWidgets jqxTagCloud valueMember属性用法及代码示例
- jQWidgets jqxTagCloud displayValue属性用法及代码示例
- jQWidgets jqxTagCloud insertAt()用法及代码示例
- jQWidgets jqxTagCloud displayLimit属性用法及代码示例
- jQWidgets jqxTagCloud alterTextCase属性用法及代码示例
- jQWidgets jqxTagCloud urlBase属性用法及代码示例
- jQWidgets jqxTagCloud rtl属性用法及代码示例
- jQWidgets jqxTagCloud getHiddenTagsList()用法及代码示例
- jQWidgets jqxTagCloud updateAt()用法及代码示例
- jQWidgets jqxTagCloud hideItem()用法及代码示例
- jQWidgets jqxTagCloud takeTopWeightedItems属性用法及代码示例
- jQWidgets jqxTagCloud sortOrder属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxTagCloud maxColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
